Double scroll bar in responsive outputs

Copy link to clipboard
Copied
Hi,
I generated a responsive RoboHelp output using RH 11. I see two vertical scroll bars. I tested in chrome, firefox, and IE. I could see two scroll bars in all the 3 browsers.
Please find the screen shot below.
Any suggestions on how to overcome this issue?
Thanks,
Anusha
Copy link to clipboard
Copied
Post moved to HTML5 Layouts forum.
See www.grainge.org for RoboHelp and Authoring tips

Copy link to clipboard
Copied
Try a different layout or deleting the layout you have and opening a fresh copy. Also take a look at Willam's site at http://wvanweelden.eu. He has quite a lot of content re responsive layouts.
See www.grainge.org for RoboHelp and Authoring tips

Copy link to clipboard
Copied
Which version of RoboHelp and which layout (post a screen please since the layout has been updated in different versions)? Did you make any changes to the layout prior to seeing the 2 scroll bars.

Copy link to clipboard
Copied
I am using RH 11 version: 11.0.4.291.
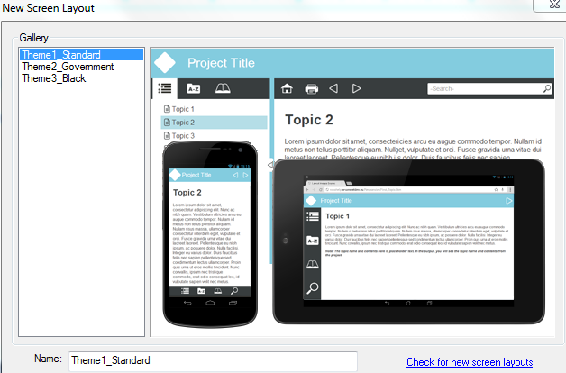
I used Theme1_Standard responsive layout (Screen shot below). I made several changes to the layout components.

While I was browsing for the solution, I came across a solution that you had suggested in one of the earlier posts (https://forums.adobe.com/message/7462656#7462656) i.e adding the code div.contentholder { overflow: hidden !important;} in the main.css. I tried this and it worked for me without any side effects. Thanks a lot. This was very helpful to me.

Copy link to clipboard
Copied
Thanks Peter.
Copy link to clipboard
Copied
It was Willam who provided that answer.
See www.grainge.org for RoboHelp and Authoring tips


Copy link to clipboard
Copied
Yeah thanked you for suggesting me to try different layout and directing me to Willam's site.
