- Home
- Acrobat SDK
- Discussions
- Re: Very new to scripting in Adobe Acrobat Pro DC
- Re: Very new to scripting in Adobe Acrobat Pro DC
Very new to scripting in Adobe Acrobat Pro DC
Copy link to clipboard
Copied
Really could do with your help on this. I am reading posts around text fields auto populating based on dropdown box selection. However, it doesnt seem to work fully.
I have a dropdown box (Level of Cover) with differing levels of Cover such as
£15,000
£25,000
£45,000
Each level of cover has a different claim limit which I would like to auto populate in a seperate text field (ClaimLimit)
I have added the following in Custom Keystroke Script within the dropdown box
if(event.willCommit == false) {
this.getField("Text1").value = event.changeEx;
}
And then added the followingcustom format script within the text box
event.value = this.getField("Level of Cover").value;
However, the text box does not seem to change when I test the dropdown box. It puts in the first one I select, and then does not change when I select a different option
What am I doing wrong?
Thanks anyone, really appreciate the help on this.
I have attached the document
Copy link to clipboard
Copied
There's no field called Text1 in this file... And even if there was, you don't need both. The second code is sufficient.
Copy link to clipboard
Copied
Thank you for that, I have now removed it, however, I am still getting the issue where the value in the text box is not updating when I make a selection within the dropdown box
Copy link to clipboard
Copied
Try moving code to "Custom Calculation Script"
Copy link to clipboard
Copied
Thank you Nesa, that seems to have sorted it.
I might be back with more questions, later
Copy link to clipboard
Copied
How easy is it, to enable the one dropdown to populate 3 or 4 different text fields
Copy link to clipboard
Copied
You can use a validation script for the dropdown.
Copy link to clipboard
Copied
Thank you for that, but being honest, I wouldn't know where to start with that.
My dropdown is as above, however, based on the level of cover selected, I would like to pre populate the following text fields
CoverDuration
ClaimsLimit
Premium
Reason (this will need to be a multiline statement)
Sorry to ask for so much assistance, but I am very much a novice on this
Copy link to clipboard
Copied
Ok, I have tried the below javascript and getting the below error
Copy link to clipboard
Copied
Text that contains spaces must be placed in quotes.
Copy link to clipboard
Copied
Thank you
This is what I have within Custom Keystroke Script
if( event.willCommit ) {
if(event.value == "") this.resetForm(["CoverDuration","ClaimLimit","Premium","Reason"]); else SetFieldValues(event.value);
}
& This is the javascript I have within the dropdown
function SetFieldValues()
{// Place all pre-population data into a single data structure
var DeptData = { "24 Month - Up to £15,000":{ Premium: "£299", CoverDuration: "24 Months", ClaimLimit: "Up to Purchase Price", Reason: "Becuase I can" }, "24 Month - £15,001 - £25,000":{ Premium: "£399", CoverDuration: "24 Months", ClaimLimit: "Up to Purchase Price", Reason: "Because I can" }};
function SetFieldValues(cDeptName) {
// Populate fields with values from the Department Data Object
this.getField("CoverDuration").value = DeptData[cDeptName].CoverDuration;
this.getField("ClaimLimit").value = DeptData[cDeptName].ClaimLimit;
this.getField("Premium").value = DeptData[cDeptName].Premium;
this.getField("Reason").value = DeptData[cDeptName].Reason;
}}
Still nothing working...help!!
Copy link to clipboard
Copied
Why does you define the function SetFieldValues inside the function SetFieldValues ?
Copy link to clipboard
Copied
I dont know, I just pretty much copied this from https://acrobatusers.com/tutorials/change_another_field/
To be honest I dont have a clue what I am doing, just copying and pasting to see if something works
Copy link to clipboard
Copied
I really would appreciate some help and advice on this as I want to learn
Thanks in advance
Copy link to clipboard
Copied
Well, you are not actually copying the code correctly or following instructions. However, this is on the more advanced side of programming and it takes a little background knowledge to get it right.
First the "SetFieldValues()" script is a Document Level script. You can read about this type of script and how to enter it here:
https://www.pdfscripting.com/public/Document-Level-Scripts.cfm
In order to re-use code someone else has written, you will almost always need to modify it. To do this properly you'll need to understand a little bit about how programming works. You would also benefit from some basic Core JavaScript training. You find plenty of free tutorials online, although you need to be careful because pretty much all of them are based on HTML programming. Try to stick to learning just the core material.
You can read about Acrobat specific JavaScript and about List fields here:
https://www.pdfscripting.com/public/List-Field-Usage-and-Handling.cfm
Now, after you've moved the "SetFieldValues()" script to the document level, remove the first line. A function can only be defined once.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thank you for the advice and links, will definitely start to learn
Copy link to clipboard
Copied
Hi, I couldn't find "Reason" field in file so I made one, can you test this file and see if it's close to what you need?
Move reason field to where you need it.
Copy link to clipboard
Copied
Thank you Nesa, once again, you have come to the rescue. Really very much appreciated
Copy link to clipboard
Copied
Hi Nesa
I am pulling my hair out. I copied and pasted what you did into actual document and updated the levels of cover etc
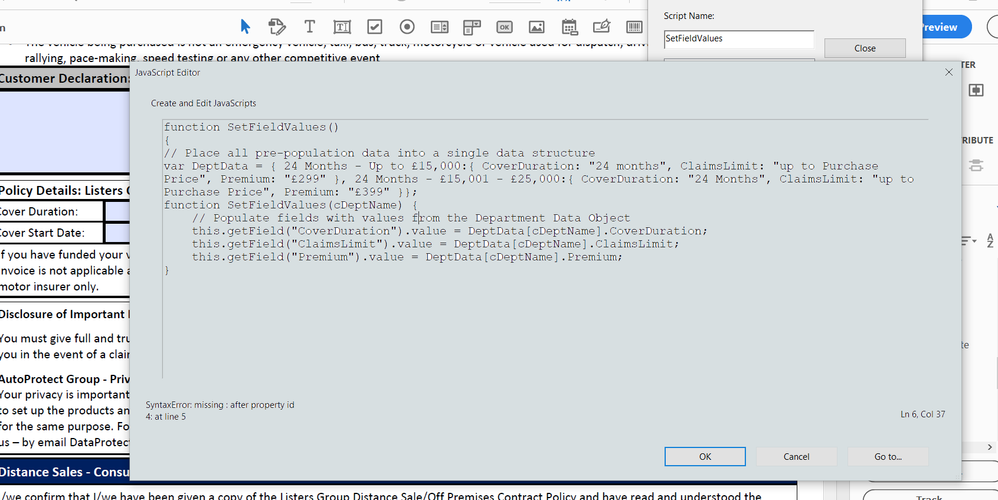
Now for some reason I am getting a Syntax Error missing : after property id 7: at line 8.
You can see the actual document and scripting I have tried to use here Document
I really dont understand as to why it is not working. I have tried to read up on syntax errors by way over me
Sorry to be a pain
Copy link to clipboard
Copied
Code writing 101: Word is NOT a code editor. Use either a plain-text editor (if you're on Windows I recommend Notepad++), or some other application that was built for code editing.
Copy link to clipboard
Copied
You're missing the closing bracket for DeptData. If you edit the code in Notepad++ (and use JavaScript as the language), it will be very clear as the color of a non-matching bracket is different to the color of a matched one when placing the caret next to it.
Copy link to clipboard
Copied
There is no document level script in that file. Only code in the file is one in dropdown field (if you want to reset fields you need to write your default choice that you want to reset other fields in this case replace "Level of cover" with "Please make a selection".
You need to make document level script in my file you can find it if you go to "prepare form" mode and press SHIFT+D or choose "Javascript" tool and select document javascript. Look at my code and adapt it to your needs if you have trouble let me know.
Copy link to clipboard
Copied
They couldn't apply the code because of the syntax error in it (see my previous reply). The editor won't accept it in its current state. That's why it's posted as a separate file.
Copy link to clipboard
Copied
Hi, I had some free time so I looked into your file and here it is, hope everything works for you now.
https://drive.google.com/uc?export=download&id=1-4U-b5W3PImvfJmKmigZ0ppIYgT1ZK1I
Copy link to clipboard
Copied
Thank you so much, I cannot believe how quickly you did that.
You have saved me hours!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now