- Home
- RoboHelp
- Discussions
- No inline css sheet allowed for PDF output? (2020....
- No inline css sheet allowed for PDF output? (2020....
Copy link to clipboard
Copied
I tried to generate a pdf from a big project. In some topics, the table spacings were completely off, which meant that columns with very little text were very wide while columns with a lot of text were very narrow (and as a result very long because of all the wrapping text).
I have pinpointed the problem to another topic that uses a <style> section in its HTML, to override the global CSS for just that topic. That topic contains several very wide tables with many columns, and to align all of these up nicely I have defined widths for all different column numbers in a specific table style. The table style itself is global, but I'm adding widths for this one topic only. But now it seems to affect other topics as well. As far as I know, this shouldn't be the case, but maybe I'm doing something wrong? The widths are not defined in the global CSS, does/should that give an inline style block the right to define it for the rest of the project?
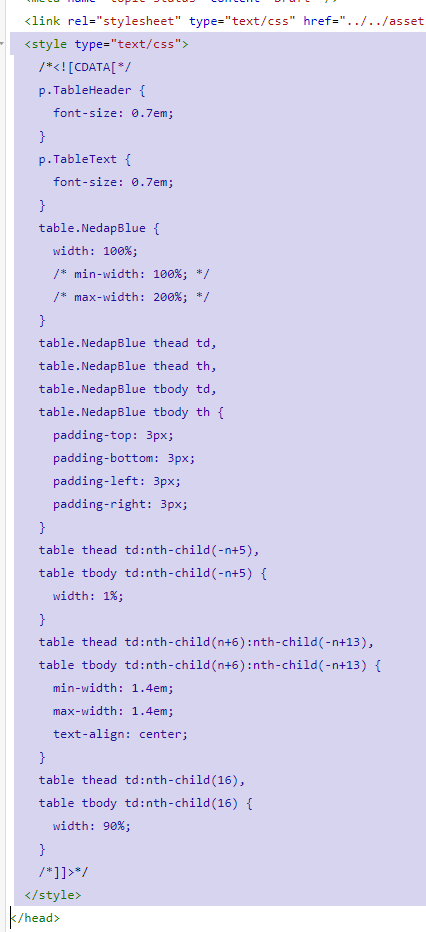
The first thing I noticed is that RH makes the <style> section into a CDATA part, the CDATA wasn't entered, but RH adds this when saving the HTML file.
Anyway, if the <style> section is omitted from this topic (actually, just the nth-child part that sets the column width), the tables in the other topics are fine:
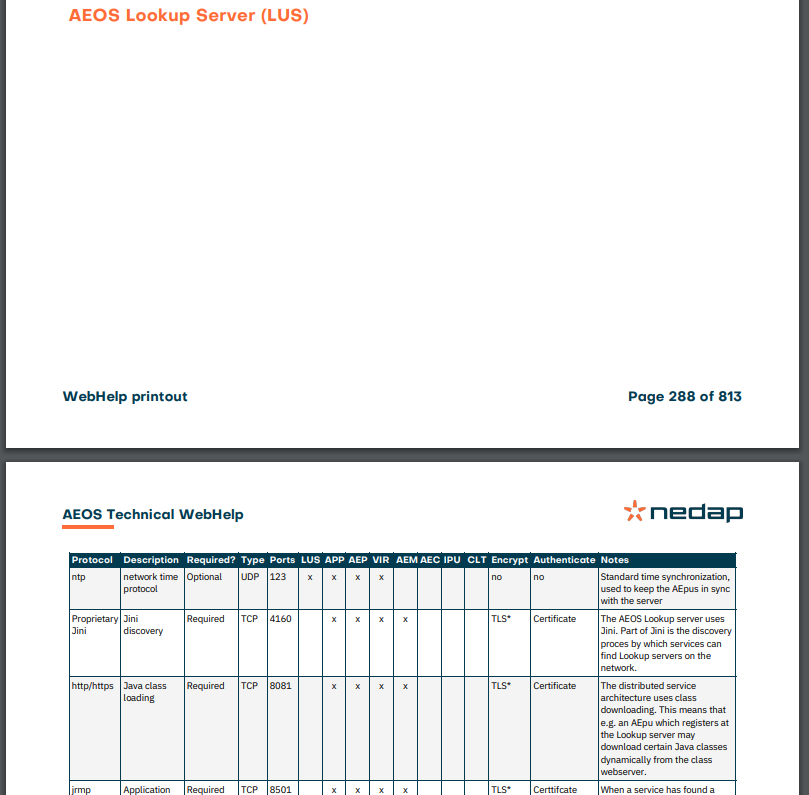
The topic that has the <style> section has many columns:
Note that there are still problems with this table because it's simply too big, but I'd rather troubleshoot just this one table than all other tables in the project with it 🙂
Of course it's always possible to define a specific style in the global CSS or to add the inline styles to all tags separately, but that wasn't the idea of using an inline style block.
So, is this a bug, or a feature?
 1 Correct answer
1 Correct answer
Adobe have confirmed @Amebr's answer is correct. The in topic CSS in the heading is getting merged with any other CSS file in the output.
Either style it inline or create a separate table style for the one table.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
When I create a table in a topic from a CSS table style and then apply column widths I see something like this
width="100%">
<colgroup>
<col style="width:10%" />
<col style="width:90%" />
</colgroup>
I am not seeing anything defining the width of your columns but I'm also thinking with no widths set the content should autofit.
Getting to nth child is beyond my abilities but hopefully the above may help you.
Am I right in understanding that all topics use the same CSS and it is just in one topic you have applied the inline styling? If so I can't see how the style got into other topics.
Am I not understanding something here?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I'm by no means an expert, but I could imagine that because a pdf is a single file, RH might combine all stylesheets and style tags (but not inline styling) into a single stylesheet before building the pdf itself. I'd imagine that each style tag is appended at the end of the combined stylesheet, and the cascading part of CSS would mean the last listed would override any earlier styling.
I think you should either do inline styling, like Peter shows, or create a new unique style for the large table in your regular stylesheet.
Copy link to clipboard
Copied
Adobe have confirmed @Amebr's answer is correct. The in topic CSS in the heading is getting merged with any other CSS file in the output.
Either style it inline or create a separate table style for the one table.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
OK, but that means that PDF output, unlike the HTML output which works as expected, doesn't support inline style sheets. Worse even, it chokes on them. Note that this DID work correctly in 2019, that's why I only noticed it after upgrading.
Of course personally I think they should support inline style sheets, but it is what it is. Inline styles or global style to the rescue. Probably the latter, because the topic contains 10 or so tables in that topic, and I'd have to make any changes needed in all of them. That's why I tried to be intelligent and use a topic-only style sheet. 🙂
Good to be aware of it though, because I spent a good part of a day trying to troubleshoot my HTML and global CSS for PDF use, while the problem wasn't in the global CSS to begin with.
Thank you both for your help clearing this up!
I have filed a bug at https://tracker.adobe.com/#/view/RH-10286
Copy link to clipboard
Copied
This is how it looked in 2019. Note that both the big table and the affected table look better: the inline style sheet was applied correctly to the big table topic and didn't affect other topics.
(Note also that it's not all bad, the header handling was worse in 2019, it didn't support page-break-after: avoid, so that's a big improvement for 2020, overall the CSS styling in 2020 for PDF is more refined and looks much better, thats why I want to get the pdf output to work in 2020)
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more