- Home
- Adobe Fonts
- Discussions
- Variable Fonts are massive file sizes
- Variable Fonts are massive file sizes
Variable Fonts are massive file sizes
Copy link to clipboard
Copied
I'm using three font weights of a 'normal' 'static' typeface (Acumin) Each web font file is 16KB. I've been reading how Variable Fonts are super fast to load because it is only one file. But the Variable Font version of the same typeface is 640KB. x40 the size of individual weights. I'd have to use over 40 different weights to see a speed improvement on my website if I use the Variable Font.
Why all the fuss about Variable Fonts being small file sizes and fast to download? Am I missing something?
Copy link to clipboard
Copied
Hi @markeeeee,
We're sorry to hear about your difficulties. Please check this article and let us know if that helps in resolving the issue you're seeing: https://helpx.adobe.com/fonts/using/using-variable-fonts.html
Regards,
Tarun
Copy link to clipboard
Copied
I'm not having difficulties. I'm simply stating that one 'static' weight of Acumin Pro web font is 16kb. And the Acumin Variable Font is 640kb.
Yet on the article you link to it says "Variable fonts are contained in one font file which makes them faster to load on the web".
This is plainly untrue and misleading. In my example, a website would have to be using over 40 weights of Acumin, before the Variable Font was faster to load!
Is there a way to customise the Variable Font file, so that it only contains the axis / weights that a particular website needs – to reduce the file size of the Variable Font?
Copy link to clipboard
Copied
Hi @markeeeee,
We're sorry for the delay. I would like to inform you that subsetting Variable Fonts by axis/weight is unavailable. You can raise a feature request here: https://adobefonts.uservoice.com/forums/940222-adobe-fonts-feature-requests-and-feedback, as this link is monitored directly by our developers. They can review your post & may share some more insights.
Also, the weight/size savings, though, depend on how many distinct static fonts you would be utilising on the page in relation to the total VF size, in my opinion. It will be beneficial for a website that makes use of numerous fonts that are combined into a single VF with a few axes. You might not need to want to switch to a flexible font if your website just uses one or two fonts.
Regards,
Tarun
Copy link to clipboard
Copied
I'm interested in this. I'm curious how you get the sizes of the web font file, since Adobe Fonts doesn't give you a font file to measure. Also, looking at the TTF fonts on my system, the smallest real font is 130K, and many are over 1MB - I'm puzzled how a web font file could be just 16K. Figures state WOFF files ttypically manage around 40% compression, but less for the PostScript-based fonts used by Adobe (because they are already compressed).
Copy link to clipboard
Copied
I used my browser Developer Tools to Inspect the web page and the sizes of the assets, using the Network tab
Copy link to clipboard
Copied
I'm using three font weights of a 'normal' 'static' typeface (Acumin) Each web font file is 16KB. I've been reading how Variable Fonts are super fast to load because it is only one file. But the Variable Font version of the same typeface is 640KB. x40 the size of individual weights. I'd have to use over 40 different weights to see a speed improvement on my website if I use the Variable Font.
Why all the fuss about Variable Fonts being small file sizes and fast to download? Am I missing something?
By @markeeeee
In your case, since you are only using three font weights of a normal static typeface, it may not be necessary to switch to a variable font. The benefits of variable fonts, such as improved performance and flexibility, are more noticeable when using a larger range of design variations.
Ultimately, the decision to use a variable font or static fonts should be based on your specific design needs and website performance requirements. It's important to consider the overall file size and performance impact of any font files you use on your website.
Copy link to clipboard
Copied
Uh, what does divorce laws in Florida have to do with this conversation? Sniff sniff, I smell spam.
Copy link to clipboard
Copied
Uh, what does divorce laws in Florida have to do with this conversation? Sniff sniff, I smell spam.
By @Bobby Henderson
I've sent the post to spam. If you are a moderator, you can do that yourself. If not — use the Report button.
Jane
Copy link to clipboard
Copied
Thanks.
In Adobe Fonts how is it possible to reduce the axes and and values of a variable font?
So the size of the variable font file does not change depening on the number of axes and values used
Copy link to clipboard
Copied
Please check this article and let us know if that helps: https://helpx.adobe.com/fonts/using/using-variable-fonts.html
Regards,
Tarun
Copy link to clipboard
Copied
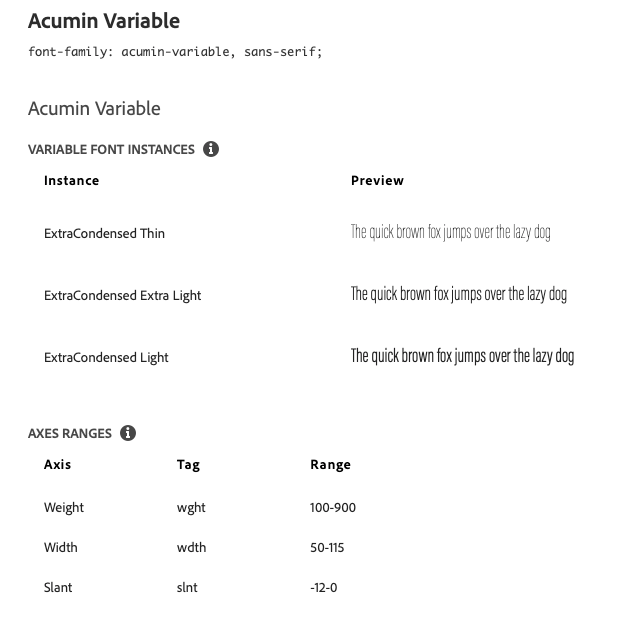
Afraid that doesn't help. Having added a variable font to a web project, there doesn't appear to be any control over reducing the size in KB of the variable font file, by reducing the number of axis or the ranges. See screen grab below.
For example, I just want to use Acumin Variable Font with different WEIGHTS between (300 and 700). How does a user remove WIDTH and SLANT and the weight ranges I don't need – from the variable font file, which is a massive 640KB.
Is it possible to serve up a customised variable font file, of just the axis and ranges needed – thereby reducing the size in KB of the font file?
Copy link to clipboard
Copied
Variable fonts do not work the same way as static, fixed-design font files. The font files can't simply be opened as if they're a folder containing lots of static font files where certain styles can be discarded. The instances in a variable font like Acumin are more like keyframes in an animation rather than conventional static font files. The weight, width and slant axes in Acumin literally have millions of possible combinations.
The advantage of using a variable font in a web site is that one font file can act like a complete "super family." That can be a good thing for a web site featuring many pages and using lots of different styles within the same typeface. That 640kb font file is loaded once and that's it. If a web site doesn't need more than a handful of fixed letter styles then it might be better to use conventional static fonts.
Copy link to clipboard
Copied
Google Fonts allows the variable font file to be customised so that it only includes the axis and ranges needed.
It's a shame Adobe Fonts can't do this.
As it is, many variable fonts are pointless. In the example of Acumin, the variable font only becomes viable if a website is using more than 40 static Acumin font files. I seriously doubt any website uses this many.
Copy link to clipboard
Copied
Google fonts will allow users to download CSS code for specific styles of variable fonts (with the code pointing back to Google Fonts). But if someone clicks the "download all" button after selecting or removing listed styles the download button is still going to deliver the same ZIP file one receives by clicking the "download family" button at the top. The actual variable font file inside that ZIP container (along with all the other contents) remains the same regardless.
I'm not aware of any utility that would actually alter a variable font file to remove certain styles or entire axes. I'm pretty sure such a task would require importing the font file into a font editing application like Glyphs or FontLab and then attempting the alteration there (which would open up more than one cans of worms).
As for the value of variable fonts, they serve more purposes than just displaying type on a web page. In matters of design I think variable fonts are absolutely great. Their flexibility helps solve a lot of problems far more gracefully than static fonts will allow, especially when it comes to making type fit into some confined spaces. I really detest the look of artificially squeezed and stretched type. Variable fonts can overcome that amateur hour nonsense, if the "designer" can bother scrolling past "Arial" to utilize that capability.
Copy link to clipboard
Copied
From this information from Google Fonts they make it possible to only serve the axis and range required of a web font. Thus making it a considerably smaller web font file.
It’s also possible to specify just one particular weight value rather than a range. In this example, we load only the weight value of “284”:
https://fonts.google.com/knowledge/using_type/loading_variable_fonts_on_the_web
Copy link to clipboard
Copied
I'd forgotten about this Stack Overflow post
https://stackoverflow.com/questions/76091800/subset-a-variable-font-to-only-include-required-axis
It seems that Google Fonts will only serve up the axis and ranges needed of a variable web font.
But Adobe Fonts won't.
Copy link to clipboard
Copied
When I look at the code generated by the Google Fonts web site to serve up a specific instance of a variable font the code points back to Google's servers rather than where a given web site is stored/hosted. When someone views a web page using that code it looks like Google's servers are rendering that variable font instance on the fly. Is Google automatically generating a static subset of the variable font or is the browser still downloading the entire thing?
Copy link to clipboard
Copied
When I have some time I want to look into whether Google is serving up the entire variable web font, or a customised (smaller) variable web font.
From the Stack Overflow post it appears that Google is serving up bespoke, customised variable web fonts, containining just the axis and ranges required
Copy link to clipboard
Copied
Variable fonts are very complicated in design compared to conventional "static" fonts. No utility can simply throw away portions of a variable font's code just to save on file size and still have a functional variable font. It doesn't work that way. You know how object blends work, right? Start with two source objects, such as one very thin line and a second very thick line. The blend creates a bunch of in-between steps. Variable fonts are designed the same way in principal. Every letter/glyph is functioning as a more complex blend. Rather than just two master objects the blend may have several or many source instances in between to make the blend more graceful. One can't simply delete portions of the blend without breaking the whole thing.
At best, Google's servers could be generating a static instance of the variable font according to what the code requests. It could even be a "subset" static font containing only the characters needed. Like I said before, it would not surprise me if the server was just loading the entire variable font file. As fast as most Internet connections are these days very few people are going to be able to tell the difference between a 640kb font file loading versus a static one less than 100kb.
Copy link to clipboard
Copied
My team is using Acumin variable in a web project and are at the end-phase of the project, testing performance and page-speed. We're shocked to notice that the font file is the largest file on the frontpage: 640 kb. Omitting opentype-features reduced the size by about 30%, but a font-file of over 400 kb is still too large. What will improve this a lot is switching from variable back to individual styles. Those files are around 20 kb each. Also, only the styles used on a page are loaded. I would prefer not to go backwards in time here, though. We work mosty with the public sector, where requirements for file sizes, accessibility etc. are more strict.
Copy link to clipboard
Copied
Yep. Variable fonts are being promoted as smaller files sizes, but often they are massively bigger than using a few individual styles.
Copy link to clipboard
Copied
I can't recall ever seeing Variable Fonts promoted as having smaller file sizes than traditional "static" fonts. The only scenario where I see file size savings being possible is by adding up all the possible instances of variable fonts, particularly ones that have two or more variable axes. We're talking thousands or even millions of possible static font files.
Any Varible Font file is going to have numerous master instances, versions of a glyph, that mark the key frames of how the glyph will change along a variable axis. That could be weight, going from thick to thin, or width, going from compressed to normal or wide. A lot of versions of each letter or glyph in the font file have to be drawn out. Naturally, all of these different masters contained within the font file will lead to a bigger file size. One font file can duplicate an entire type family.
I love variable fonts and use them frequently in my design work. When I'm considering buying a new type family its variable font features will be a factor in the purchase decision. I've never liked the crude, ugly practice of artificially squeezing and stretching letters to make them fit in a certain space. I've grown to really hate the default Arial typeface because I see it artificially distorted so often on badly designed signs. Variable fonts can provide a vastly superior looking step above that junk.
Copy link to clipboard
Copied
Adobe and Google promote variable fonts as "helping retain a small file size and decrease loading time." https://helpx.adobe.com/uk/fonts/using/using-variable-fonts.html
https://fonts.google.com/knowledge/introducing_type/introducing_variable_fonts
But a website would have to use a huge amount of static fonts, before the variable font becomes is better in terms of size and speed.
As per my opening post:
I'm using three font weights of a 'normal' 'static' typeface (Acumin) Each web font file is 16KB. I've been reading how Variable Fonts are super fast to load because it is only one file. But the Variable Font version of the same typeface is 640KB. x40 the size of individual weights. I'd have to use over 40 different weights to see a speed improvement on my website if I use the Variable Font.
Copy link to clipboard
Copied
Web loading speed is not just filesize but also quantity of file requests. Cloudflare explains, "Each request results in a round trip to and from the server hosting the resource, which can add to the overall load time for a webpage."
It's also the entire reason behind CSS Image Sprites. Instead of the webpage sending 3 requests for 3 images, it can send a single request for a single file which includes 10 images, then only display the few images actually used. Although it's a bigger filesize, it improves website performance with improved caching and fewer file requests.
Of course there's a tradeoff between filesize and number of requests, but I am inclined to think a single 640kB font file is generally better than three separate 16kB font files.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now