Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Add rectangle box around each character of textbox...
- Add rectangle box around each character of textbox...
Copy link to clipboard
Copied
Hello Folks,
I want to Add rectngle box around each character of textbox fields in pdf form
EG Suppose i have string "ABCD"
This has be automatically displayed/typed as shown in attached image
(Each character of atring text should be added in rectangle box)
 2 Correct answers
2 Correct answers
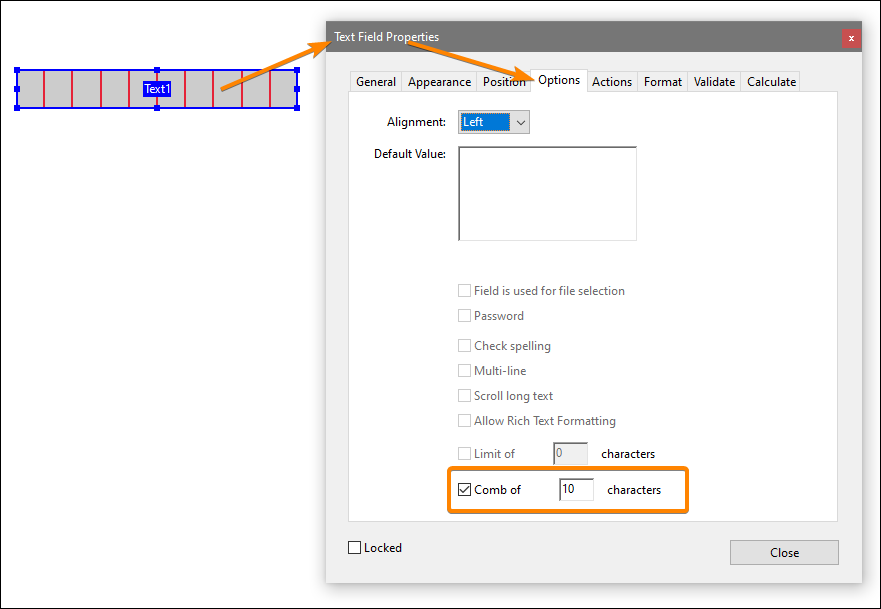
Set the Comb option of the field to the number of characters in it and those "squares" will automatically appear.
Copy link to clipboard
Copied
In order to do this you need a combination of a JavaScript custom format script, a custom keystroke script and also set each text field to accept one character only. In other words, just one textfield will be dedicated per one charachter.
To do so, open the "Prepare Form" tool and create 3 texfields, for example.
In my case, I will name them field "a", "b", "c" respectively.
Then right-click once on one of the fields ("a"), then select "Properties" from the context menu and go to the "Options" tab. You will see at the bottom of that dialogue window a checkbox labeled "Limit of"; tick tgis checkbox and type in "1" in the blank provided. Then go to the "Properties" tab.
in the "Custom Fromat Script" section click on "Edit" and place this script in that editing field:
if (event.value !=="") {
event.target.borderColor = color.black;
event.target.borderStyle = border.s;
} else {
event.target.borderColor = color.transparent;
}
Then right below that the Custom Format script editor, open the "Custom Keystroke Script" JavaScript editor and put this script in it:
this.getField("b").setFocus;
Repeat these steps on each subsequent fields.
the function setFocus() will cause to loose focus on the current textfield where the user will type in a character and it will gain focus on the next empty field.
Is not a perfect method but it will get the job done.
Copy link to clipboard
Copied
Set the Comb option of the field to the number of characters in it and those "squares" will automatically appear.
Copy link to clipboard
Copied