- Home
- RoboHelp
- Discussions
- Re: Text cut-off at the bottom of the window
- Re: Text cut-off at the bottom of the window
Text cut-off at the bottom of the window
Copy link to clipboard
Copied
Greetings!
Apologies if this has been posted already. I searched for it, but found nothing. If this has been dealt with already, please provide a link.
I'm working with a Framemaker book and I'm generating the online help in the Responsive HTML5 layout. I'm having a couple of issues with the output, but one of them is that the bottom part of the topic gets cut-off in the browser window (Chrome).

I have dragged the scroll bar down as far as I can, but the bottom of the scroll bar is also cut-off. The only way I can see the bottom of the window is to go full-screen, which is super annoying.
What do I need to modify so that the entire topic can be viewed (using the scroll bar) if the online help is not full-screen?
--
JD Hickey
Documentia Inc.
www.documentia.ca
Copy link to clipboard
Copied
Which version of FM are you using? And which layout? - I remember this being a problem when RH11 (FM11 too?) was released with one of the layouts. But I'm not sure whether this is the same problem.
Copy link to clipboard
Copied
I'm using Technical Communication Suite 2015 (Framemaker 2015 and Robohelp 2015) and I'm using Responsive HTML5 layout.
Copy link to clipboard
Copied
Are you using the Azure Blue skin? Or one of the Theme1 skins? I don't immediately recognise the skin.
Also, from the image, it seems like there is some white space below the header. Especially if you have more issues, something may have gone wrong in the skin. Can you choose a new skin from the gallery and try that one? Does that help?
Copy link to clipboard
Copied
It's a customized skin that I made myself. I tried swapping one of the standard skins (Azure) and I got the same result. I don't understand what is preventing the scrollbar from being viewed at the bottom. I can only see the whole thing if I go full-screen: windowed has issues.
Copy link to clipboard
Copied
I just generated the output as Webhelp and the issue went away! I guess it's a problem with the Responsive HTML5 layout, which is a shame because it's really nice.
Copy link to clipboard
Copied
There's probably something wrong with the positioning of the iframe somewhere. It shouldn't be too much of an issue to fix, but it requires a look in the layout to see what's causing it. It's strange that it also happens with the default layouts.
Would it be possible to share a sample output with me? If I can take a look at the code, I can probably fix the problem. You can contact me directly at contact [at] wvanweelden [dot] eu.
Copy link to clipboard
Copied
Greetings!
It's been a couple of months and I got side-tracked on other projects. Back to this issue!
I've generated a Test Version of the Responsive HTML5 help that I'm working with at work. I took out the sensitive topics and replaced it with some blog posts I wrote last year (read at your leisure).
You can look at it here: http://www.documentia.ca/FTP/Responsive_HTML5/index.htm
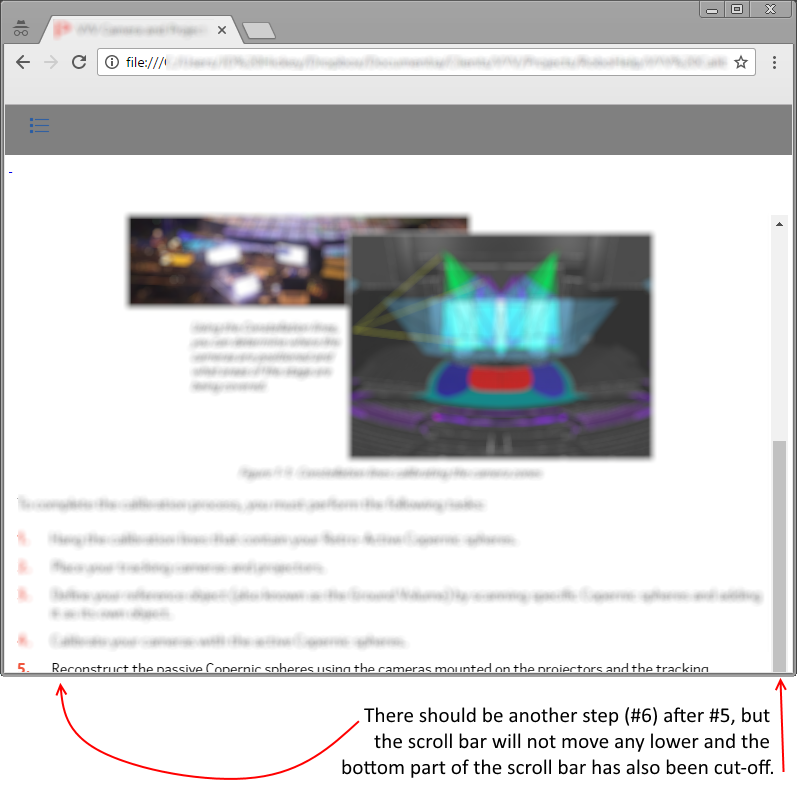
But on my screen, this is what I see. Resize the window so that you'd have to scroll down to see the text at the bottom. The bottom of the window gets cut off.

Copy link to clipboard
Copied
Hmmm, interesting behavior and I see it on my end as well. I'm guessing it is some setting in the Responsive CSS and that Willam will need to examine what is happening in order to suggest a fix.
As a workaround, are you able to place the cursor at the bottom of the topic and just press Enter a few times to allow things to be scrolled into view?
Cheers... Rick ![]()
Copy link to clipboard
Copied
I tried add extra paragraphs at the bottom of the page, but they are ignored in the conversion.
The only way that this would work would be if I put three empty paragraphs at the end, then add some words at the bottom like "To learn why these words are here, please contact Adobe Support." ![]()
Copy link to clipboard
Copied
Interesting.
Or you could just type a period. And perhaps color match it to the background. ![]()
Copy link to clipboard
Copied
I guess I would also need to mark it with Conditional Text so that it doesn't print when I make the PDFs.
That's a lot of extra work though to marks dozens, even hundreds of pages like that. It would just be easier to output to WebHelp instead, but the ResponsiveHTML is so cool. I didn't realize that Responsive was a synonym for Truncated.
Copy link to clipboard
Copied
I forget this thread – did you try some of the other Responsive HTML5 layouts to see if there was any difference with this effect?
Copy link to clipboard
Copied
In the end, I reapplied one of the default layouts and it fixed the problem. In my redesigning one of the layouts to something more custom, I guess I must have broken something. *sigh*
For now, the issue is fixed. Thanks for your help!
Copy link to clipboard
Copied
LOL, Responsive is definitely the "new cool kid on the block" and is where the largest effort is being expended as far as new features for RoboHelp.
Unfortunately, we see small differences in behavior among the different layouts that are supplied with the application. So while you might see this issue with this particular layout, it may perform a disappearing act with a different layout.
Cheers... Rick ![]()
