- Home
- Acrobat
- Discussions
- Re: Automatic Stamp of Multiple PDF files
- Re: Automatic Stamp of Multiple PDF files
Copy link to clipboard
Copied
Hi Hello,
my appologies in advance for if the question is already posted. I am fresh new on the comunity and to javascript and adobe acrobat API.
am trying to automate a stamping process. I managed to find a line that, fundamentally does what i need, but some details need to be adjusted. i am working wiht this:
addAnnot({type:"Stamp",page:0,AP:"#MyCustomStamp1", rect:[100,400,100,100]});
addAnnot({type:"Stamp",page:0,AP:"#MyCustomStamp2", rect:[200,500,200,200]});
q1) How to control the placement of "MyCustomStamp": Insertion point, Size and Rotation?
q2) How to Rotate the Stamp if the PDF has rotated pages (note that these PDfs come as they come), so the script needs to be smart enough to orient the Stamp in the right position all the time.
q3) what would be adequate syntax to write if i need the script to place more than one Stamp, example?
In VBA it would be somthing like
Sub MyMacro()
...mycode..
End Sub
but am not sure if the same apply here.
many thanks in Advance
Copy link to clipboard
Copied
Here's another article about page coordinates, with a bit more detail:
https://www.pdfscripting.com/public/PDF-Page-Coordinates.cfm
Stamps are placed using defalut (Un-rotated) user coordinates. Page boxes are acquired in Rotated User space, so they have to be translated (mostly) as you've shown in the code above in order to calculate the new placement location. But the page rotation also has to be added to the stamp.
Here's a correction
// This code gets the page cropbox in default user space coordinates, which is the portion of the page shown to the user
var mxFromRot = (new Matrix2D).fromRotated(this,this.pageNum);
var rctCropRot = this.getPageBox("Crop",this.pageNum);
var rctCropDflt = mxFromRot.transform(rctMedia);
// Find center of stamp location,
var nStampXCenter = n10mm + nStampWidth/2;
var nStampYCenter = rctCropDflt[1]-n10mm-nStampHeight/2;
var rctAnnot = [nStampXCenter, nStampYCenter, nStampXCenter, nStampYCenter];
this.addAnnot({type:"Stamp",page:0,AP:"MyCustomStamp1", rect:rctAnnot, rotate:this.getPageRotation(this.pageNum)});
Calculations for the point size of 10mm and the stamp width and height are not included.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Actually, after looking back the code, I did it a bit backwards. You want the stamp placed 10mm from the top left corner, as seen by the user. So the position needs to be calculated in Rotated User Space, and then translated into Default User Space.
Here's the corrected code.
// first, find the stamp location in Rotated Space
var rctCropRot = this.getPageBox("Crop",this.pageNum);
// Find center of stamp location,
var nStampXCenter = n10mm + nStampWidth/2;
var nStampYCenter = rctCropRot[1]-n10mm-nStampHeight/2;
var rctAnnotRot = [nStampXCenter, nStampYCenter, nStampXCenter, nStampYCenter];
// Convert the annot position into Default space
var mxFromRot = (new Matrix2D).fromRotated(this,this.pageNum);
var rctAnnotDflt = mxFromRot.transform(rctAnnotRot);
this.addAnnot({type:"Stamp",page:0,AP:"MyCustomStamp1", rect:rctAnnot, rotate:this.getPageRotation(this.pageNum)});Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
q1. You would need to adjust the value of the rect property. This can be quite tricky to do, though, as each page can have a different size, or it can be rotated. You would need to read the page's bounding box and rotation information and calculate the location of the stamp based on that.
q2. see q1.
q3. Just duplicate the addAnnot command as many times as you need, once for each stamp you want to add.
If you want to add the same stamp for multiple pages you should put it in a loop and change the page property in each call.
This can be done in a function, or not.
Copy link to clipboard
Copied
Hy @try67 thank you for your answer.
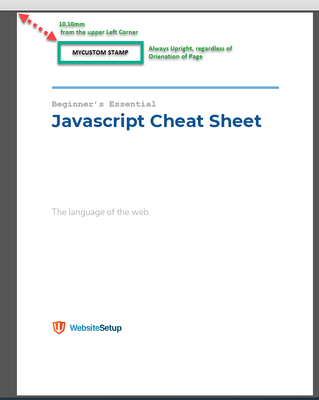
lets consider that the Stamp should always be (x,y) =(10,10) mm from the Top left corner and on the upright postions (default stamp position) , see picture below
I have been looking at this example, but havent been able to crack it for my case yet: https://acrobatusers.com/tutorials/auto_placement_annotations/
thank you in advance
Copy link to clipboard
Copied
I suppose it will be something along these lines: but for some reason am not getting the hand of it
var mxFromRot = (new Matrix2D).fromRotated(this,this.pageNum);
var rctMedia = this.getPageBox("Media",this.pageNum);
var rctAnnot = mxFromRot.transform(rctMedia);
var ivrtRCT = mxFromRot.invert(rctAnnot)
var x1=
var y1=
addAnnot({type:"Stamp",page:0,AP:"MyCustomStamp1", rect:[x1,y1,x1,y1]});
Copy link to clipboard
Copied
Here's another article about page coordinates, with a bit more detail:
https://www.pdfscripting.com/public/PDF-Page-Coordinates.cfm
Stamps are placed using defalut (Un-rotated) user coordinates. Page boxes are acquired in Rotated User space, so they have to be translated (mostly) as you've shown in the code above in order to calculate the new placement location. But the page rotation also has to be added to the stamp.
Here's a correction
// This code gets the page cropbox in default user space coordinates, which is the portion of the page shown to the user
var mxFromRot = (new Matrix2D).fromRotated(this,this.pageNum);
var rctCropRot = this.getPageBox("Crop",this.pageNum);
var rctCropDflt = mxFromRot.transform(rctMedia);
// Find center of stamp location,
var nStampXCenter = n10mm + nStampWidth/2;
var nStampYCenter = rctCropDflt[1]-n10mm-nStampHeight/2;
var rctAnnot = [nStampXCenter, nStampYCenter, nStampXCenter, nStampYCenter];
this.addAnnot({type:"Stamp",page:0,AP:"MyCustomStamp1", rect:rctAnnot, rotate:this.getPageRotation(this.pageNum)});
Calculations for the point size of 10mm and the stamp width and height are not included.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
@Thom Parker Super thanks, i think i can further work with this.
With your answer am also able to understand a bit better the logics of the syntax and sequeces.
Copy link to clipboard
Copied
Actually, after looking back the code, I did it a bit backwards. You want the stamp placed 10mm from the top left corner, as seen by the user. So the position needs to be calculated in Rotated User Space, and then translated into Default User Space.
Here's the corrected code.
// first, find the stamp location in Rotated Space
var rctCropRot = this.getPageBox("Crop",this.pageNum);
// Find center of stamp location,
var nStampXCenter = n10mm + nStampWidth/2;
var nStampYCenter = rctCropRot[1]-n10mm-nStampHeight/2;
var rctAnnotRot = [nStampXCenter, nStampYCenter, nStampXCenter, nStampYCenter];
// Convert the annot position into Default space
var mxFromRot = (new Matrix2D).fromRotated(this,this.pageNum);
var rctAnnotDflt = mxFromRot.transform(rctAnnotRot);
this.addAnnot({type:"Stamp",page:0,AP:"MyCustomStamp1", rect:rctAnnot, rotate:this.getPageRotation(this.pageNum)});Use the Acrobat JavaScript Reference early and often
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more