- Home
- Adobe Fonts
- Discussions
- Re: Unable to find CSS embedding code in my Web Pr...
- Re: Unable to find CSS embedding code in my Web Pr...
Copy link to clipboard
Copied
Overview
According to Typekit Help | Using web fonts in HTML email or newsletters , an embedding code is available in My Web Project page, but I could not find it. Instead, I could see Java Script code that'll be suggested to place right above the <Head> element. Since I'm planning to use it in an Email HTML file, I'd like to know how the Mail compatible embedding code is enabled.
Current Issue
Unable to find where the Embedding Code for Mail HTML file
Referential page
Typekit Help | Using web fonts in HTML email or newsletters !
 1 Correct answer
1 Correct answer
Hi,
I just double-checked the behavior when I select the exact same font-face from your screenshot and tried to check the behavior with my account; however, the Javascript embed code persists under My Web Project page and the Link element embedding code does not appear.
In this case, I'd wonder if the specific font face is not compatible with Link element embedding code but it's something wrong with my account.
----
[Updated]
I could figure out that issue I reported above.
If an user wants to use Link
...Copy link to clipboard
Copied
Hi there,
Thank you for reaching out. From what I understand from your post, you're trying to embed the CSS code in your HTML file. Here are some steps that may help:
- Go to fonts.adobe.com
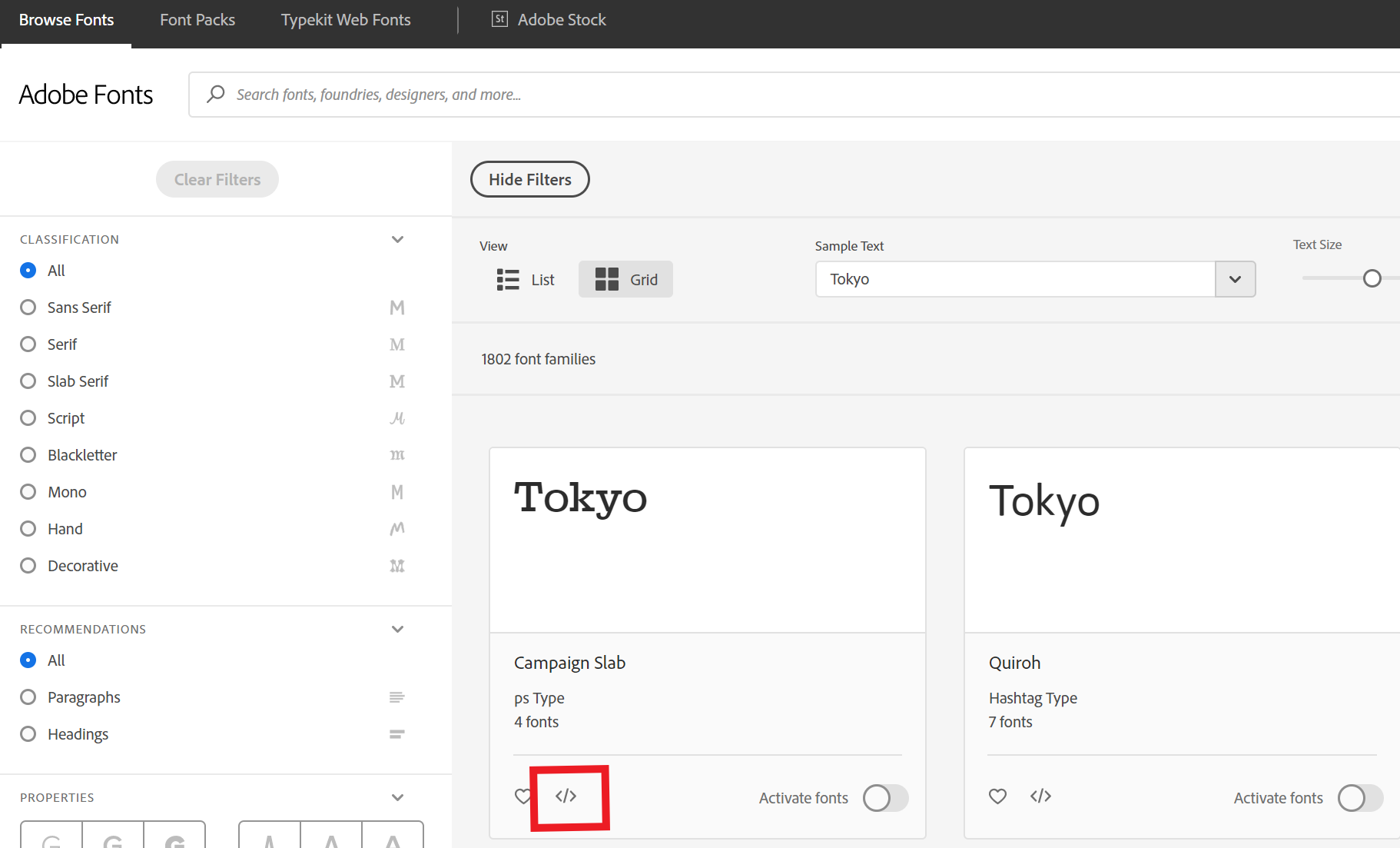
- Click on Browse fonts. You will see the list of fonts that you can activate.
- Select the font and click on the highlighted symbol below:

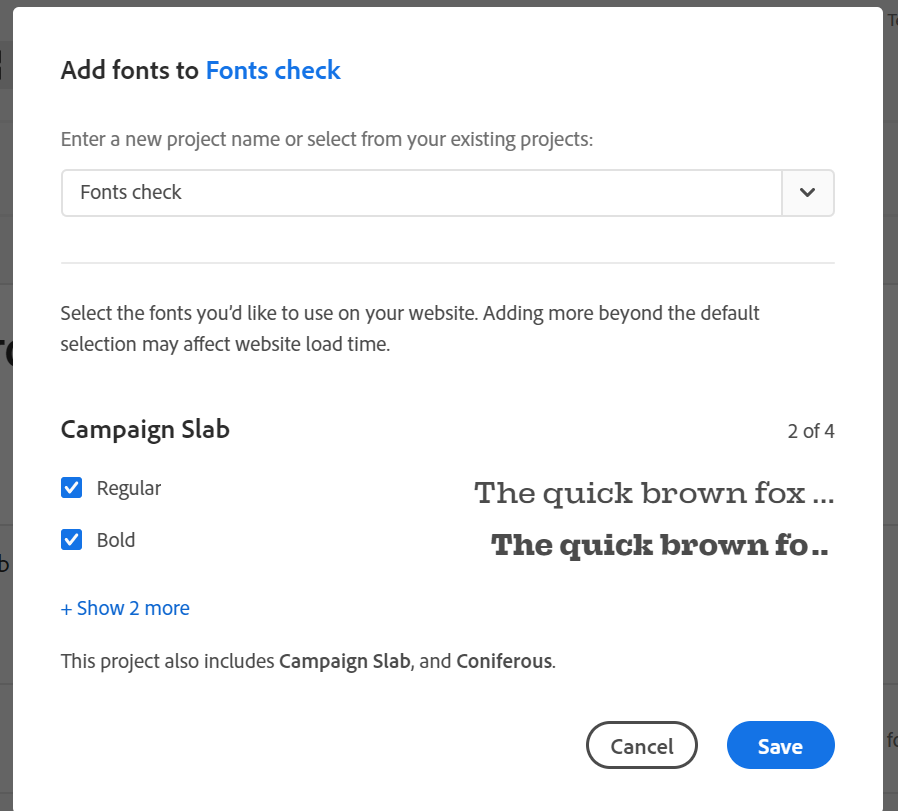
- Once you click on it, you will create a project or select the already created project and click on Save.

- After click on save, you will be able to see the link that you can copy as shown below:

- Click on Done.
Please let me know if you've any issue with this. I'd be happy to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi, thank you for your confirmation, but I still have the issue at the last phase of what you said.
I'd like to select Source Han Sans Japanese | Adobe Fonts but only Javascript code is generated at the last step, and I cannot find the CSS embedded code there.
This is a screenshot from confirmation notification I got when I complete it a project, and you'd see that the <script> code appears instead of <link> code.

Thanks,
TMK
Copy link to clipboard
Copied
Hi there,
Thank you for sharing the detailed description and screenshot. Unfortunately, this is not available in these web fonts as of now and they use the JavaScript font loading, because of the huge character sets involved. I will make sure to forward your feedback to the concerned team to make improvements in the future.
Please let me know if you've any issues with this. I'd be happy to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi,
I just double-checked the behavior when I select the exact same font-face from your screenshot and tried to check the behavior with my account; however, the Javascript embed code persists under My Web Project page and the Link element embedding code does not appear.
In this case, I'd wonder if the specific font face is not compatible with Link element embedding code but it's something wrong with my account.
----
[Updated]
I could figure out that issue I reported above.
If an user wants to use Link element CSS embedding method, a new project is needed to be prepared.
Once "My Project" is prepared with some font-face only available with JS embedding method, the JS code keeps even if the listed font-faces are updated and limited to those compatible with CSS embedding method. In the other words, after generating JS embedding code, it cannot be switched to CSS code.

Copy link to clipboard
Copied
I'm glad to hear you're back on track and thank you for posting the solution with the screenshot. Please feel free to reach out to us in the future for any query related to Adobe Fonts. We'd be happy to help.
Thanks,
Harshika
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
