- Home
- Acrobat
- Discussions
- Re: Want JS Form Field Name to Disappear when clic...
- Re: Want JS Form Field Name to Disappear when clic...
Copy link to clipboard
Copied
I followed the instructions on this thread: https://community.adobe.com/t5/acrobat-discussions/pdf-text-field-form-label/m-p/3137258#M7006 where George_Johnson gave great info on how to get form fields to display the tooltip value by default.
I am using this JS on a free text field:
if (!event.value) {
event.value = event.target.userName;
}
In it's default state (Tool Tip populating inside the text field), it is showing properly, printing properly, and saving properly. What I please need help with is this: I want the text to disappear when the user clicks into the field to enter their own custom text. Currently, when you click into the field, the text remains and you have to select it/delete it before typing. Is this possible?
THANK YOU
Copy link to clipboard
Copied
Use the On Blur event.
Read this:
https://answers.acrobatusers.com/Is-add-instructional-text-text-field-disappear-clicked-q195078.aspx
Copy link to clipboard
Copied
As the field's On Focus event enter this code:
event.target.value = "";
Copy link to clipboard
Copied
Keep in mind, though, that this code will also clear any input the user enters into the field, which you might not want to do... To avoid that you can change it to the following:
if (event.target.value == event.target.userName) event.target.value = "";
Copy link to clipboard
Copied
Thank you for the response! This doesn't seem to work for me. Screenshots below.
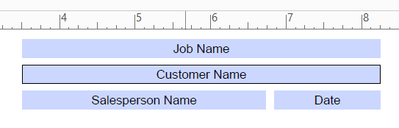
Testing on "Job Name" field:
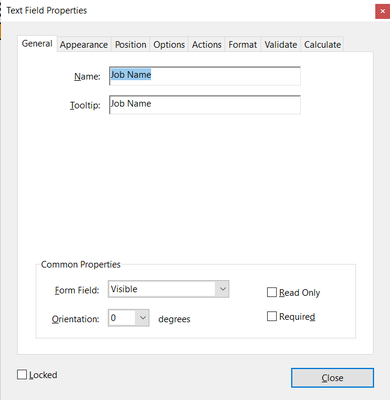
General properties:
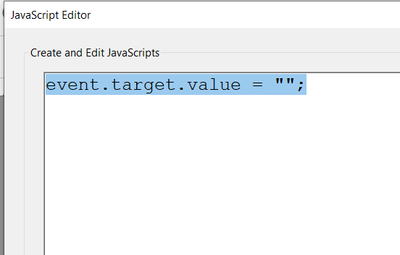
JS I have in place to bring the Tool Tip in as the prepopulated text:
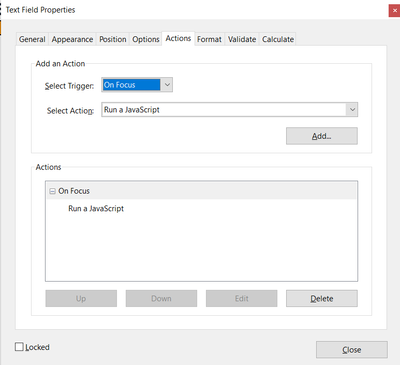
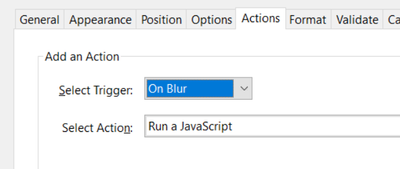
Where I put your suggestion:
But when I click into the field, the default text doesn't go away (hard to take a screenshot of this).
Copy link to clipboard
Copied
Remove the validation script and try it again.
Copy link to clipboard
Copied
Thank you! Getting closer! If I click into the field, the default text dissappears. However, if I click out of it (without entering anything) the original text does not return. Is this possible?
Copy link to clipboard
Copied
Yes. Use the On Blur event with this code:
if (event.target.value=="") event.target.value = event.target.defaultValue;
Copy link to clipboard
Copied
Stated another way, if the entry is Null, I want the Tool Tip name to appear in the field. If the cursor is active in the box, or if the user has entered any text, I want the tool tip name to be gone.
Copy link to clipboard
Copied
The code I provided will do that.
Copy link to clipboard
Copied
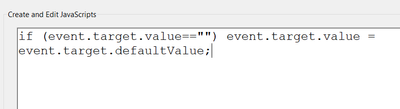
I just cannot get this to work. Using your suggested code:
if (event.target.value=="") event.target.value = event.target.defaultValue;
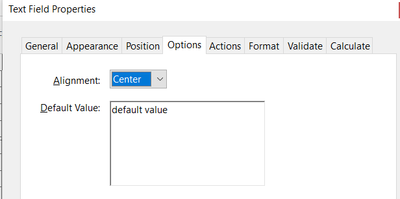
And an onptional "default value":
I see this (good):
But when i click into it, it doesn't clear. The default value remains and I have to delete it all manually before entering what I want.
Copy link to clipboard
Copied
Use the On Blur event.
Read this:
https://answers.acrobatusers.com/Is-add-instructional-text-text-field-disappear-clicked-q195078.aspx
Copy link to clipboard
Copied
I'll read that. Although I don't understand how this is not an "on blur" event?
Thanks!
Copy link to clipboard
Copied
This was exactly what I wanted. I'm retyping it here for others in the future. This is for a text field:
1) Under "Options", set your Default Value. In my case, I'm using "Job Name"
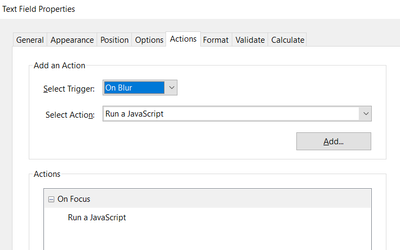
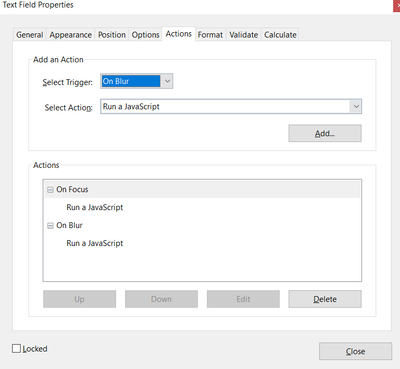
2) On the "Actions" tab, add two separate actions. The first is an "On Focus" to "Run a JavaScript" and the second is an "On Blur" to "Run a JavaScript".
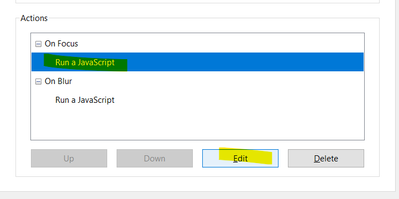
3) Edit each JavaScript separately:
4) For "On Focus" use:
if (event.target.value==event.target.defaultValue) {
event.target.value = "";
event.target.textColor = color.black;
}
and for "On Blur" use:
if (event.target.value=="") {
event.target.value = event.target.defaultValue;
event.target.textColor = color.ltGray;
}
In each of those, the last line of code controls the color of the default/entered text. The default text is lighter Gray and if text is entered, it is black.
Copy link to clipboard
Copied
This was superhelp!!! THANK YOU!!
Copy link to clipboard
Copied
Thank you!! What if we have multiple fields with the same field name, how can I prevent the gray text from dissapearing in all of these fields at once?
Find more inspiration, events, and resources on the new Adobe Community
Explore Now