Baseline too low in Web Project
Copy link to clipboard
Copied
Hi there,
I'm using the font 'Franklin Gothic' on several websites by using Adobe Font Web Projects, but since recently I'm experiencing a issuee with that.
The baseline of the font has dropped, so the fonts are positioned too low. This happens on several of my websites using the Web Project, but also on adobe.fonts.com.
Here you see the problem on adobe.fonts.com – note that the baseline differs between font variants:
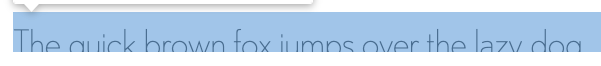
Here you see the problem on one of my websites – note the 'Lees meer' button:
I tested this on both Mac, PC and iPhone and the problem occurs on all devices and all browsers tested. Since the issue also occurs on Adobe's own website, I think the problem is on their side.
Any ideas on how to solve?
Copy link to clipboard
Copied
Same thing is happening for Nobel. I removed the padding and set the line-height to 1 and this is what happens on the font page: https://fonts.adobe.com/fonts/nobel
Copy link to clipboard
Copied
I am also seeing this on two projects I'm running - it's very frustrating. This is using the Sofia Pro font. The other uses Quiet Sans but it's exactly the same issue.
Copy link to clipboard
Copied
Hi @raffjones,
Could you please share the live URL of the website with us via private message so we can check the issue? We're here to help, just need some info.
Regards,
Tarun
Copy link to clipboard
Copied
Hi Tarun - just following up to see if there was any further development here? I'm continuing to see the problem when using Quiet Sans and Sofia Pro.
Copy link to clipboard
Copied
Hi, could you please remove the link you've shared above and share it with me via private message?
Copy link to clipboard
Copied
I have no option to edit the message, so can't remove the link.
Copy link to clipboard
Copied
Thanks for your response. I have shared the link with our team. I will get back to you once I hear anything from them.
Copy link to clipboard
Copied
Any update on this issue. I have the same problem?
Copy link to clipboard
Copied
Hi
@aaronk16054267,
Thanks for your patience. Could you please share the URL of the website with us via private message so we can check the issue?
Also,
@raffjonesapologize for the delay. I will get back to you as well on this.
Regards,
Tarun
Copy link to clipboard
Copied
i've same issue with font Redonda