Copy link to clipboard
Copied
Hi,
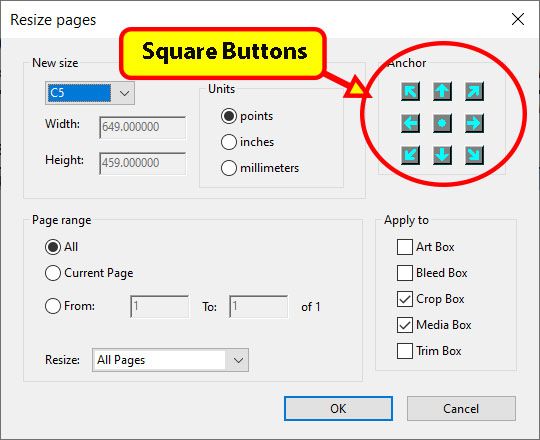
I would like create a custom dialog box with 8 square buttons aligned like the one below.
A the moment I can't manage to get square buttons.
Do you know if there is a minimum width!
Thanks.
@+
Copy link to clipboard
Copied
If you want to make square, or really, any shaped button, use the image field with an image that looks like a button. You get exactly the same behavior with an image as you do a button, but images can be any size.
The free "Resize Pages Tool" here, uses this technique
https://www.pdfscripting.com/public/Free_Acrobat_Automation_Tools.cfm
Here's a WYSIWYG dialog editor
https://www.pdfscripting.com/public/ACRODIALOGS-OVERVIEW.cfm
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
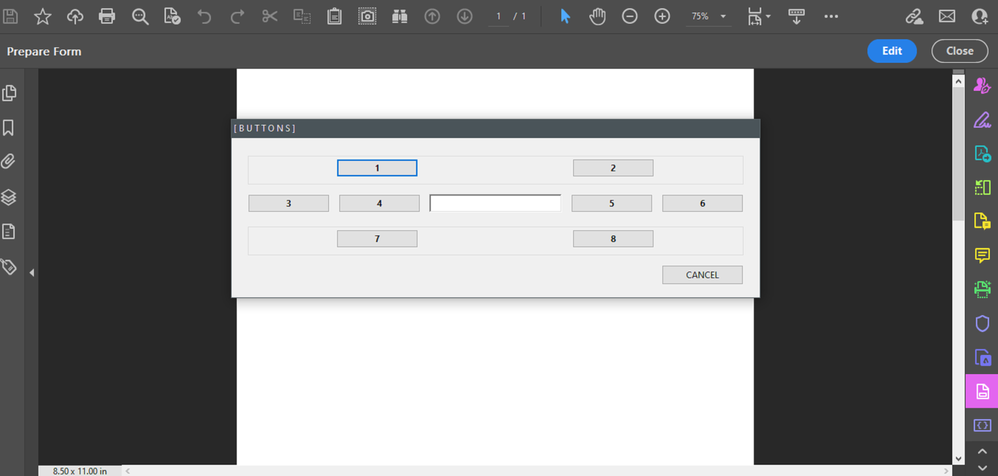
Here you go brother,
I am using a Mouse Up event in a textfield, but it can be modified to a button.
Here is what worked for me (partially):
var myButtons =
{
eightButtons: function()
{
return app.execDialog(myButtons);
},
button1: "1",
button2: "2",
button3: "3",
button4: "4",
button5: "5",
button6: "6",
button7: "7",
button8: "8",
blankField : "",
///////////////////////////////////////////////
initialize: function(dialog)
{
this.result = "Cancel";
dialog.load
(
{
"but1" : this.button1,
"but2" : this.button2,
"but3" : this.button3,
"but4" : this.button4,
"but5" : this.button5,
"but6" : this.button6,
"but7" : this.button7,
"but8" : this.button8,
"blnk" : this.blankField,
}
);
},
///////////////////////////////////////////////
// validate: function(dialog)
// {
// var button = dialog.store();
// this.button1 = button["but1"];
// this.button2 = button["but2"];
// this.button3 = button["but3"];
// this.button4 = button["but4"];
// this.button5 = button["but5"];
// this.button6 = button["but6"];
// this.button7 = button["but7"];
// this.button8 = button["but8"];
// this.blankField = button["blnk"];
/* SOME CODE GOES HERE */
// }
///////////////////////////////////////////////
commit: function(dialog)
{
var button = dialog.store();
this.button1 = button["but1"];
this.button2 = button["but2"];
this.button3 = button["but3"];
this.button4 = button["but4"];
this.button5 = button["but5"];
this.button6 = button["but6"];
this.button7 = button["but7"];
this.button8 = button["but8"];
this.blankField = button["blnk"];
/* MORE CODE GOES HERE */
},
///////////////////////////////////////////////
description:
{
name: "[ B U T T O N S ]", //--- NAME OF THE DIALOG IN THE TITLE BAR
elements:
[
{
align_children: "align_distribute",
type: "cluster",
font: "dialog",
bold: true,
elements:
[
{
alignment: "align_center",
height: 25,
item_id: "but1",
type: "button",
font: "dialog",
bold: true,
},
{
alignment: "align_center",
height: 25,
item_id: "but2",
type: "button",
font: "dialog",
bold: true,
},
]
},
{
align_children: "align_row",
type: "view",
font: "dialog",
bold: true,
elements:
[
{
alignment: "align_left",
height: 25,
item_id: "but3",
type: "button",
font: "dialog",
bold: true,
char_width: 10,
width: 10,
},
{
alignment: "align_left",
height: 25,
item_id: "but4",
type: "button",
font: "dialog",
bold: true,
char_width: 10,
width: 10,
},
{
alignment: "align_center",
height: 25,
item_id: "blnk",
type: "edit_text",
width: 180,
font: "dialog",
bold: false,
},
{
alignment: "align_right",
height: 25,
item_id: "but5",
type: "button",
font: "dialog",
bold: true,
width: 10,
},
{
alignment: "align_right",
height: 25,
item_id: "but6",
type: "button",
font: "dialog",
bold: true,
width: 10,
},
]
},
{
align_children: "align_distribute",
type: "cluster",
font: "dialog",
bold: true,
elements:
[
{
alignment: "align_center",
height: 25,
item_id: "but7",
type: "button",
font: "dialog",
bold: true,
},
{
alignment: "align_center",
height: 25,
item_id: "but8",
type: "button",
font: "dialog",
bold: true,
},
]
},
//////////////////////////////////////////////
/////// Set OK and CANCEL buttons ////////////
//////////////////////////////////////////////
{
alignment: "align_right",
type: "ok",
ok_name: "CANCEL"
},
]
}
};
///////////////////////////////////////////////
(event.target.value !== "") ?
event.target.value = event.target.value :
([
myButtons.eightButtons() == "Submit", {},
this.resetForm([event.target])
]);
Also, all of the execDialog elements and their properties are thoroughly explained in the JavaScript for Acrobat API Reference - "app methods", starting on page 79.
Here's a good old PDF copy:
Let me know if these shared links work. My Acrobat was throwing some errors.
NOTE:
I am not able to get buttons 1 and 2, and buttons 7 and 8 to stick together closer than they appear shown in my screenshot below:
Copy link to clipboard
Copied
@ls_rbls I think he wanted to know if there is a limit to dialog button minimum width, which I think it is limited.
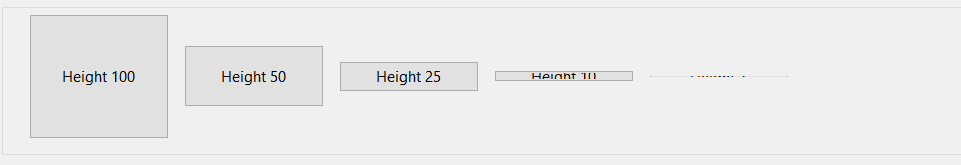
On the other hand, the height of a button is not limited.
Copy link to clipboard
Copied
Yes, thank you for always keeping an eye.
As I was working around the script I noticed that the alignment property overrrides the character_width and the width properties of the buttons.
The same is not true for the fillable text fields.
I think it is not possible to work around the minimu. width of dialog bottons.
Anything below 80 for the width , or not specifying width at all, will decault to that width.
Copy link to clipboard
Copied
If you want to make square, or really, any shaped button, use the image field with an image that looks like a button. You get exactly the same behavior with an image as you do a button, but images can be any size.
The free "Resize Pages Tool" here, uses this technique
https://www.pdfscripting.com/public/Free_Acrobat_Automation_Tools.cfm
Here's a WYSIWYG dialog editor
https://www.pdfscripting.com/public/ACRODIALOGS-OVERVIEW.cfm
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Great, I'll do that.
Thanks
Copy link to clipboard
Copied
Amazing!
Thank you Thom for all of your tools and tutorials.... they truly rock!!!
Copy link to clipboard
Copied
Correct, I would like square buttons... but I'm not sure the height is not limited!
@+
Copy link to clipboard
Copied
I meant it doesn't have minimum set like width, except of course 0.
Copy link to clipboard
Copied
Bebarth,
Would you be able to share how were you able to get 1 & 2 and 7 & 8 buttons close together like in your screenshot?
Copy link to clipboard
Copied
The tool is free, so you can download it and take a look at the code.
But basically it's all done with views organizing image fields into rows and columns. I think the image fields are 20x20.
I find it really helpful to have the WYSIWIG tool when designing complex layouts.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Most definitely, thank you again!
Copy link to clipboard
Copied
@ls_rbls remove alignment from but1 and 2, and change cluster alignment from 'distribute' to 'row', now before buttons add 'gap' with desired width, something like this:
{type: "gap",width: 180},
Copy link to clipboard
Copied
Thank you!
It took me all night yesterday just figuring out each button... that was challenging.
Copy link to clipboard
Copied
Hi,
here is the description of my testing dialog box:
var oDlg={
description: {
name: "",
elements: [
{
align_children: "align_center",
name: "",
type: "cluster",
elements: [
{
align_children: "align_row",
alignment: "align_center",
type: "view",
elements: [
{
width: 20,
height: 20,
type: "button",
name: "1",
},
{
width: 20,
height: 20,
type: "button",
name: "2",
},
]
},
{
align_children: "align_row",
type: "view",
elements: [
{
width: 20,
height: 20,
type: "button",
name: "3",
},
{
width: 20,
height: 20,
type: "button",
name: "4",
},
{
item_id: "usnm",
type: "edit_text",
width: 125,
},
{
width: 20,
height: 20,
type: "button",
name: "5",
},
{
width: 20,
height: 20,
type: "button",
name: "6",
},
]
},
{
align_children: "align_row",
type: "view",
elements: [
{
width: 20,
height: 20,
type: "button",
name: "7",
},
{
width: 20,
height: 20,
type: "button",
name: "8",
},
]
},
{
type: "gap",
height: 3
},
{
type: "ok",
ok_name: "Cancel",
},
]
},
]
}
};
app.execDialog(oDlg);@Nesa Nurani I tryed to modify the height of buttons without any success...
I've already created a lot of custom dialog boxes, and their descriptions are for me something that I wouldn't call complicated but very difficult to understand!
I've spent hours (and nights) trying to figure it out, but as soon as I spend a while without creating any, I feel like I have to start all over again...
I'm sure that Thom's Acrodialog tool must be very useful and must simplify the creation of dialog boxes (like his whole site for that matter). I would have liked to try it but unfortunately I am not a member. I am not professional...
But hey, it allowed me to understand (more or less correctly) how dialog boxes work.
@+
Copy link to clipboard
Copied
Not sure why you have trouble changing height, I didn't have any issue changing height of buttons in your script.
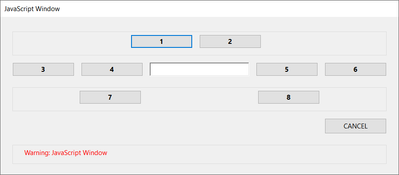
On the other hand I'm having issue getting 'italic' text, 'bold' works, but italic doesn't, as you can see in the photo below from your script I changed buttons height and set bold text for button1 but can't get italic text in button2.
Perhaps it's something in acrobat settings or the fact if you are on Windows/Mac? I'm on Windows, btw.
Copy link to clipboard
Copied
The only reason I see is that I only work on Macs...
@+
Copy link to clipboard
Copied
Dialog italics text requires a non-default font (i.e. palette, dialog, title, or heading). But, there are definately some differences in JavaScript operatation between Mac and Windows versions of DC.
On windows there was an Acrobat DC update recently. I'm pretty sure that italics was working before this.
Use the Acrobat JavaScript Reference early and often