Copy link to clipboard
Copied
I'm using RoboHelp 2020.5.71.
In Firefox, topics with multiple auto-numbered lists aren't displaying the numbers in the correct order:
Chrome does not have the same problem:
Is there a way to fix this?
 1 Correct answer
1 Correct answer
Following the directions Peter posted to his RoboHelp site (https://www.grainge.org/pages/snippets/snippets.htm#:~:text=Adobe,problems%20in%20Firefox), I created a sample project with a topic that had multiple numbered lists using the "counter-reset" parameter. I confirmed that the output showed correctly in Chrome and Edge:
First List
Step 1.
Step 2.
Second List
Step 1.
Step 2.
And that the lists displayed incorrectly in Firefox:
First List
Step 1.
Step 2.
Second List
Step 1.
Step 3.
Using Source
...Copy link to clipboard
Copied
That sounds more like a browser issue than something RH has any control over...
Copy link to clipboard
Copied
It may be, but if they support the use of Firefox as a browser for output (which it appears they do since it's an option for output presets, shouldn't it display correctly?
Copy link to clipboard
Copied
Those are just the browsers you've got installed - RH is just creating HTML5 output with CSS - any modern browser should be able to support that, but some browsers have "particular" interpretations of how to implement some of that. I'd have a look at what's going on in FF when it gets to that hunk of coding.
Copy link to clipboard
Copied
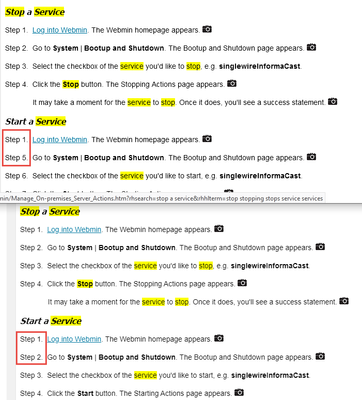
In the published version, it looks like FF and Chrome handle the numbering differently when there are hidden paragraphs (I'm not sure what's going on with that.)
The behavour is different from what your screenshots show, but it could be related. So it might be worth contacting support. See the following page for support contact options:
https://helpx.adobe.com/contact/enterprise-support.other.html#robohelp
Copy link to clipboard
Copied
Hi,
Can you please share the html source for this topic and corresponding css file?
Copy link to clipboard
Copied
Hi,
We were able to replicate this on our end, it looks like a bug in Firefox. Have a look at this documentation from firefox on MDN https://developer.mozilla.org/en-US/docs/Web/CSS/counter-reset. This also has the same issue. It may be a bug with latest version of Firefox. I suggest we wait for them to fix it.
Copy link to clipboard
Copied
@vikchand I can't see any known issues listed on the page?
Copy link to clipboard
Copied
@Amebr But we can see the issue on their page too. May be it is a recent break.
Copy link to clipboard
Copied
I see exactly the same behaviour in Chrome and FF, so I don't think there is any bug to fix.
Copy link to clipboard
Copied
They're reseting the numbering on the second list item, not the first (the blue highlighted row). So it looks weird, but is actually doing what they tell it to.
Copy link to clipboard
Copied
1st and 2nd list item doesn't matter with css counters. In this case they are all H2 elements, so if counter is reset on any of them, it should start counting from that value for rest of the H2.
This is what I see in firefox, while the the correct numbering should be 1, 6, 7 and 8.
Copy link to clipboard
Copied
Huh. I was seeing 1,6,7,8 in Firefox yesterday. But not today. I must have a different version installed at work.
Copy link to clipboard
Copied
I experience the same issues. I'm not sure if this is the recommended way to go and what your css and html look like, but for me the following temporary fix resolved my issue: adding the counter-reset in css to div { } and enclosing my incorrectly numbered lists between div tags.
Copy link to clipboard
Copied
Good morning. I've attached the CSS file I'm using for that topic.
This is the URL for the topic I cite above: https://www.singlewire.com/help/fusion/cucm/#t=InformaCast_Fusion%2FWebmin%2FManage_On-premises_Serv...
Copy link to clipboard
Copied
I can see it is perfect in Edge and goes wrong in Firefox.
I'll leave @vikchand to look at the CSS.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
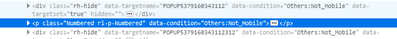
I just took a look at the source view of your topic and there are a lot of div tags applied around that area.
I am wondering if that is what is affecting your numbering. Create a couple of lists without using any div tags.
Autonumbering that I have set up creates simple code such as
<p class="numbered">Item One</p>
<p class="numbered">Item Two</p>
<p class="numbered">Item Three</p>
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
This looks like an issue with firefox when counter-reset is used with lnline style.
Copy link to clipboard
Copied
With Peter's help, I've logged a bug with Mozilla: https://bugzilla.mozilla.org/show_bug.cgi?id=1718070
Copy link to clipboard
Copied
Following the directions Peter posted to his RoboHelp site (https://www.grainge.org/pages/snippets/snippets.htm#:~:text=Adobe,problems%20in%20Firefox), I created a sample project with a topic that had multiple numbered lists using the "counter-reset" parameter. I confirmed that the output showed correctly in Chrome and Edge:
First List
Step 1.
Step 2.
Second List
Step 1.
Step 2.
And that the lists displayed incorrectly in Firefox:
First List
Step 1.
Step 2.
Second List
Step 1.
Step 3.
Using Source view, I searched for "counter-reset" and replaced it with "counter-set". I generated the project and then viewed the output in Chrome, Edge, and Firefox.
The lists displayed correctly for all browsers.