RoboHelp 2019 New UI-Output Header Title Font Size
Copy link to clipboard
Copied
Is there a way to change the font size of the header when generating Responsive HTML5?
I've looked at the skin but I am unable to find something that changes the font size of the header.
I want to change it because it's wrapping on the output and the second line is squished.
Thank you.
Copy link to clipboard
Copied
Wouldn't that all be controlled by the CSS applied to it?
Copy link to clipboard
Copied
I don't think so. It's the Title on the output, nothing on a topic.
Copy link to clipboard
Copied
You'll need to add a custom css to your skin under Layout > User Assets.
The css file will need to include the styles used to set the header font size for desktop, tablet and mobile screen sizes.
To find the styles, open the output, right-click on the title text and select Inspect from the right-click menu (instruction for Chrome, but similar for all browsers). The Developer Tools open, with the relevant piece of html code selected. There will be another panel that shows the css that is being applied to that html. (Usually the panel is to the right of the html code). Often the style you want is the one at the top of the panel.
Then you'll need to resize the browser to find the style for tablet and mobile sizes.
What you need to add will depend on the responsive skin you are using.
Copy link to clipboard
Copied
I'm sorry, but I still need help.
I followed your instructions. First, If I add a new css, I then have to apply every single style to it?
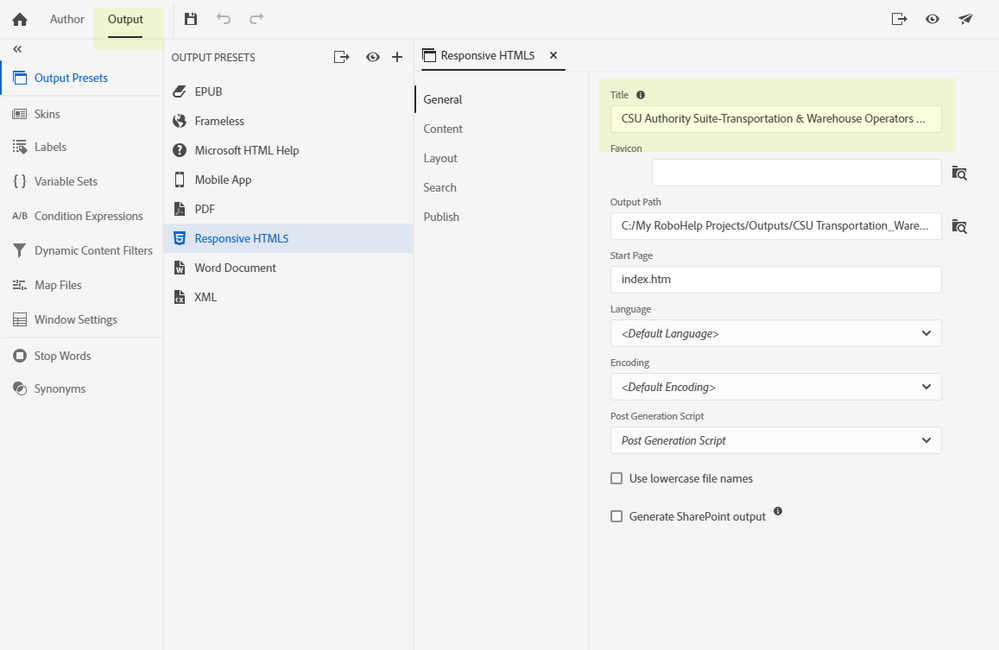
In following the rest of your instructions: I went to Output>Responsive HTML5>Output. I clicked the pencil icon at the end of Skin. Clicked on Layout and selected the Add Asset button. This is what displays:
I do not see anything concerning the Header Font in there.
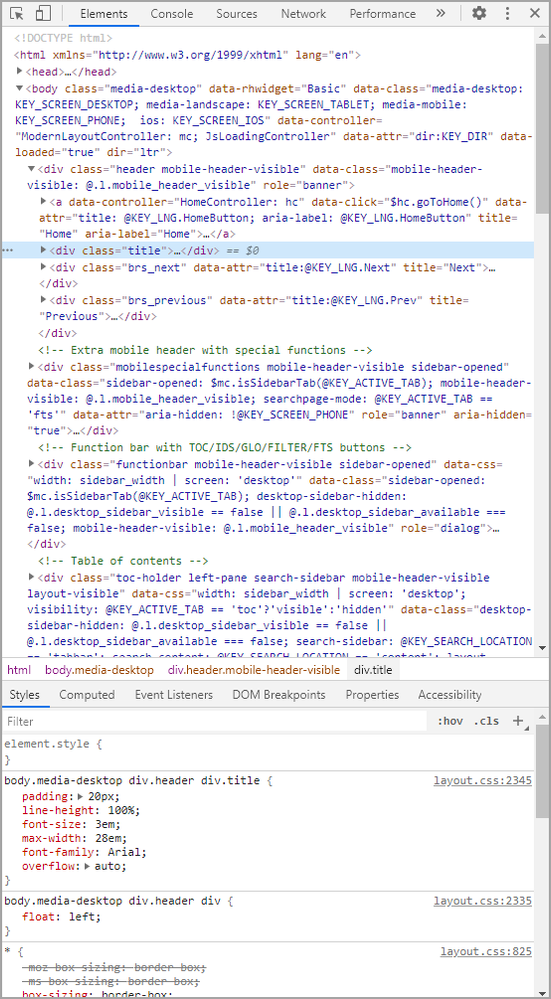
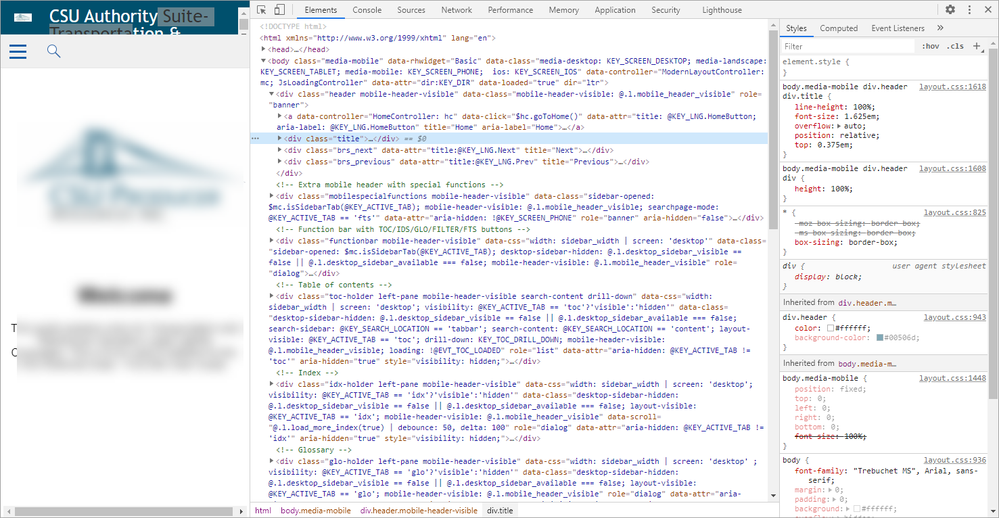
I generated the output and right clicked on the Header and chose Inspect. This is what displays:
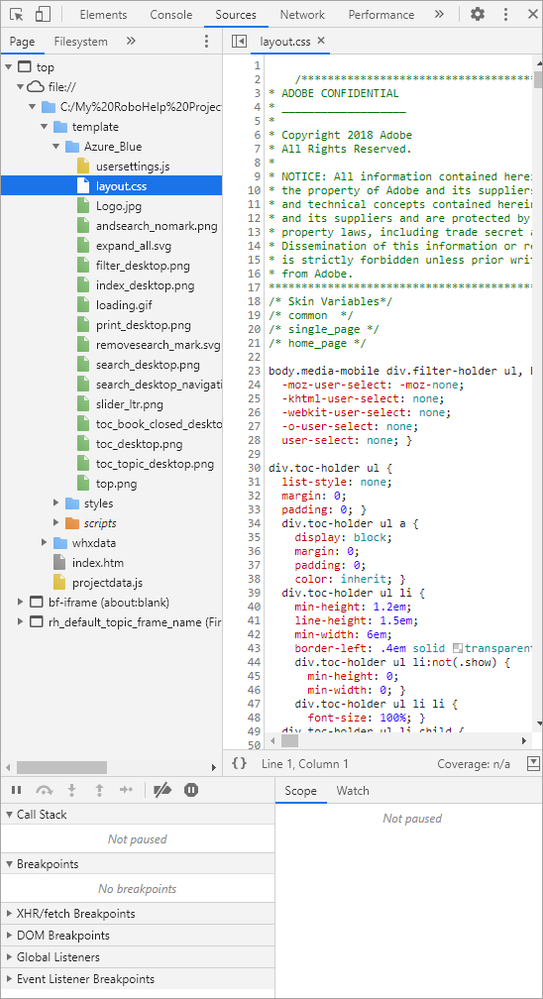
I clicked on the Sources tab and this is waht displays:
I don't understand what I'm supposed to do with all this HTML.
Thank you so very much.
Michele
Copy link to clipboard
Copied
@Amebr suggests starting with your output - at different screen dimensions, highlight a bit of that "Transporation & Warehouse" text, then use the Developer Tools to look at the hunk of HTML that it sits in. That will reveal what style name is being used and the CSS that is being applied. This will change as you re-size your browser window (because the output is responsive, right?). Once you've figured out the style names, you can create your own custom CSS file to "hijack" those definitions. To get the output to use the custom CSS, you have to add it to the RH project's skin via Layout > User Assets.
Copy link to clipboard
Copied
I understand a bit of what Jeff is saying.
I did find the the style for the output and it's blank.Provided I''m supposed to be looking at the Element Style.
I went back into RoboHelp and added a new CSS. I don't understand where I define the Header font size on output in the CSS. It appears to me that all the items in the list below have to do with the topics.
I then went to Skins. When I select Layout and click the Add Asset button, what opens is a bunch of pictures, icons and such. They are all .png. I do not understand how I am going to get a skin into the User Assets. (To get the output to use the custom CSS, you have to add it to the RH project's skin via Layout > User Assets.)
I am by no means a programmer. I guess I need more specific steps to understand what I'm supposed to do.
Copy link to clipboard
Copied
In your first screenshot, you've got the line highlighted, but you need to expand it - it's all collapsed down into one line.
Copy link to clipboard
Copied
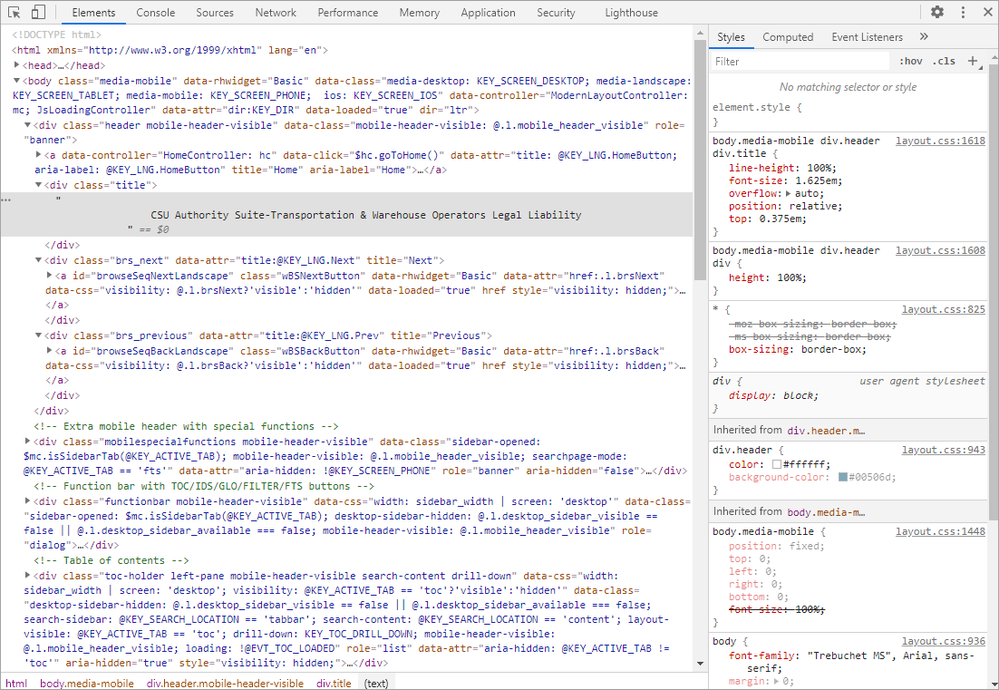
Oh. Sorry, I guess I was looking at the incorrect thing. Here it is expanded:
Copy link to clipboard
Copied
Ok, so that looks like it's that div.title part in layout.css that has the line-height at 100%, font-size at 1.625em, etc. Try editing that layout.css in the output to see if changing those values has the effect that you want to achieve. That will confirm that it's the correct tag you need to manipulate in your custom version of CSS that @Amebr was talking about.
Copy link to clipboard
Copied
Okay, yes, that is the correct tag.
But:
1. Why do I need to create a custom CSS, why can't I amend the one I'm using?
2. I don't understand how creating a custom CSS will affect the font size on the output for the header.
This version of RoboHelp is simply impossible to use if you don't have a programmer background.
Copy link to clipboard
Copied
Yep, RH2019 New UI is a very weird blend of super simplified and super advanced. I don't think Adobe had accurate user stories when they designed it.
They haven't actually provided any access to the stylesheet for responsive outputs, so that's why a custom one is necessary.
In that screenshot where you have the title selected, in the right-hand panel you need to copy the name of that first style (from body to div.title).
Then open your custom stylesheet and switch to code view using the </> icon.
Paste the style name in, then type { font-size: xxx;}. Replace xxx with whatever you need the font size to be.
To add the stylesheet to your skin, when you get to the screen with all the icons, that's just Windows file explorer, so browse to your assets folder and select the css file you created.
Generate your output and check the font size is correct. If you can't see any difference you might need to make another change to the style, but I'm hoping not. Post back if you can't see any difference and I'll explain.
Then to make sure the font size is what you need on a tablet, resize the browser window to approximately an iPad size and you'll see the layout change. Repeat the Inspect step and the steps above to add the table style to your custom stylesheet. After you add the style to the stylesheet, I think you'll need to remove the stylesheet from the skin and re-add it - another user reported that changes to this custom css don't show without this step.
Then you need to repeat once more for a mobile phone size.
I can also recommend working through the W3 Schools CSS tutorial. The Try It Yourself feature is really handy. https://www.w3schools.com/css/
On another note, I think Frameless skins have more of the stylesheet available in the Robohelp interface, so you could investigate changing output type. It still has weird omissions so you might have to look at custom css depending on what you need, but probably not as frequently.
Copy link to clipboard
Copied
"This version of RoboHelp is simply impossible to use if you don't have a programmer background."
Sorry but I disagree, let me explain.
In the Classic versions prior to the new UI there were ways of editing things that could not be customised through the skin editor. I wouldn't argue that what you want to do should be in the UI but that's another matter. The problem was that when Adobe had to make technical changes behind the scenes, it overwrote those behind the scenes customisations. They all had to be repeated.
In the new UI versions of the skins, the technical stuff is separated from what you see so that any customisation has to be applied through the skin editor. That way Adobe can add functionality or fix issues in an update without affecting any customisation applied.
The idea is that those users who have technical knowledge or access to it can run a script post generation or add some user assets. However, for most purposes it is not expected that this is necessary.
Going forward frameless skins are the ones getting attention and, as Amber has pointed out they have more customisation options.
Notwithstanding all the above, submit a bug report as the Azure Blue skin remains popular. Please follow this link to report bugs. https://tracker.adobe.com
Post the link to your bug report in this thread and others can vote for it. The more people who do so, the higher it gets prioritised.
Copy link to clipboard
Copied
I am in the process of creating a new CSS but I have to enter everyting for it so it's taking some time.
In the meantime, should I continue using RoboHelp 2019 or would it be prudent to move to version 2020?
Copy link to clipboard
Copied
I see no reason to hold back. If in doubt, zip up a copy of the project before upgrading.
Copy link to clipboard
Copied
Can you quickly give reasons for going to version 2020? What are the benefits of that version?
Copy link to clipboard
Copied
More functionality and bug fixes. See the RoboHelp Tour on my site.
Whether or not you need the features only you can decide.
Copy link to clipboard
Copied
"I am in the process of creating a new CSS but I have to enter everyting for it so it's taking some time. "
You don't need to enter every style in the custom css, just the few things you want to override. Everything else will come from the skin css file.