- Home
- Adobe Fonts
- Discussions
- Re: Possible to set font-display swap?
- Re: Possible to set font-display swap?
Copy link to clipboard
Copied
Hi, does anyone know if it's possible to set the font-display property for adobe fonts to "swap"? If so, how do you do it? With Google fonts you can just add a query param to the url for the css. Is there anything like that for Adobe? Thank you
 1 Correct answer
1 Correct answer
Hi All,
Thank you for your patience. The feature is available now. Please check out this article: https://helpx.adobe.com/fonts/using/font-display-settings.html on font-display.
Hope it helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi, Thanks for offering a formal response here back in January - it's now April and Google is penalizing us for the performance degradation caused by typekit. Any idea when this will get taken care of?

Copy link to clipboard
Copied
Hi, I found some explanations in this page https://web.dev/font-display/?utm_source=lighthouse&utm_medium=unknown
With adobe fonts, you can set your font in your main css file like this : where local is local system fonts. I hope this will help you awaiting adobe fonts support for 'swap'
@font-face {
font-family: 'tenso';
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://use.typekit.net/oko0wcp.css);
font-display: swap;
}
html, body{
font-family: tenso, sans-serif;
}
Copy link to clipboard
Copied
Any update on this? is almost 1st of May
Likes
Copy link to clipboard
Copied
Nope. They don't care.
Copy link to clipboard
Copied
Still nothing? Looking forward to your update.
Copy link to clipboard
Copied
--
*Andrew Strong, BVCDes*
Founder + Technical Director
[image: OX]
andrew@oxwebdevelopment.com.au
oxwebdevelopment.com.au
--
This e-mail, including attachments, is intended for the person(s) or
company named and may contain confidential and/or legally privileged
information. Unauthorised disclosure, copying or use of this information
may be unlawful and is prohibited. If you are not the intended recipient,
please delete this message and notify the sender.
Copy link to clipboard
Copied
Any update on this? Our sites are now being penalised by Google for using Adobe Fonts.
Copy link to clipboard
Copied
The only way I got a rreply was by tweeting to @Adobe or @AdobeCare... I guess they don't really care 😞
Copy link to clipboard
Copied
I think I have a way of pulling the remote CSS (https://use.typekit.net/XXXXXXX.css) and programmatically replacing font-display:auto with font-display:swap. Does that alone solve the problem? I think it will fix the issue in Google PageSpeed Insights. Will it cause any ramifications for users? Adobe must have set it to auto for a reason.
Copy link to clipboard
Copied
I HAVE FOUND A FIX!
You just need to copy and paste the CSS file (https://use.typekit.net/XXXXXXX.css) into a local CSS file in your site, then change :
font-display:auto;
to:
font-display:swap;
I had kinda assumed the font files themselves would be whitelisted in some way, but they're not.
Copy link to clipboard
Copied
I wonder if Adobe have spent months saying: 'Our devs are working on it' - when it's literally a one word change in their stylesheet?
Copy link to clipboard
Copied
This works, we are violating the terms of service by doing this (and we know it) but we've been waiting for months for an official fix from adobe, and when they post one here, we'll adopt it.
Copy link to clipboard
Copied
legend!
Copy link to clipboard
Copied
Hi! Did you leave your use.typekit.net JS in your site? When I add this CSS, I still get the warnings about our font loading. If I omit this JS, the fonts fail to load and we have the fallback font instead.
Jeremy
Copy link to clipboard
Copied
Hey team,
Any timeline on this feature request ? This would be extremely useful for our app too.
Thanks
Copy link to clipboard
Copied
Hi Harshika,
i am sorry to say, but this is becoming redicoulos... You guys are pushing your users to use Google fonts. This should be a very minor issue to fix. Would be great, to recieve an update about this. When is this feature due?
Copy link to clipboard
Copied
Come on Adobe, it's time to take typekit out of the dark ages:
- ability to use font-display: swap
- woff2 delivery
- ability for local hosting
These are basic and common needs for modern web typography, it's inexcusable to have radio silence on this.
Copy link to clipboard
Copied
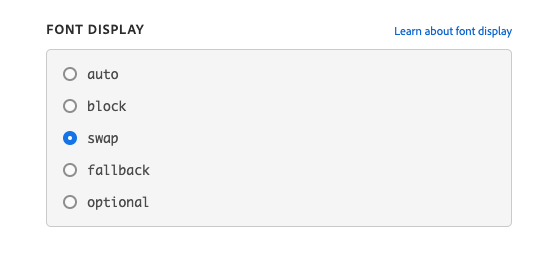
Yes you can set it to swap now in the configuration of your project
Copy link to clipboard
Copied
That is good news, just tested it and it works. Thanks for this valuable update. It looks like in the meanwhile, woff2 delivery is also there. Perhaps you announced this already and I missed it. Either way, both are excellent improvements.
Hopefully the ability to locally host fonts is next, it's an important performance improvement. The discussed regarding licensing terms in increasingly outdated, almost evert type foundry nowadays allow for it. Hope Adobe Fonts can follow this trend.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now