- Home
- RoboHelp
- Discussions
- Multi level lists not converting From Classic 2019...
- Multi level lists not converting From Classic 2019...
Multi level lists not converting From Classic 2019 to New UI RoboHelp 2019
Copy link to clipboard
Copied
When I convert my existing Classic 2019 to the New UI RoboHelp 2019, the multi level list style does not apply to the converted project. My stylesheet converts with all of the styles defined in classic but the multilevel list style does not appear to be applied during conversion. Has anyone else encountered this? Does anyone have any idea how to fix it automatically? I have several projects to convert with many instances of multilevel lists. See one example below. Thanks, Amy
Classic:
Design:
2. Enter your current Password.
3. Enter your New Password.
The new password must be 8-20 characters long and include a combination of uppercase, lowercase, and numeric characters.
4. Enter your new password in Confirm New Password.
HTML:
<?rh-list_start class="NumberedSteps" level="1" style="list-style: rh-list;
list-style: rh-list;" ?><p class="NumText" style="text-indent: -20px;
margin-left: 40px;">Enter
your current <span style="font-weight: bold;">Password</span>.</p><?rh-list_end ?>
<?rh-list_start class="NumberedSteps" level="1" style="list-style: rh-list;
list-style: rh-list;" ?><p class="NumText" style="text-indent: -20px;
margin-left: 40px;">Enter
your <span style="font-weight: bold;">New Password</span>.</p><?rh-list_end ?>
<p class="StepNoteResult">The new password must be 8-20 characters long
and include a combination of uppercase, lowercase, and numeric characters.</p>
<?rh-list_start class="NumberedSteps" level="1" style="list-style: rh-list;
list-style: rh-list;" ?><p class="NumText" style="text-indent: -20px;
margin-left: 40px;">Enter
your new password in <span style="font-weight: bold;">Confirm New Password</span>.</p><?rh-list_end ?>
New post conversion:
Author:
Enter your current Password.
Enter your New Password.
The new password must be 8-20 characters long and include a combination of uppercase, lowercase, and numeric characters.
Enter your new password in Confirm New Password.
Source:
<p class="NumText NumberedSteps" style="text-indent: -20px;
margin-left: 40px;">Enter your current <span style="font-weight: bold;">Password</span>.</p>
<p class="NumText NumberedSteps" style="text-indent: -20px;
margin-left: 40px;">Enter your <span style="font-weight: bold;">New Password</span>.</p>
<p class="StepNoteResult">The new password must be 8-20 characters long and include a combination of uppercase, lowercase, and numeric characters.</p>
<p class="NumText NumberedSteps" style="text-indent: -20px;
margin-left: 40px;">Enter your new password in <span style="font-weight: bold;">Confirm New Password</span>.</p>
Copy link to clipboard
Copied
What patch version of 2019 New UI do you have? You can check under the Help menu.
Copy link to clipboard
Copied
My current version is 2019.0.14.
Copy link to clipboard
Copied
I forget what the latest patch level is for RH2019 - are you offered any updates when you check? IIRC, the list conversion got fixed in a patch (but whether it was in RH2019 or RH2020, I don't recall).
Copy link to clipboard
Copied
I just set this up in 2019 Classic.
<?rh-list_start class="NumberedSteps" level="1" style="list-style: rh-list; list-style: rh-list;" ?><p class="NumText" style="text-indent: -20px; margin-left: 40px;">Enter your current <span style="font-weight: bold;">Password</span>.</p><?rh-list_end ?>
This is mine from the supplied BasicNumber multi-level list.
<?rh-list_start class="BasicNumber" style="list-style: rh-list; list-style: rh-list;" ?><p>item</p><?rh-list_end ?>
There doesn't appear to be a NumberedSteps list supplied with Classic.
More importantly though, I see you have applied a paragraph style over the top of the list style. Maybe that is what is messing it up.
Copy link to clipboard
Copied
I created the Multilevel list style NumberedSteps in Classic. When you create a new Multilevel List style, you can apply a paragraph style within the list setup, in the Paragraph Style dropdown, under Style. So I didn’t do a separate application of a paragraph style. It was applied automatically within the existing functionality of Classic MultiLevel lists. I tried choosing Normal style and also no style in that dropdown, and then converting but the numbering still did not convert correctly.
The converson process is not recognizing that
<?rh-list_start class="NumberedSteps" level="1" style="list-style: rh-list; list-style: rh-list;" ?><p class="NumText" style="text-indent: -20px; margin-left: 40px;">Step 1
should convert to:
<ol class="NumberedSteps">
<li class="NumText NumberedSteps" style="text-indent: -20px; margin-left: 40px;">Step 1</li>
The same thing happens when I try to convert a Multilevel List style using bullets. No bullets appear.
Classic
<p>Most cases are created based on:</p>
<?rh-list_start class="Bullets" level="1" style="list-style: rh-list; list-style: rh-list;" ?><p class="Bullets1" style="text-indent: -30px; margin-left: 40px;">number of conditions.</p><?rh-list_end ?>
<?rh-list_start class="Bullets" level="1" style="list-style: rh-list; list-style: rh-list;" ?><p class="Bullets1" style="text-indent: -30px; margin-left: 40px;">types of conditions.</p><?rh-list_end ?>
<?rh-list_start class="Bullets" level="1" style="list-style: rh-list; list-style: rh-list;" ?><p class="Bullets1" style="text-indent: -30px; margin-left: 40px;">number of medications.</p><?rh-list_end ?>
<?rh-list_start class="Bullets" level="1" style="list-style: rh-list; list-style: rh-list;" ?><p class="Bullets1" style="text-indent: -30px; margin-left: 40px;">estimated expense.</p><?rh-list_end ?>
<p class="Bullets1"> </p>
RH2019
<p>Most cases are created based on:</p>
<p class="Bullets1 Bullets" style="text-indent: -30px; margin-left: 40px;">number of conditions.</p>
<p class="Bullets1 Bullets" style="text-indent: -30px; margin-left: 40px;">types of conditions.</p>
<p class="Bullets1 Bullets" style="text-indent: -30px; margin-left: 40px;">number of medications.</p>
<p class="Bullets1 Bullets" style="margin-left: 40px; text-indent: -30px;">estimated expense.</p>
<p class="Bullets1"> </p>
Copy link to clipboard
Copied
Yes apologies. For reasons I have never understood multi-level lists allow that whilst tables do not, which is what I had been thinking of.
It's late here so I will set up a test in the morning.
Copy link to clipboard
Copied
So in short, the numbering is lost. I just set up a test using a paragraph style in the multi-level list style and got the same problem. It's also the same if you upgrade the Classic project to 2020.
It's a bug that I will report to Adobe. Meantime I think you will have to apply a mulitlevel list style in your 2019 project.
Copy link to clipboard
Copied
Thank you Peter for looking into this and reporting the bug to Adobe. I work at a very large company with several technical writers attempting to convert several large projects to 2019. We use multilevel lists quite a bit. Applying this manually is not a good option for us.
Copy link to clipboard
Copied
I understand a workaround will be posted soon.
Copy link to clipboard
Copied
Hi Amy,
First of all thank you for reporting this. We are currently working on fixing various upgrade scenarios of multilevel list and this is one of the cases we missed earlier and will be taking up now.
Coming to the problem:
In the mentioned scenario, multilevl list style is linked to a para style. Numbering is coming from multilevel list style and color/font etc is coming from para style. It does not work as in upgrade process list style is not converted to para style but list is converted to autonumber (<p>).
One solution/workaround for this issue is to unlink the multilevel list style from para style like: Paragraph style drop down is set to none.
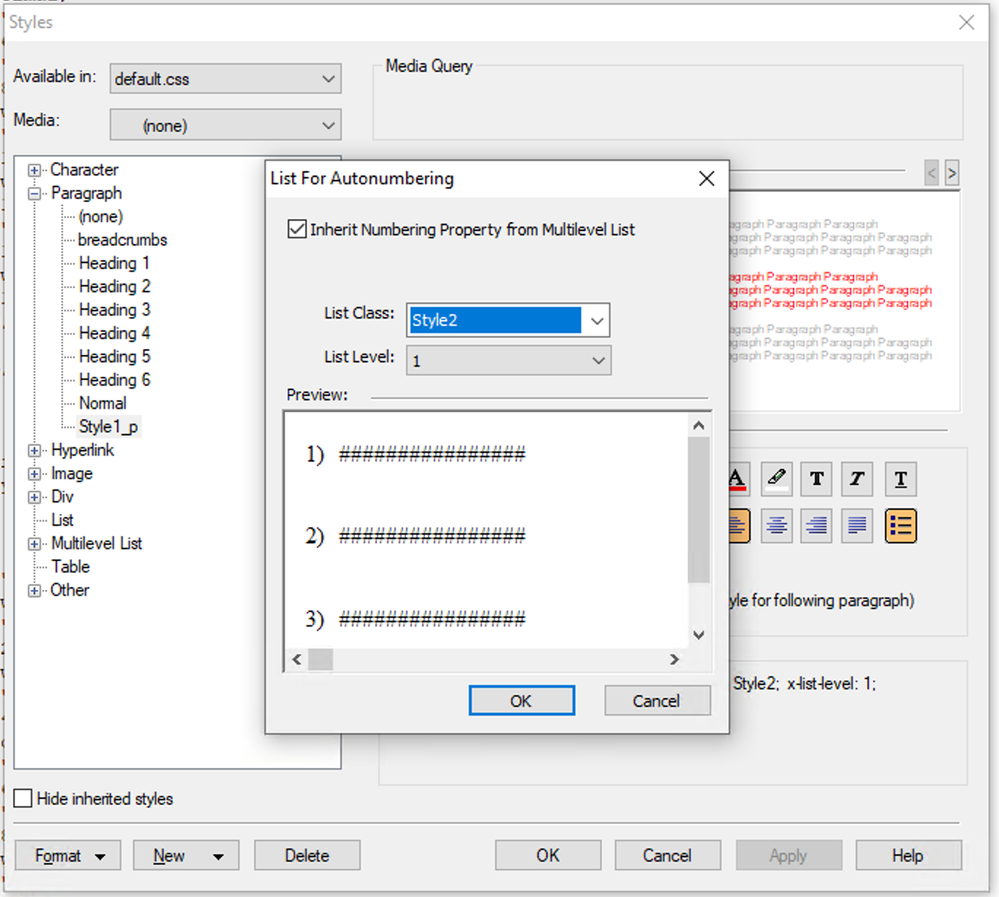
2. Open your paragraph style and link it to multilevel style like: on para style click autonumber and select multilevel list style as shown in image below.
3. On your list apply multilevel list style
4. Now select the list and apply paragraphj style.
Result will be same in classic and after upgrade there will be no loss in this case. In case of any confusion let's connect on a call and discuss it more. Also we would love to hear more of your multilevel list use cases as currently we are wokring on fixing them.
Kindly drop me an email at sumahesh@adobe.com for any queries.
Thanks and Regards,
Surbhi Maheshwari
Copy link to clipboard
Copied
Has there been any more done for this? I am having the same problem in 2020.3.32.
I followed the steps to remove the paragraph from the multi level list. Saved the project and the css file. After I upgrade the project from RH2017 to RH2020 and the list is still broken.
When I view the page html, this in 2017:
<p class="NoSpaceNormal" style="font-weight: bold;">Step / Action</p>
<?rh-cbt_start condition="Flexi" ?><?rh-list_start class="FlexiNumberList"
becomes this in 2020:
<p class="NoSpaceNormal FlexiNumberList"
Copy link to clipboard
Copied
@Attempted_Documentation There is an update due soon and I believe how it upgrades what you have is changed. Is upgrading again after the update an option? If not I'm not sure what to suggest as what you have looks like a numbered paragraph rather than a list.
Let us know if waiting and upgrading again is an option.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thank you. Yes, waiting a little while longer for an update is okay. I'm testing before fully upgrading.
For me, the multilevel list upgrades to a paragraph. Even with no paragraph linked to it.
Copy link to clipboard
Copied
Update 4 is now available via Help > Updates.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Good day. Thank you Peter for the notice.
I updated to 2020.4 and then upgraded my 2017 test project. The upgrade did split the paragraph out from the multi level list, but it looks like the multi list (rh-list) part upgraded to a paragraph instead of a list.
So, the .4 update got halfway there.
2017
<p class="NoSpaceNormal" style="font-weight: bold; margin-top: 0px; margin-bottom: 0px; line-height: Normal;">Step / Action</p>
<?rh-list_start class="FlexiNumberList" mc="1" style="list-style: rh-list; list-style: rh-list;" ?>
to
2020.4
<p class="NoSpaceNormal" style="font-weight: bold; margin-top: 0px; margin-bottom: 0px; line-height: Normal;">Step / Action</p>
<p class="FlexiNumberList" style="margin-left: 10px; margin-top: 0px; margin-bottom: 0px; line-height: Normal;">
Copy link to clipboard
Copied
I suspect that is the price of applying paragraph styles to lists rather than formatting the list itself. No adverse criticism intended as its something I used to do as it worked better with print outputs at one time.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Multilevel list in classic was implemented using paragraphs. Bringing is that was the only way possible to maintain maximum fidelity.