- Home
- The Lounge
- Discussions
- Re: Confused about recent color differences in app...
- Re: Confused about recent color differences in app...
Copy link to clipboard
Copied
Hi,
Recently, I noticed that my site (plus images and icons, etc.) and other sites look much darker or washed out in Chrome and Opera.
In Edge, IE and Firefox, they still look the original bright colors.
I thought this was just a temporary visual glitch, but I noticed that the hex values are indeed different for the same images in different browsers, now.
I've been using Fireworks to make my simple images and things for my site for ages.
In Windows explorer, the images look bright and so too when opened up in Fireworks or online in Edge, IE and FF.
I decided to install Photoshop and Illustrator and take a look at my images, and indeed in both of these apps the images look washed out and dark again and a different hex value like before.
I've never noticed this issue up until a couple of months ago, and I thought it was maybe a temporary issue in Chrome. I use Edge mainly, but test in other browsers.
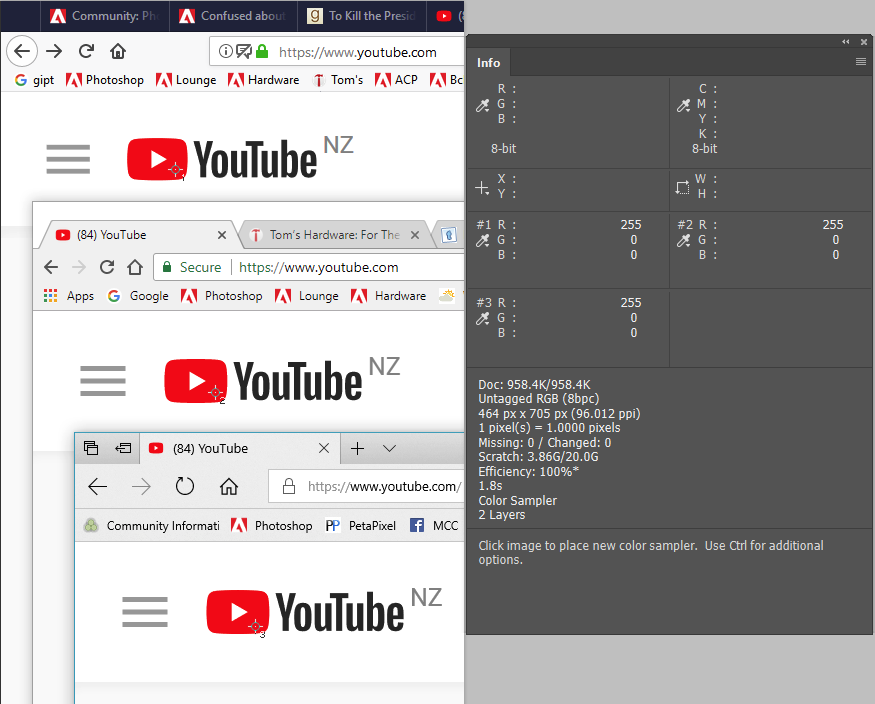
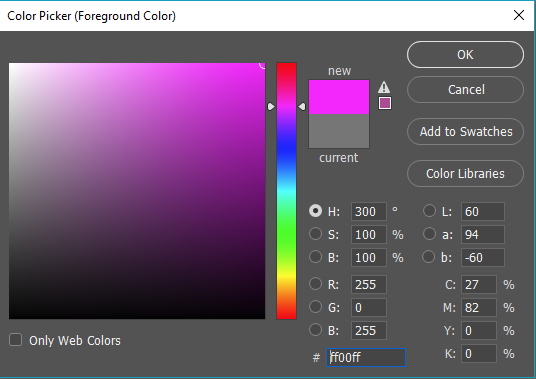
An example of my issue is here. If you use a color picker, you can see that the YouTube logo is FF0000 in Edge, but DB3318 in Chrome.
Is this my video card or what? (GTX 970 with up-to-date drivers).
I've never come across this situation before. Are you getting FF0000 when you visit YouTube in Chrome and color pick the logo? If so, then it's just my PC I guess.
If this is easy to understand then I apologize, but I've never had this issue before and hate seeing washed out colors.
Have a Happy New Year.
Grant

 1 Correct answer
1 Correct answer
How are you color picking in Photoshop from a web browser? Are you making screenshots and opening them in Photoshop? In that case you should know that with proper color management, a screenshot has already been converted into your monitor profile. This changes the values in order to display the color correctly. This is the remapping I talked about.
Without color management, the original numbers are sent directly to screen uncorrected. So you're not getting the same numbers with and without color
...Copy link to clipboard
Copied
I'm not a fan of Chrome but I get exactly the same colour {ff0000} in all 4 browsers internet explorer, Edge, Firefox and Chrome... I would assume the issue is your G-card driver
.png)
Copy link to clipboard
Copied
Thank you. That's good to know. They all look exactly the same as well. Thanks for your time.
I've installed much older G-card drivers just to check, but still have the same issue.
It's confusing. I've never come across this before.
I'll keep researching. I'll look for other monitor drivers or something, too.
Thanks.
Copy link to clipboard
Copied
Grant I also have a GTX970 with Windows 10, and AFAICT they show colours identically.
This is Firefox, Chrome and Edge, which is all the browsers I have installed.

I expect our Dag will be able to tell us what is going on.
[EDIT] I'll throw this link in to keep Dag happy, as it looks very like an Eizo monitor on the web page.

https://www.color-management-guide.com/web-browser-color-management.html
Copy link to clipboard
Copied
Here's a good link
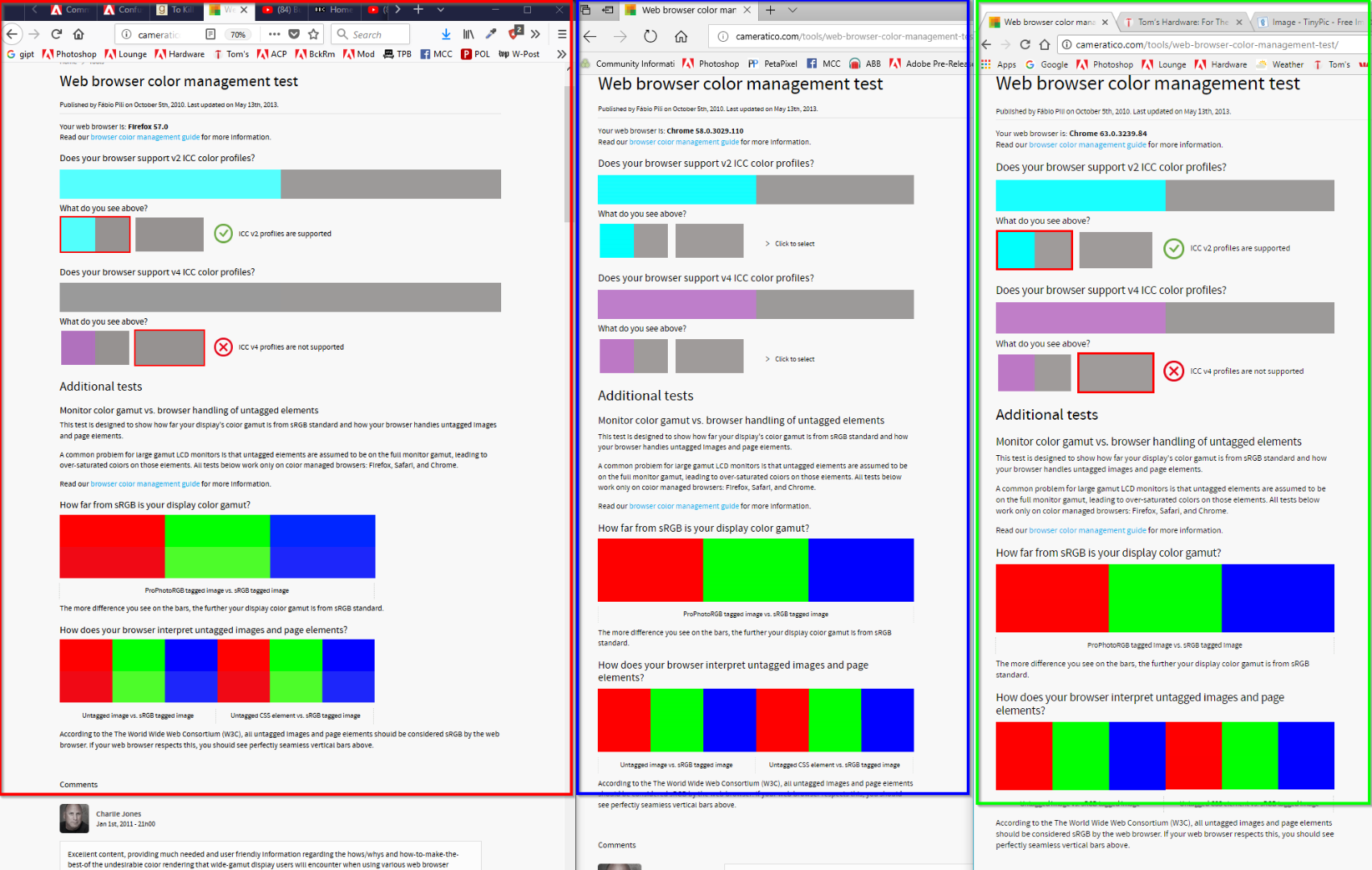
Web browser color management test
This screen shot is pretty big, and shows Firefox (red), Chrome (blue) and Edge (green). For some reason the site is identifying Edge as a different version of Chrome. I have no idea why. The interesting thing is that Firefox was not able to show the violet colour in the second ICC V4 Profile test.

I switched to Firefox from Chrome not so long ago, because Chrome has a nasty scrolling issue when answering Adobe forum posts. When I fill the screen with an answer, it gets to the point where every new character causes the screen to scroll up about a page or more. Scroll lock makes no difference, and I tried disabling all of the browser add-ons and extensions. It made Chrome unusable, but now I have found that Firefox is pants at displaying some colours. By heck, this stuff is complicated.![]()
Copy link to clipboard
Copied
Trevor.Dennis wrote
I'll throw this link in to keep Dag happy, as it looks very like an Eizo monitor on the web page.
That's an NEC, Trevor...but they're OK, too... ![]()
Anyway, the OP says he's using Fireworks. Fireworks never had any color management. Those files don't have an embedded profile.
Different browsers treat untagged material in different ways. Some assign sRGB, others just pass the numbers straight through unmanaged. So yes, the hex values (which is just an outdated notation for RGB values) will also be different.
If you have a wide gamut monitor you must use a browser that does the first - assign sRGB. This used to mean Firefox mode 1 exclusively, but I hear other browsers are now picking up. But note that even on a standard gamut monitor there will be a difference, only not as pronounced.
Copy link to clipboard
Copied
Thank you, D Fosse.
It's good to learn more about this issue.
I haven't experienced the strong color difference before in different browsers.
I thought (for years) that the hex value was somehow built into the image, so that it was impossible for it to be read as a different value.
So, where does the hex value get calculated?
My monitors are old Dell U2410.
I usually have the brightness down to help with eye strain, but never have I noticed a different hex value for the same image before.
Thanks.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Grant+Barker wrote
My monitors are old Dell U2410.
Oops! No wonder you find yourself in deep waters! The U2410 is wide gamut, and that means one thing: You cannot use web browsers without full color management. Indeed, you can't use any applications whatsoever without full color management. No exceptions! This is the deal you implicitly accept when you purchase such a monitor.
You really need to ditch Fireworks and find something that supports color management. You must have an embedded icc profile in your images, otherwise color management won't work reliably or at all in your browsers.
On a standard gamut monitor anything created in sRGB will display roughly correctly, even without color management, for the simple reason that the monitor's native color space - its native behavior - is pretty close to sRGB already. This is why sRGB became the de facto web standard.
But a wide gamut monitor is nowhere near sRGB. It's closer to Adobe RGB natively. This means that sRGB material needs to be remapped to monitor RGB. Without that remapping, sRGB will display oversaturated.
In short - with that monitor, your embedded document profiles need to be remapped/converted into your monitor profile. This is an absolute requirement.
---
There's nothing special about hex. It was just invented before modern color management, and it was the best they had. It was a notation for monitor RGB values, not for absolute colors. It's exactly the same as RGB values, which also reproduce on screen arbitrarily, in exactly the same way - until the values are defined in a color space. Then, only then, do you have a defined, specific color.
What color management does, is to define the RGB values in the file, and then translate them (convert) into your monitor profile. This changes the RGB values that are sent to screen (and also changes the hex values in the same way). Because your monitor profile is an accurate description of your monitor's response, this compensates for the irregularities of your monitor, and thus represents the file correctly on screen. Your monitor's flaws are taken out of the equation.
Copy link to clipboard
Copied
Just a note on Hex values, as we see them mentioned a lot, as if they were something special.
Hex values are just another way to represent a number. So in Decimal numbers we start at 0 and count through to 9 then start again with 10 through to 19 ... then 20 to 29.....etc.
Computers work in 0s and 1s. So they count in binary numbers i.e. 0, 01, 10, 11, 100 etc (representing 0 to 4 etc in decimal).
Computers also store numbers in bytes which use 8 of those 1/0 bits. That means a byte can store any number from 00000000 to 11111111 which represents 0 to 255 in decimal.
Hexadecimal numbers count 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F then "start again" with 10,11 etc to 1F.... etc. That means that means that 00 - FF in hex represents 0 to 11111111 in binary and 0 - 255 in decimal. Hexadecimal numbers are useful when programming as they enable us to represent the numbers stored in bytes in a short simple way.
So there is nothing magical about hexadecimal. It is just a way of notating a number.
If we say colour Red has a value of A7 (or 10100111 in binary, or 167 in decimal) it is still just a number. It only represents a real life colour if we also say it has a value of A7 in a specific colour space e.g. sRGB, ARGB or the space described by the monitor profile etc. So the same value can represent different colours in different colour spaces. Or, conversely, the same real life colour can be represented by different values in different colour spaces.
I hope that helps and does not add confusion
Dave
Copy link to clipboard
Copied
Excellent, Dave. Now, hopefully, we won't ever see hex mentioned again. It's the floppy disk of color management ![]()
![]()
I think the reason it still survives, is because "hexadecimal" sounds computer-geekish, like floating point. It has that air of serious computer science, so it must be accurate, right?
But again (it can't be repeated often enough) it's just a number.
Copy link to clipboard
Copied
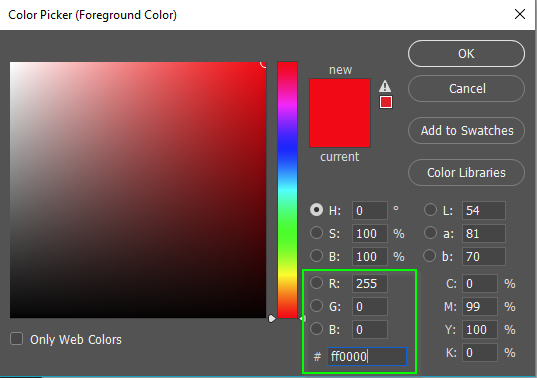
OK, I'm coming over all pedant like here, and I know it is obvious, but feel compelled to underline that the hex notation for colours is actually three different numbers, as in three groups of two characters. So in the full red example below, we have
255 = FF (red channel)
0 = 00 (green channel)
0 = 00 (blue channel)

I prefer the 255,0,0 method as it more readily lets us visualize the referred to hue.
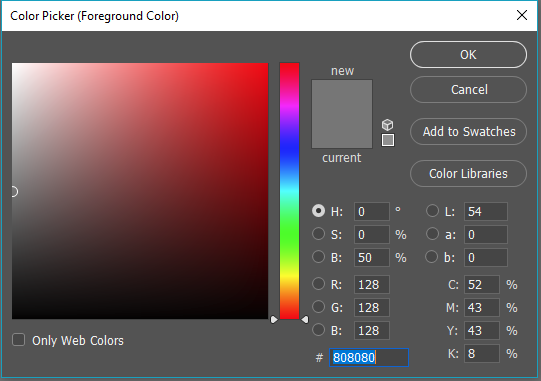
We also know that when RGB values are the same, the result will always be a tone of grey, and that the higher the values, the brighter the tone. (50% grey shown below)

So we can accurately work out the values for intermediate hues Magenta, Cyan and yellow

It also gives us an opportunity to understand Blend modes. The colour wheel below would not have worked if the background was white.

So sorry to delve into the 'bleeding obvious' but I was thinking the hex values talk was not making it clear on how it applied to RGB notation.
Copy link to clipboard
Copied
Fair comment Trevor. I was just trying to explain the hex numbering and there are indeed three numbers involved for every colour in RGB (or actually four numbers in CMYK - but the color picker box still only shows you the hex RGB values even if you are in CMYK mode). As Dag eluded to earlier - best forgotten !
Dave
Copy link to clipboard
Copied
Thank you, Trevor.
I read through the article.
I've calibrated my monitor some more, and the colors appear cleaner and brighter than before in Chrome, which is peace of mind.
I'm still surprised that I was misunderstanding where the hex value comes from.
Copy link to clipboard
Copied
Thank you Davescm and D Fosse for your time and advice.
Even as a non-designer, I realize that hex is very old as a discussion topic. I only use it when color picking in Fireworks and up until this point it has been a simple reference that I'm picking the same colors. I'm just a hobbyist with a blog, not a pro designer (obviously).
Sorry, just to clarify, what I meant by `Where does the hex value get calculated?' (I have known my hex values for my logo and icon colors off by heart for ages.) I was trying to get my head around what decides the hex value when color picking. Bearing in mind that up until this point I never noticed a difference when referencing color between browsers, both visually and digitally (if I may use the term digitally for color picking with hex/RGB).
I also can't remember noticing a difference in color visually and digitally between a local image (like a logo) in different apps until now.
- Group A) Explorer, FW, Edge and FF color pick the same value.
- Group B) PS, Ai, Chrome and Opera also color pick the same value - but a different value to Group A.
FF0000 has always been FF0000 in all browsers for me when color picking an online or local color (visually and digitally) until now.
So I was trying to understand what makes the decision.. or what has screwed up the usual decision maker. For arguments sake the color picker app, the monitor gamma settings, the GPU driver, the monitor driver, my mental health, Chrome or Opera standards, Windows settings, etc. Something appears to have changed.
Anyway, I appreciate all of your great advice which I'll follow, and I enjoy trying to improve this, and I'll look into getting a better monitor in 2018.
(I really like the Surface Studio, but it's out of my price range at the moment, and I'd only want the actual monitor anyway, although the Surface Studio hardware surely compliments the monitor nicely, better than my hardware seems to at the moment.)
As a consolation, my U2410 are at least late revisions. I usually keep it (I mostly use just one) on Standard setting, although it does offer Adobe RGB and sRGB settings too. (All of which don't affect the digital picking of color anyway.)
Thank you and have a Happy New Year.
Copy link to clipboard
Copied
How are you color picking in Photoshop from a web browser? Are you making screenshots and opening them in Photoshop? In that case you should know that with proper color management, a screenshot has already been converted into your monitor profile. This changes the values in order to display the color correctly. This is the remapping I talked about.
Without color management, the original numbers are sent directly to screen uncorrected. So you're not getting the same numbers with and without color management. You're not supposed to.
Explorer, Fireworks and Edge are not color managed. They will display an sRGB file oversaturated on a wide gamut monitor. It will not be correct. Firefox will not have color management for untagged files at default settings (which is mode 2), so that too will display the same way.
This isn't a question of getting a "better" monitor. This is about the monitor's native behavior, how it is supposed to reproduce color. A wide gamut monitor is usually regarded as "better" than a standard gamut one, because it's capable of reproducing more saturated colors. But you must know how to use it!
I feel you're still not getting the crucial point: with a wide gamut monitor you must have full color management at all times! You don't have a choice. Without it, that monitor will never display correctly. You cannot use web browsers or other applications without color management. This is important to understand.
Copy link to clipboard
Copied
Thank you very much, D Fosse.
That's clearer to me now.
I'll look into my color management settings and using ICC profiles.
I'll look for a simple replacement to using Fireworks too, which I liked for its simplicity. (I'm a Creative Cloud subscriber. I don't work with photos, just mostly icons, logos, screenshots, etc.)
And I'll make sure to save images with ICC profiles, which is what you mean by tagged, right?
Thank you for your time.
It's good to learn this stuff and respect it more for what it is.
Cheers.
Copy link to clipboard
Copied
Indeed. People say color management is "difficult", but it really isn't. Things only get difficult when color management stops, like it did in your case. Then everything goes from nicely predictable to wildly unpredictable. This is the problem that color management solves.
There is actually no point in testing your material in different browsers. If it isn't color managed, that tells you nothing about how it will look elsewhere. It only tells you how it looks on your own system. The only thing you can do, is prepare your material to an established standard (sRGB), and view the image correctly on your own monitor, on your own color managed system. That's the reference.
Do it right. The rest is not your problem. How other people choose to set up their systems is their problem, not yours. You have delivered on your end.
Firefox by default handles tagged material correctly - it converts from the embedded document profile into your monitor profile, and sends that to the monitor. But if there is no embedded profile, color management stops. There is nothing to convert from. So the application just throws up its hands, so to speak, and sends the original numbers straight through. This configuration is known as mode 2 (google it).
There's an alternative configuration known as mode 1. With this setting, Firefox assigns sRGB to all untagged material (including graphic page elements). This allows the color management chain to operate again, and everything displays correctly even on a wide gamut display. I've used Firefox exclusively on my wide gamut monitors for years, and never tried Opera or Chrome. But from what I hear, Opera and Chrome have both now adopted the same policy.
