- Home
- RoboHelp
- Discussions
- Betreff: Where can I style a "Text Box" item added...
- Betreff: Where can I style a "Text Box" item added...
Copy link to clipboard
Copied
With RH 2020, the menu bar of a topic shows another item to add: "Text Box".
By adding it, the code sheet shows this:
<div class="text-box">
<p> containing the text in the box </p>
</div>
That's a nice feature. The square box contains my text, shows a solid 2 px border, and obviously is set up for the following content (headlines, paragraphs) to flow around it.
But I couldn't find a way to style that box, e.g. the height/width, margins or border width or colors. Seems that this div class is a RoboHelp thing (like the drop-down text box which is made of a <div class="droptext">) to be controlled by JavaScript.
But sure there must be some handles to style it?!
 4 Correct answers
4 Correct answers
Yes, the default design of .text-box is defined in the output in /template/styles/topic.min.css with this definition:
.text-box {
float: left;
background-color: #ffffff;
width: 200px;
height: 200px;
border: solid 1px #000000;
padding: 5px
}
You can override it with your custom CSS, however removing attributes (e.g., height) makes the browser fall back to the definition coming from topic.min.css.
@gb92818477 wrote:
(…) Flexible height and width are done with no explicit definition. (…)
The default CSS value for width and height is auto, not empty.
Not declaring width and height in your custom CSS does not "remove" the existing definition. That's not how CSS works. Not declaring it, just keeps the original definition.
You need to declare both width and height in your custom CSS. So, if you want to make the text-box flexible you need to override the default values coming from the skin (20
...It seems to create a div when you place the cursor in an empty paragraph and click on the div style in the Styles panel. I couldn't figure out a way to apply it to an existing paragraph though.
Assuming you've created a div style in your stylesheet of course. Otherwise the Div Styles section will be blank.
Copy link to clipboard
Copied
What's particularly bizarre (and a bit troubling) is that if styling elements are added to a CSS, the output applies those elements, but the RH authoring editor does not.
Here I applied the following in my stylesheet (manually added in the source editor mode)—once you do this, it becomes visible and editable in the RH style manager.
div.text-box {
border: dashed 4px #CF7575;
border-radius: 12px;
color: #CF7575;
}
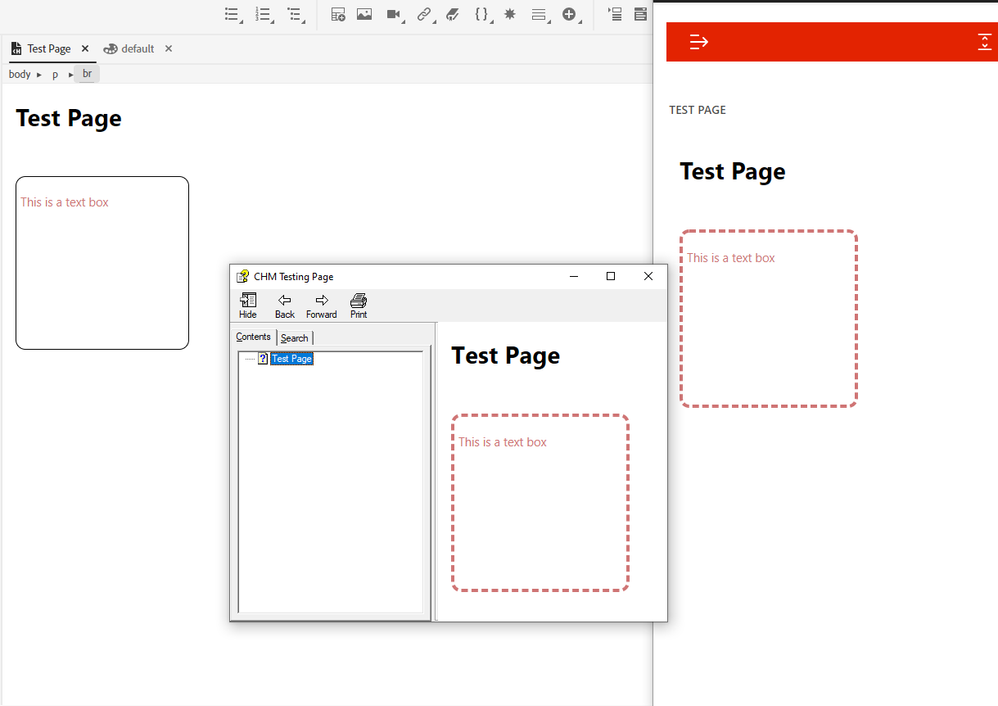
But check this out: in the RH editor, some of the styling gets applied (border radius, text color) and some doesn't (border color, border width). But when you produce an output (or view the source file in a browser), the styling does get applied in it's entirety. (See below, left to right: RH editor, CHM output, Frameless output).
So much for WYSIWYG. Smells like a bug to me. But at least you can style the border, you just have to depend on other tools to help you see the result before publishing.
Copy link to clipboard
Copied
You can request features and report issues here: https://tracker.adobe.com/
On the plus side the styling isn't hard-coded inline any more. 😛
Copy link to clipboard
Copied
Thanks for testing and contributing your findings here!
No, I don't think that it is a bug - this class is used by JavaScript, and shows those attributes in the editor which are explicitly defined in a place other than the default.css file (like other classes that are used for special JavaScript functions, e.g. the drop-down text).
By adding styles in the Editor (which end up ín a userstyles.css file in HTML output), the original styles are overruled, als always in CSS. So the output shows your styling, and also opening the topic in a code editor with HTML preview (such as Visual Studio Code with a plug-in) should show the styles defined in the userstyles.css file.
But in the RoboHelp Editor, only the styles that aren't predefined are the ones you see as defined in the userstyles.css file. Those defined by RoboHelp are not overruled in the Editor's preview.
Of course you may think of it as a bug - RoboHelp should just give the user some handles to style these functions in the Editor.
Copy link to clipboard
Copied
Correct 🙂
In addition: If you want to use full custom styling also in the editor, change the predefined, editor-internal class from text-box to something else, e.g., textbox. Then your CSS definitions are used with everything you have defined in your CSS for div.textbox {}.
Copy link to clipboard
Copied
Thanks, Stefan.
But if I make my own div.textbox class - how can it work like the one that comes with the RH tools? The JavaScript surely aims only to the div.text-box and will not be applied to any other div class.
And what exactly are the features for that predefined text box? Why are there no margins defined so surrounding elements will flow smoothly around it?
The User Guide doesn't tell anything about that element other than its name and where to find it in the tool bar.
Now that I found it somewhat accidently I'm keen to understand the concept behind it. Perhaps we could use it in some places... 😉
Copy link to clipboard
Copied
I think this text box it's really just a text box. E.g., one use case could be to make it position "sticky" and offer information in it that should be visible always even if the user scrolls the page.
Copy link to clipboard
Copied
So, making it sticky is done by just adding that attribute in a userstyle.css entry div.text-box{} ?
Copy link to clipboard
Copied
In theory: Yes. But … how do they say? Sticky is tricky!
Without having tested it, I tend to say: Most likely it will not work in a topic, as there parent element of the topic content that very likely are set to overflow: hidden, overflow: scroll or overflow: auto. If an element with position: sticky is inside an element with one of those set, it does not stick.
Copy link to clipboard
Copied
This is the css for the text-box style.
.text-box {
float: left;
background-color: #ffffff;
width: 200px;
height: 200px;
border: solid 1px #000000;
padding: 5px;
}If you replicate that for your style it should work exactly the same way. I don't think it needs any javascript for the wrapping - that's just what float: left (or right) does.
Copy link to clipboard
Copied
Nice!
Thanks a lot - where did you find it? I was searching in the default.css from the skin we use but found nothing like that.
Copy link to clipboard
Copied
Using the browser developer tools on the output 🙂
Copy link to clipboard
Copied
Ah, thanks. So we do not know by now where this definition comes from in the first place? We need to alter the width and height to no explicit values, so it will be sized by the content. Otherwise we would have to override those 200px with another explicit value - that's bad.
Copy link to clipboard
Copied
We do know. It comes from a file added during the generation process which is not accessible during editing.
In the style I posted, you can remove the width and height. Just don't remove the float property as that is what makes the wrapping happen.
Copy link to clipboard
Copied
Also, if you don't specify I width, I think the box will take up the available width and just look like a paragraph, depending on the content inside it. But you can play around with your output to see what works for your situation.
Copy link to clipboard
Copied
Thanks for clarifying, but that method wouldn't work for width and height. If there's an explicit definition for these attributes in the template CSS and you leave out these attributes in the userstyle.css, the original definition still applies. Playing around until it fits is no way to go in responsive webdesign. Flexible height and width are done with no explicit definition. To get to that we need to erase the explicit definition in the template so it would not end up in the output.
Copy link to clipboard
Copied
@gb92818477 wrote:
(…) Flexible height and width are done with no explicit definition. (…)
The default CSS value for width and height is auto, not empty.
Not declaring width and height in your custom CSS does not "remove" the existing definition. That's not how CSS works. Not declaring it, just keeps the original definition.
You need to declare both width and height in your custom CSS. So, if you want to make the text-box flexible you need to override the default values coming from the skin (200px) explicitly, either by using unset (which makes it fall back to auto), or explicitly declare auto:
width: unset;
height: unset;
or explicitly:
width: auto;
height: auto;
However, with auto you leave it up to the browser to calculate how to distribute the text and run the text more into width or more into height. To get predictability and stability into it, I suggest explicitly declare one value (either width or height) depending on your preference.
If you want the text-box to be of fixed width (px) or relative to the container (%) and flexible in height:
width: 200px; /* or e.g., 30% */
height: auto;
If you want it to be flexible in width, but fixed in height:
width: auto;
height: 200px; /* or e.g., 30% */Making it flexible in height is usually the more flexible approach.
Copy link to clipboard
Copied
Yes, the default design of .text-box is defined in the output in /template/styles/topic.min.css with this definition:
.text-box {
float: left;
background-color: #ffffff;
width: 200px;
height: 200px;
border: solid 1px #000000;
padding: 5px
}
You can override it with your custom CSS, however removing attributes (e.g., height) makes the browser fall back to the definition coming from topic.min.css.
Copy link to clipboard
Copied
Thanks, Stefan! That's what we need.
And thanks "Amebr", too: very helpful as always!
Copy link to clipboard
Copied
Also remember @Stefan Gentz suggestion to create your own style (div.textbox) and that way you don't run in to the problem with inheriting the RH text-box style.
Copy link to clipboard
Copied
That's right but that thing you can't pick conveniently from the menubar in every topic. 😉
Copy link to clipboard
Copied
By the way: is there any command to place a div box in a topic in Editor's view? Or furthermore, add a specific class to that HTML Elements menu?
We're coworking with relatively newbies in HTML/CSS, so switching to the code sheet and adding a div box by typing it into the right place is somewhat intimidating for some of them. We have a lot of predefined div styles, and of course, everyone can add a specific style from the right panel. But it would be great to add the often used divs to a menu for more convenience and faster editing.
Copy link to clipboard
Copied
It seems to create a div when you place the cursor in an empty paragraph and click on the div style in the Styles panel. I couldn't figure out a way to apply it to an existing paragraph though.
Copy link to clipboard
Copied
Assuming you've created a div style in your stylesheet of course. Otherwise the Div Styles section will be blank.
Copy link to clipboard
Copied
Usually, a <div> should not be nested inside a <p> tag with XHTML:
Trying to validate
<p>Text <div>with a div box in it</div> and some more text.</p>
against the XHTML schema, this error is reported:
The element 'p' in namespace 'http://www.w3.org/1999/xhtml' has invalid child element 'div' in namespace 'http://www.w3.org/1999/xhtml'. List of possible elements expected: 'a, br, span, bdo, object, applet, img, map, iframe, tt, i, b, u, s, strike, big, small, font, basefont, em, strong, dfn, code, q, samp, kbd, var, cite, abbr, acronym, sub, sup, input, select, textarea, label, button, ins, del, script' in namespace 'http://www.w3.org/1999/xhtml'.
-
- 1
- 2