Copy link to clipboard
Copied
Hi guys!
I am a beginner at this and have searched a lot for anwers but haven´t found any that fits my problem.
I have a PDF form timesheet that uses four time inputs. ex. time1in:07:00, time1out:11:00, time2in:12:00, time2out:16:00. Now I want to sum this up in a total hours field and need help with the script to perform this correctly.
I have found a script that works to sum up the total hours of time1in and time1out but I do not know how to extend the script to also add time2in and time2out to the total sum.
The script I have is:
// start
var start = this.getField("8").value;
var startArr = start.split(":");
// finish
var finish = this.getField("9").value;
var finishArr = finish.split(":");
// difference
var hourDiff = Math.abs(finishArr[0] - startArr[0]);
var minDiff = Math.floor((Math.abs(finishArr[1] - startArr[1]) / 60)*100);
if (minDiff.toString().length == 1)
minDiff = '0' + minDiff;
var output = hourDiff + "." + minDiff;
event.value = output;
Is there someone who might be able to help me on this one?
 1 Correct answer
1 Correct answer
Change the last line to:
event.value = Number(event.value) + Number(output);
Copy link to clipboard
Copied
You can use the same script for time2in and time2out
Copy link to clipboard
Copied
Hi Bernd!
Thanks for our input!
I suspected that but I don´t know how to practically enter the script a second time within itself correctly.
Something probably also has to be changed within the script to the math part to be able to add up the
total sum of all four time inputs, or am I wrong?
Copy link to clipboard
Copied
For the second time you must change the field names and use at the end:
event.value += output;
Copy link to clipboard
Copied
Hi again!
So what you suggest is something like:
// start
var start = this.getField("8").value;
var startArr = start.split(":");
// finish
var finish = this.getField("9").value;
var finishArr = finish.split(":");
// difference
var hourDiff = Math.abs(finishArr[0] - startArr[0]);
var minDiff = Math.floor((Math.abs(finishArr[1] - startArr[1]) / 60)*100);
if (minDiff.toString().length == 1)
minDiff = '0' + minDiff;
var output = hourDiff + "." + minDiff;
event.value = output;
// start
var start = this.getField("10").value;
var startArr = start.split(":");
// finish
var finish = this.getField("11").value;
var finishArr = finish.split(":");
// difference
var hourDiff = Math.abs(finishArr[0] - startArr[0]);
var minDiff = Math.floor((Math.abs(finishArr[1] - startArr[1]) / 60)*100);
if (minDiff.toString().length == 1)
minDiff = '0' + minDiff;
var output = hourDiff + "." + minDiff;
event.value += output;
I have probably got something wrong because this does not seem to work 🙂
Copy link to clipboard
Copied
Any error in the console?
Copy link to clipboard
Copied
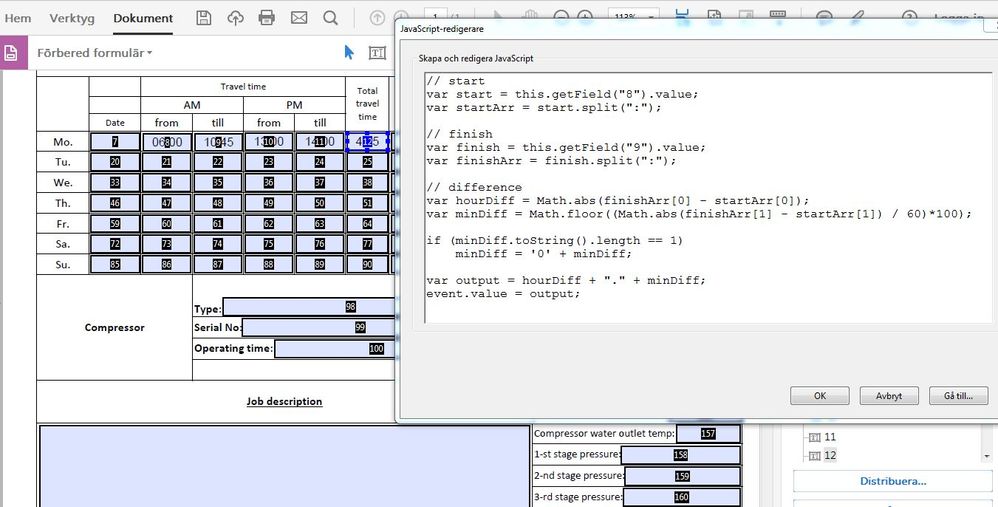
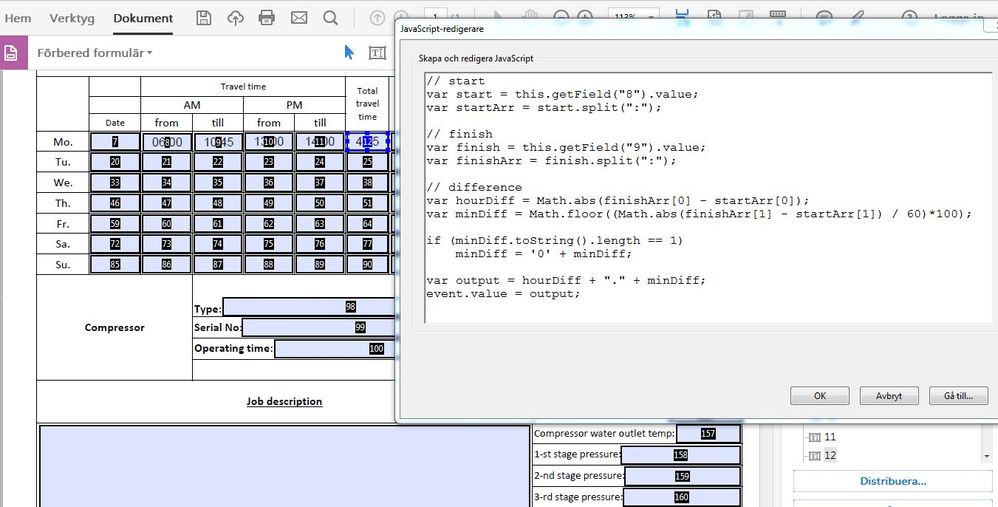
My translation might not be correct from swedish to english but something like " the value does not match the field format [12]". See attached printscreen for how I use it.
This is the image of the "working" script for time1in(8) and time1out(9), it sums up as 4,75 hours (12)
Since time2in(10) and time2out(11) is not in the calculation they are not added to the sum.
Copy link to clipboard
Copied
Change the last line to:
event.value = Number(event.value) + Number(output);
Copy link to clipboard
Copied
Hi Bernd!
Thanks a lot!
This solved my problem with the addition of the four inputs.
However, I still get the error with the value not matching the field format [12]
Any ideas on that one?
Copy link to clipboard
Copied
Think I just fixed that one......
The format on the receiving field should be set to none instead of numbers.
Thanks a lot for your help though!
Copy link to clipboard
Copied
Okay, got into a new problem.
Maybe I should start another thread for that issue but I´ll mention it here first.
Entering whole hours into the form works perfectly. ex.
Entering 07:00 - 08:00 15:00-16:00 gives me a total of 2 hours
however if I enter half hours ex.
07:00-08:30 14:30-16:00 it should give me 3 hours but instead I get 4 ?????
Can anyone explain this to me?
Could this have anything with the format of the receiving field?
the script that I now use is:
// start
var start = this.getField("8").value;
var startArr = start.split(":");
// finish
var finish = this.getField("9").value;
var finishArr = finish.split(":");
// difference
var hourDiff = Math.abs(finishArr[0] - startArr[0]);
var minDiff = Math.floor((Math.abs(finishArr[1] - startArr[1]) / 60)*100);
if (minDiff.toString().length == 1)
minDiff = '0' + minDiff;
var output = hourDiff + "." + minDiff;
event.value = output;
// start
var start = this.getField("10").value;
var startArr = start.split(":");
// finish
var finish = this.getField("11").value;
var finishArr = finish.split(":");
// difference
var hourDiff = Math.abs(finishArr[0] - startArr[0]);
var minDiff = Math.floor((Math.abs(finishArr[1] - startArr[1]) / 60)*100);
if (minDiff.toString().length == 1)
minDiff = '0' + minDiff;
var output = hourDiff + "." + minDiff;
event.value = Number(event.value) + Number(output);
Copy link to clipboard
Copied
I would start by printing out the intermediate results for the hours minutes differences. The interval for the second period is computing as 2 hours and 50/100 of an hour.
I would convert the in and out times to elapsed minutes from the start of the day and then compute the differenece in minutes. And for the display I would convert the minutes into hours and minutes or in decimal hours.
The following sample timesheet performs the calculations using the date and time, converts the intervals into minutes, records the results as minutes, sums the daily times in minutes and uses custom format script to display the time values.
Copy link to clipboard
Copied
Hi. I am attempting to do the same thing and have very little exprience with java script. I see where ther times are being pulled from- (8) and (0). But I don't see where or how to tell it to put the total in (12). How does it get there?
My "IN" fields are named IN1, IN2, etc. and my "OUT" fields are named OUT1, OUT2 etc. The Total Hours field is named TTL1, TTL2, etc.
Thank you in advance.
Copy link to clipboard
Copied
Hi,
You could just use the code again, have reformatted it so that I can be stored in on place and used by both times.
// this could would be on the fields you want processed.
var start = this.getField("8").value;
var finish = this.getField("9").value;
event.value = getTimeDifference ( start, finish );
// then you could add this to the other caluculation ( say fields 10 and 11)
event.value = getTimeDifference( this.getField("10").value, this.getField("11").value);
// this could be added as a document JavaScript which would enable any field to call it.
function getTimeDifference ( timeOne, timeTwo) {
var startArr = timeOne.split(":");
var finishArr = timeTwo.split(":");
var hourDiff = Math.abs(finishArr[0] - startArr[0]);
var minDiff = Math.floor((Math.abs(finishArr[1] - startArr[1]) / 60)*100);
if (minDiff.toString().length == 1){
minDiff = '0' + minDiff;
}
To add a document JavaScript, you need to search all tools for "JavaScript" and select "Docuemnt Javascript".
Give the script a name "timeCalculations"
Click "Add"
Paste the function from above
Click "OK"
Clcik "Close"
Regards
Malcolm
Copy link to clipboard
Copied
Hi Malcolm!
Thanks for your time, as I mentioned in my starting line, I am really a novice in this javascript thing and
feel more or less like I´m swimming in oil or something 😉
Could you specify more on how I can practically add the second calculation into the script?
Do you mean that I just repeat it after the first?
var start = this.getField("8").value;
var finish = this.getField("9").value;
event.value = getTimeDifference ( start, finish );
var start = this.getField("10").value;
var finish = this.getField("11").value;
event.value = getTimeDifference ( start, finish );
\\And then add: event.value = getTimeDifference( this.getField("10").value, this.getField("11").value);
or should the "event.value = getTimeDifference ( start, finish );" be replaced by the one above?
and finally add:
function getTimeDifference ( timeOne, timeTwo) {
var startArr = timeOne.split(":");
var finishArr = timeTwo.split(":");
var hourDiff = Math.abs(finishArr[0] - startArr[0]);
var minDiff = Math.floor((Math.abs(finishArr[1] - startArr[1]) / 60)*100);
if (minDiff.toString().length == 1){
minDiff = '0' + minDiff;
}
Copy link to clipboard
Copied
Your time calculation will not work if the time interval includes the change to or from Daylight Savings Time or British Summer Time. For a claculation including those situations you will need to include the dates as well as the time.
Copy link to clipboard
Copied
Hi @gkaisril,
I just showed how to use their own calculation in mulitple places, I did not update/change the calculation for any timezones. etc......
Regards
Malcolm
Copy link to clipboard
Copied
I have provided several examples of using the date time string to perform elapsed time claculations and I use the util.scand method to convert the date and time to the number of milliseconds from the fixed epoch date and then convert that number of milliseconds to minutes from the epoch date. Using the number of minutes from the epoch date for the end and start dates and times I compute the difference and have the elapsed time in minutes for the event. It is then some calculations to convert the number of minutes to hours and minutes and some formatting the util.printf method to insert the ":" and show the minutes with a leading zero if necessary. The timezones and adjustments for the changes in time are all done by the the JavaScript engine or the operating system. One might want to research how Unis or Linux tracks the time shifts for Daylight Savings Time.
Copy link to clipboard
Copied
Hi,
If you are looking to the total tile for all the fields to be put together then you need to add an extra variable.
var start = this.getField("8").value;
var finish = this.getField("9").value;
var curTotal = getTimeDifference ( start, finish );
start = this.getField("10").value; // because start is already declared we don't have to declare it
finish = this.getField("11").value;
curTotal = curTotal + getTimeDifference ( start, finish ); //update our running total
event.value = curTotal; // copy the final total into the field.
Not this could be a bit shorter but I have made it verbose to hopefully make it clearer.
Regards
Malcolm
Copy link to clipboard
Copied
Hi, I'm having the same difficulty with a time card.
The script that I borrowed from the Adobe forum isn't calculating the time properly. Any suggestions? This will work if all the hours are 00. If I put in a .15 or .30 the total is not accurate.
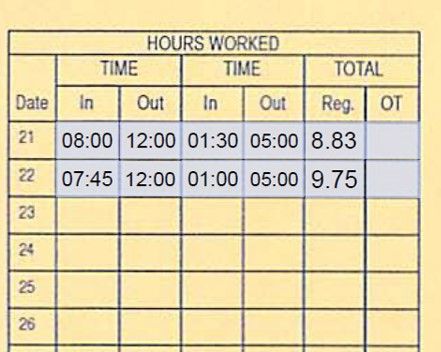
8,12,1,5 = 8 hrs 🙂
8:15, 12, 1, 5 = 8.25 hrs ?? 😞
8,12,1:30, 5 = 8.83 hrs ?? 😞
// start
var start = this.getField("21a").value;
var startArr = start.split(":");
//lunchout
var lunchout = this.getField("21b").value;
var lunchoutArr = lunchout.split(":");
//lunchin
var lunchin = this.getField("21c").value;
var lunchinArr = lunchin.split(":");
// finish
var finish = this.getField("21d").value;
var finishArr = finish.split(":");
// difference
var hourDiff = Math.abs(lunchoutArr[0] - startArr[0])+ Math.abs(finishArr[0]-lunchinArr[0]);
var minDiff = (Math.abs(lunchoutArr[1]-startArr[1])+ Math.abs(finishArr[1]-lunchinArr[1])/60*100);
if (minDiff.toString().length == 1)
minDiff = '0' + minDiff;
var output = hourDiff + (minDiff/60);
event.value = output;
Copy link to clipboard
Copied
Where have you seen this wrong script?
Copy link to clipboard
Copied
You're calculation is more complex than on ones previously discussed on this thread. So it has to be structured differently. It makes no sense to create a minute difference using all 4 values. Think about it. What you need to do is find the total time difference between the first two times, then the total time difference between the second two times, then add these together.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thom,
I'm a newbie to javascript. What would I need to change to get the total times for each set of 2?
var hourDiff = Math.abs(lunchoutArr[0] - startArr[0])+ Math.abs(finishArr[0]-lunchinArr[0]);
var minDiff = (Math.abs(lunchoutArr[1]-startArr[1])+ Math.abs(finishArr[1]-lunchinArr[1])/60*100);
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi!. Here is an example of the calculation. I'm new to javascript.
How can I simplify the above script?
// difference
var hourDiff = Math.abs(lunchoutArr[0] - startArr[0])+ Math.abs(finishArr[0]-lunchinArr[0]);
var minDiff = (Math.abs(lunchoutArr[1]-startArr[1])+ Math.abs(finishArr[1]-lunchinArr[1])/60*100);
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now