- Home
- Acrobat Services API
- Discussions
- Getting Errors trying to use the PDF embed API
- Getting Errors trying to use the PDF embed API
Getting Errors trying to use the PDF embed API
Copy link to clipboard
Copied
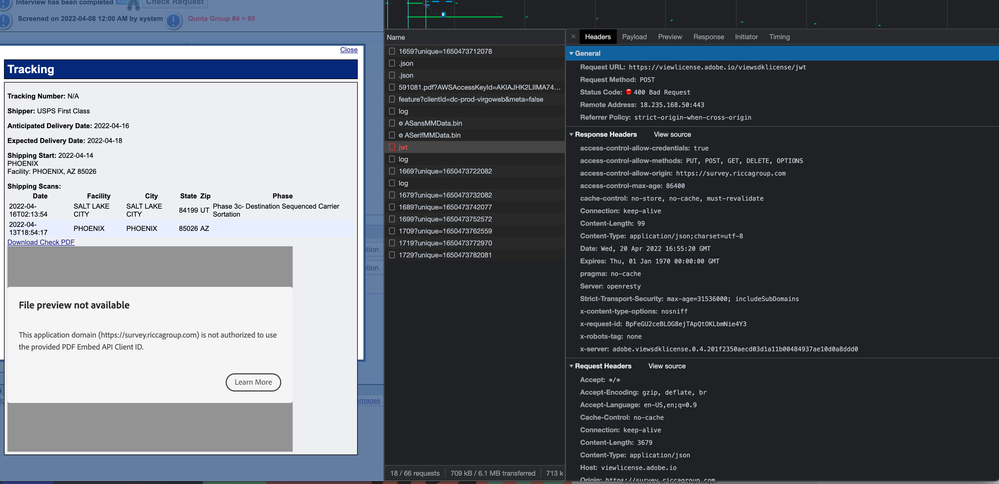
I have tried every possible combintion of domains when trying to us this API but it always fails with
File preview not available
var adobeDCView =
new AdobeDC.View({clientId: '28d6cc310c4d4d52b43dc1844572fe68', divId: 'adobe-dc-view'});
adobeDCView.previewFile({
content:{ location:
{ url: url}},
metaData:{fileName: "MedSurvey Check "+id+".pdf"}
},
{
embedMode: "SIZED_CONTAINER"
});
After it loads a call is made to https://viewlicense.adobe.io/viewsdklicense/jwt which then returns a 400 error and throws the error. It does not seem to matter where there PDF content is hosted, it just always throws a domain authorization error. I've tried multiple domains with the same result. Anyone else having issues with this?
Copy link to clipboard
Copied
Can you share a screenshot of the allowed host value from the console?
Copy link to clipboard
Copied
Sure Raymond, here ya go
I was able to get it working but only after employeeing a workaround involving an iframe. In the process I learned the following.
The error occurs after the document is rendered and the embed API does an additional validation check when data from local storage is not yet being cached that would indicate the host and key are a valid combination. When I created a new HTML page on that host using the examples provided from Adobe the PDF viewer would work in the example page. After loading a PDF in the example page the local storage would get populated and my apps page would then start working. I found that if I cleared local storage after this test and went back to my app it would start failing again. This told me that the error had more to do with the embed API's compatibility with my app and not with domain allowed host value. I think this might be due to the fact that the app I am embedding into has some older JS libraries in there (prototype.js is the likely culprit).
I was able to get it working by putting the content in an iframe where no other libraries are loaded except the Adobe embed API. This allows me to show it just like I was planning to but without dealing with whatever library incompatibility was happening. Although iframe isn't ideal it still gets the job done for this case.
Copy link to clipboard
Copied
That's truly... interesting. Is this online where I can easily see and try to replicate?
Copy link to clipboard
Copied
No its an internal app. I could create a private link for you however if you messge me directly.
Copy link to clipboard
Copied
You can email me direct at jedimaster@adobe.com.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more