- Home
- RoboHelp
- Discussions
- How to create a multi-level list? (RH 2019, new UI...
- How to create a multi-level list? (RH 2019, new UI...
Copy link to clipboard
Copied
Hi, Everyone.
In RH 2019 new UI, I'm having trouble creating a multi-level list. I'd like it unordered/bullets.
I select the list text and click the multi-level list button in the toolbar. Then, to create the sub-level list, the RH User Guide says to either press "Tab" (which does nothing) or use the "increase indent" button, under Properties > Alignment. But that indents the first line, only; the indent is teensy-weensy; and the bullet doesn't move, at all. (See screenshot.)
Plus, the bullets I've chosen are glitching -- giving me both numbers and bullets.
Thank you!
SCREENSHOT
 1 Correct answer
1 Correct answer
For the number+bullet problem, the li tag in your stylesheet probably has a list-style-type defined.
Pressing Tab won't indent an entire list, only a selection of items. So you would create the entire list, then select the items you want to be nested then press Tab. Or you would start your list, then when you get to the item where you want to start nesting press Tab and continue with your nested items. Then when you want to go back to your original outer list, press Shift+Tab.
The Properti
...Copy link to clipboard
Copied
For the number+bullet problem, the li tag in your stylesheet probably has a list-style-type defined.
Pressing Tab won't indent an entire list, only a selection of items. So you would create the entire list, then select the items you want to be nested then press Tab. Or you would start your list, then when you get to the item where you want to start nesting press Tab and continue with your nested items. Then when you want to go back to your original outer list, press Shift+Tab.
The Properties > Alignment > Increase Indent seems to behave differently depending on whether you have an entire list selected or part of a list. When it's the entire list, it seems to loop through increasing and decreasting the space between the bullet and text. When only a part of a list is selected it seems to nest the selected items.
Copy link to clipboard
Copied
[NOTE: Amber, please see my additional question in orange, below.]
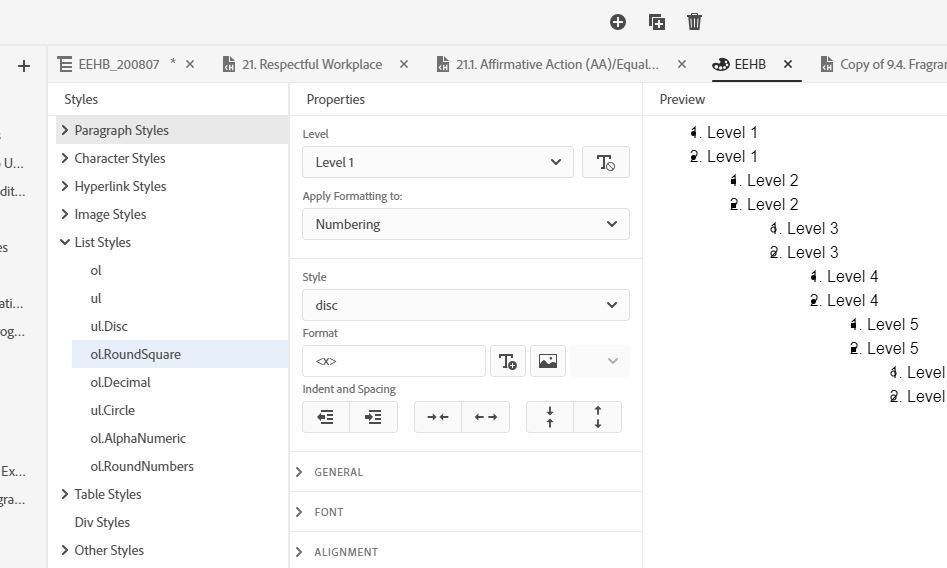
Wow, you're right, Amber. My CSS does have a list style that weirdly creates that glitchy appearance of a number merged with a bullet. But it's the ol style called "RoundSquare" (screenshot):
I don't know why, but when I click the multi-level list button in the toolbar, by default it selects that ol-RoundSquare style. Is there a way to edit that button behavior? (I'd like to change the default style.)
And thank you so very much for walking me through how to use the Multi-level list feature. Adobe's User Guide documentation doesn't explain it fully the way you have.
Same with the Properties > Alignment > Increase Indent behavior. Thank you so much for laying it out in detail, which the User Guide completely fails to do.
Copy link to clipboard
Copied
I only found out about Shift+Tab when I logged a bug complaining that there was no way to un-nest lists without editing the code by hand. I *think* they've added buttons to allow it in RH2020 although I don't have that version at this time.
As far as I know there is no way to customise anything in the RH2019 UI.
For me, when I click the multi-level list button it pops down a menu that I can select from 4 numbering methods plus "none". Numbering isn't applied until I select one of the options. Is that not the case for you?
Copy link to clipboard
Copied
Oh and regarding the doubled number/bullet display. Is it only happening when you select ol.RoundSquare? If so, I think you have a complex selector in your stylesheet. It would look something like
ol.RoundSquare li or possibly ol.RoundSquare>li.
But I think you would have had to enter that manually in the code - I can't think how you would do it through the Robohelp UI.
Copy link to clipboard
Copied
Thanks for explaining all that, Amber.
Re. your 1st question, when I click the Multilevel List button, it does give me that menu of 4 choices + none. But I've been choosing the bullets. And that gives me RoundSquare style. I then have to go into Properties > Styles > List Styles and select Disc. Is that expected behavior?
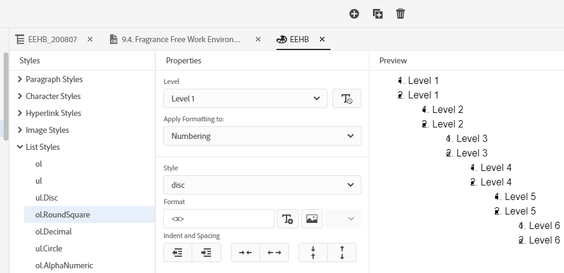
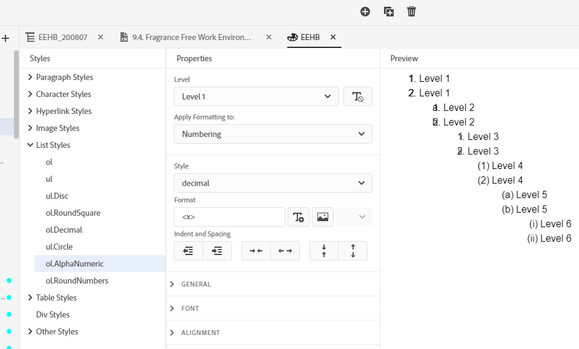
Re. your other question, I get that combined number/bullet with RoundSquare (screenshot 1). But I also get a combined number/letter with Alphanumeric (screenshot2). To fix them, I've found I can simply increase the vertical line spacing for each level that contains the superimposed characters.
SCREENSHOT 1
SCREENSHOT 2
Copy link to clipboard
Copied
Instead of clicking the type of list, hover over it and see the name of the list. Then open the CSS editor and edit that list to meet your requirements. You can't change which lists appear in the dropdown but you can edit them.
Copy link to clipboard
Copied
Got it. CSS editor.
Thank you, Peter and Amber
Copy link to clipboard
Copied
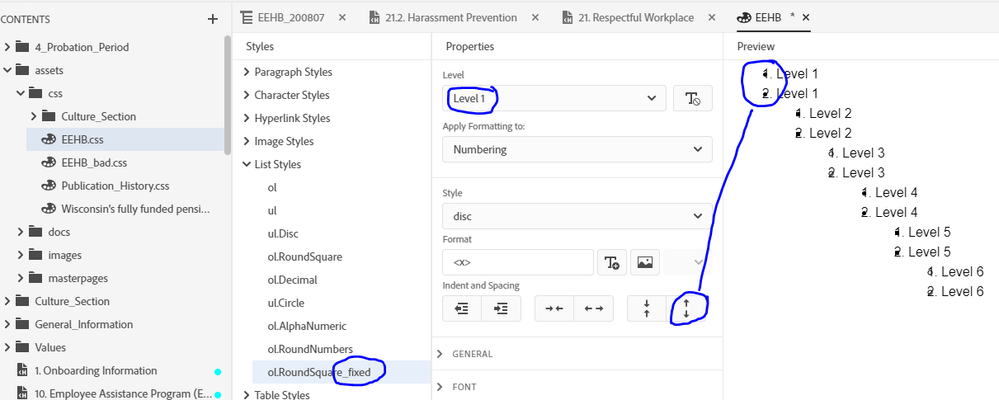
I've solved the problem of the combined number/bullet of the multi-level list style "ol_roundsquare":
- Duplicate the style
- Rename the new one "…fixed"
- Select Level 1
- Click the increase-space (vertic.) button
- This fixes the prob. for Level 1
- Repeat for all levels
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more