- Home
- RoboHelp
- Discussions
- Re: RH2020 - 'Skip to Main Content' link seen abov...
- Re: RH2020 - 'Skip to Main Content' link seen abov...
RH2020 - 'Skip to Main Content' link seen above header for some users
Copy link to clipboard
Copied
Hello,
We have an online help developed by using the frameless output. Everything works fine. One of the user noticed this link Skip to Main Content above the header. Any idea how can this link be disabled?
Copy link to clipboard
Copied
You've set a height for skip-content-container in the skin and changed some other settings for skip-content-link?
Copy link to clipboard
Copied
Hmm, no. Also, only some users reported this. I tried and I don't see this.
Copy link to clipboard
Copied
Sounds like a browser issue then. Do you now what they are using?
Copy link to clipboard
Copied
Also could be something to do with extensions, so check that as well.
Copy link to clipboard
Copied
Ok. Let me check.
Copy link to clipboard
Copied
Would it be some accessibility setting related to the browser?
Copy link to clipboard
Copied
Hi Tejas,
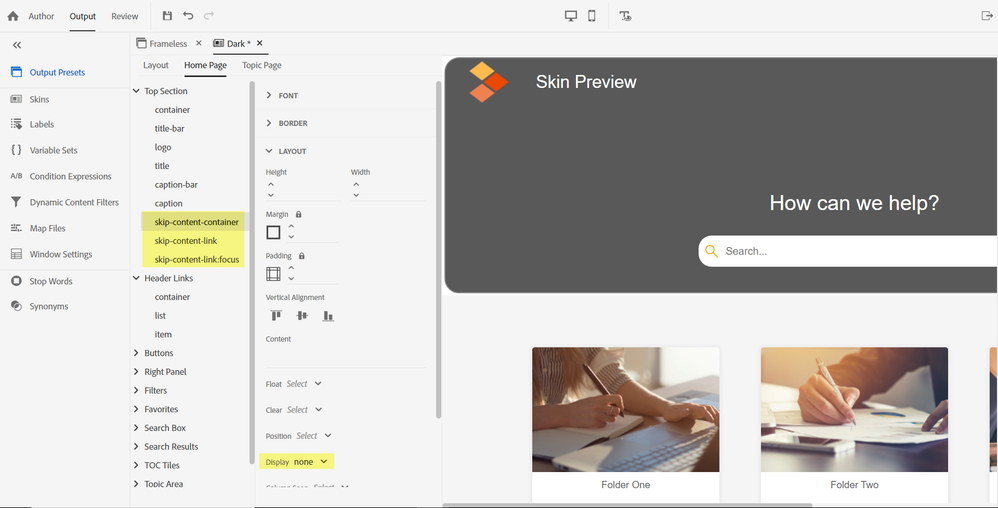
If you want to completely disable it, then select the Display as "None" in the skip to main container options.
In Output Preset, Edit your preset, go to Layout-->Skin Edit -->In Skin tab, go to Homepage --> Top Section--> Skip content container-->Layout-->Display-->None
Copy link to clipboard
Copied
Hey @Achal__ , Getting the same issue with HTML5 skins in RoboHelp 2019. And this solution is not applicable as there is no "Skip content container" option to disable. Can you help?
Copy link to clipboard
Copied
I don't exactly know what it's used for, but it sounds like an accessibility feature for people with a disability to quickly jump to the content rather than tabbing through all menus and things.
So if accessibility is important for you, it might be a bad idea to disable.
(This does suggest that maybe the affected users have some sort of accessibility extension installed? or javascript blocked or a browser that doesn't support some feature? Just a couple more ideas to check out.)
Copy link to clipboard
Copied
Amber is correct. This was added to comply with the accessibility guidelines. It is for the users who want to use keyboard only for the navigation. When you have lots of links to navigate to reach the main content, this helps bypass those.
Copy link to clipboard
Copied
Hi
A problem I am encountering with the Link to Main Content is with SharePoint. We pubslish our Frameless RH output to a SharePoint Document library. When I click on the Link to Main Content, it takes the use to the SharePoint library, displaying the full directory of files there. That is not good.
John
Copy link to clipboard
Copied
@johnhaller - that sounds like either a bad link or a bad setting in the SP settings. What version of RH are you using? Does it behave properly if you generate locally (not using the SP flavour of output)?
Copy link to clipboard
Copied
So I have used the work around provided earlier by Achal_ in this post to set the display to none for the skip-content-... elements in the skin ( I am using frameless with studio template). I am using RH 2022.4.179.
It seems to work ok locally, so I would say this might be a problem with the way RH generates the aspx (SharwPoint) output.
I noticed a similar problem (which I will document in another post) but in brief, when using dropdown text in a topic, when viewing the output on SharePoint, if you click on the dropdown text, it expands as expected. If you right click on the dropdown text and select any of the Open link in... options from the popup menu, it does the same thing, where it takes me to the SP document library.
Copy link to clipboard
Copied
I'd give the RH folks a ping - see https://helpx.adobe.com/contact/enterprise-support.other.html#robohelp for your Adobe Support options. I'd recommend using the tcssup@adobe.com e-mail address as it reaches a team dedicated to Technical Communication Suite products including RoboHelp.
Copy link to clipboard
Copied
Thanks... I am in communication with the TCS support folks and they are looking at it.
Copy link to clipboard
Copied
The link should only be seen by anyone who has configured their browser with accessibility settings.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I am using 2020.32 and see
<button class="placeholder skip-to-content-link" data-trigger="EVT_FOCUS_ELEMENT_IN_IFRAME" data-attr="title:@KEY_LNG.SkipToMainContent; aria-label:@KEY_LNG.SkipToMainContent;" data-text="@KEY_LNG.SkipToMainContent" style="width: auto;" role="link"></button>
It is showing up in the middle of the generated HTML page. But we don't see it any of the project source and we don't know how to disable it before generating the output.
HELP?!
Copy link to clipboard
Copied
@Vicki2854470683xy - you wouldn't see it in the project source because it's added upon generation from the skin (as shown above).