Copy link to clipboard
Copied
I created a project. I first had images saved as .jpg. I deleted all the .jpg images and then took new screen shots and saved them as .png. One one topic, the images are not displaying on the output.
I deleted the images and reinserted them. That did not improve things. I then deleted the images from the Images folder within RoboHelp and reinserted them and then put them on the topic.
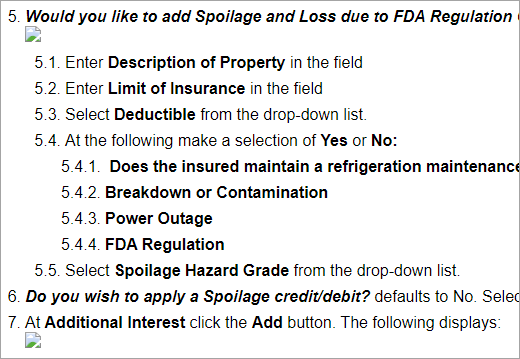
Here is my topic:
The images display when I preview the topic:
This is what I'm seeing after I generate the output:
Here is the HTML for the number 5 image:
I am seeing a yellow triangle with exclamation point in it but it's also appearing for every image I have in my project so I'm not sure what that is about.
Your help is appreciated.
Michele
 2 Correct answers
2 Correct answers
That was my first bet as well. But I have rebuilt the scenario and tested it in both 2019 and 2020 and it works fine.
There must be some other reason.
@Michele: Generally said, it's always better to avoid space, ampersands, etc. in filenames when you publish to web. While it should not be a problem with all modern browsers and should usually work, … you never know. I always replace spaces with a hyphen ("hello-world.jpg" instead of "hello world.jpg"). And as the ampersand (&) is a reserved cha
...Within RoboHelp I changed the image names to remove spaces. This solved the issue.
Thanks again.
Copy link to clipboard
Copied
Hi Michele,
The alt attribute is used by "screen reader" software so that a person who is listening to the content of a webpage (for instance, a person who is blind) can interact with this element. Every image should have an alt attribute to be accessible. It's a good idea (and in certain scenarios a requirement (e.g., delivering content to governments → Section 508)) to provide an alternative text for accessibility.
But the missing alt attribute is not the source of your specific problem here.
Try the following: Open the published help topic in your browser, right click on the image placeholder, and choose "Inspect". The browser's "Inspector" opens up. Check the source code of the image and if it showing the right path and filename. When you hoover over the path/image file name in the src attribute, it should already appear. You can also make a right-mouse-click on the src and select "Reveal in Sources Panel" where you can then see the folder structure and a preview of the image - or not if something is wrong.
My first hunch was that it might be related to the image filename, but it works fine in my test in RoboHelp 2020.
Copy link to clipboard
Copied
My money's on the ampersand in the image file name...
Copy link to clipboard
Copied
That was my first bet as well. But I have rebuilt the scenario and tested it in both 2019 and 2020 and it works fine.
There must be some other reason.
@Michele: Generally said, it's always better to avoid space, ampersands, etc. in filenames when you publish to web. While it should not be a problem with all modern browsers and should usually work, … you never know. I always replace spaces with a hyphen ("hello-world.jpg" instead of "hello world.jpg"). And as the ampersand (&) is a reserved character in URLs (to chain key/value pairs in URLs after a "?"), there is always some risk involved.
Copy link to clipboard
Copied
Thanks to you both for responding.
I have to get used to the new naming convention for myself with no spaces. Should I change the saved name of the images first, leaving out spaces?
Copy link to clipboard
Copied
Within RoboHelp I changed the image names to remove spaces. This solved the issue.
Thanks again.