- Home
- Adobe XD
- Discussions
- About the height of text, what's wrong with it?
- About the height of text, what's wrong with it?

Copy link to clipboard
Copied
I wrote something and found the height of text is strange.
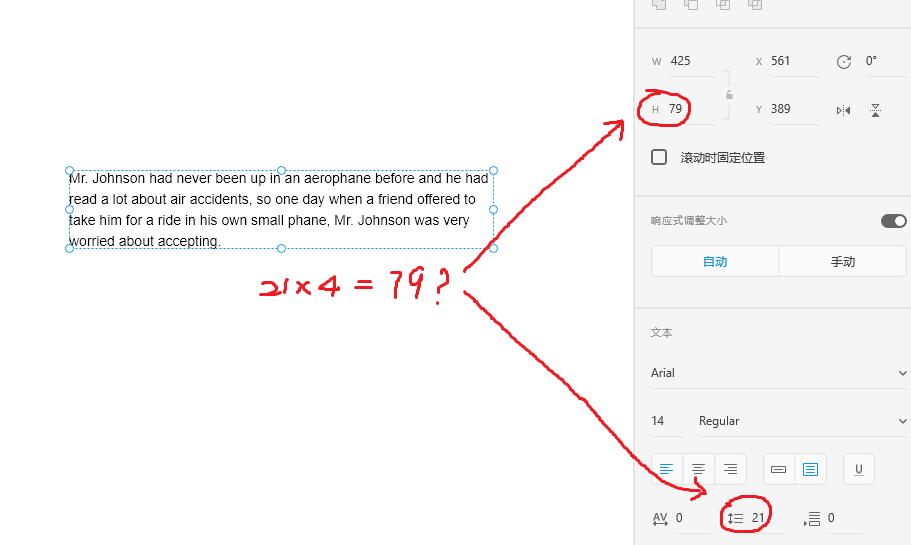
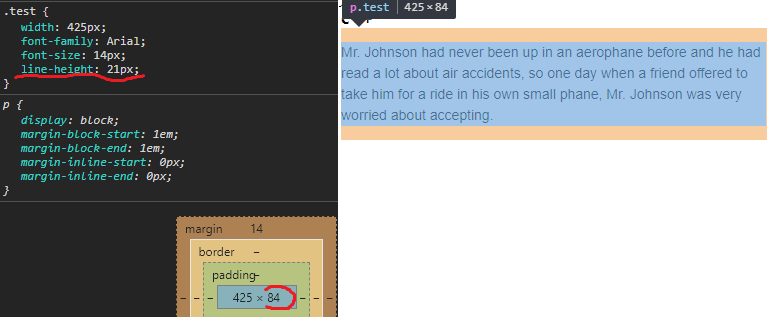
As you can see on the images:


The height calculation is very different from web browser, it has a certain amount of error.
Why became this & how can I fix it ?
I used a plugin "text toolbox" but doesn't help.
 1 Correct answer
1 Correct answer
While CSS line-height allows for many types of values (pixels, percent, unitless, etc.) the line-height that XD uses is pixels. On the web text sits vertically aligned within the allotted line-height (so space is above and below the text). In this case the 14px type sits within 21px of line-height, but XD is not giving a box height that matches what one would expect via CSS.
Copy link to clipboard
Copied
Maybe XD is measuring the visible size, not the allotted space?
XD is not a web browser, so I'm not surprised that things like this are slightly different. It would be nice if they could match exactly, but that is easier said than done.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
The above values refer to box height, the bottom to line spacing. As I can see in CSS and in the panel line-height='21" That must be correct..
| % | A line height in percent of the current font size |
All other refer to program language
Copy link to clipboard
Copied
While CSS line-height allows for many types of values (pixels, percent, unitless, etc.) the line-height that XD uses is pixels. On the web text sits vertically aligned within the allotted line-height (so space is above and below the text). In this case the 14px type sits within 21px of line-height, but XD is not giving a box height that matches what one would expect via CSS.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor

Copy link to clipboard
Copied
Thx for reply, so what can I do for this question? you know it's 5px deviation, if everything has deviation maybe 1px or 10px, finally,the end product that developer coded will far from design on XD.
Copy link to clipboard
Copied
You code the text size and line-height. As a coder I would never have even looked at the height in XD because I don't code it that way. Coders need to be able to look at designs and match them. It's not just copying and pasting numbers, so this should not be a major problem.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Very disappointing considering Xd was built from the ground up—in this age of the web.
Figma gets it exactly correct.
Copy link to clipboard
Copied
Yeah true, but there are cases where you have to measure to text lines gap with line height, how do we solve that, and the end UI Visual will be different.
Copy link to clipboard
Copied
I'm very disappointed to @Dan_Rodney's answer. This is exactly old school Adobe answer. As a coder if you would never have even looked at the heights, please start looking at it asap. These numbers are very important and height of the components are connected with the line-height most of the time. Every pixels in the design must be calculated. This is a MAJOR problem for Adobe XD.
Copy link to clipboard
Copied
You don't design by pixels anymore.
Apart from that: unless someone in this forum is marked as "STAFF", they are not staff.
If you want to make a feature request: https://adobexd.uservoice.com/
Copy link to clipboard
Copied
I'm a designer. If the box height is different between XD and CSS, how do I indicate to the developer the amount of vertical space that should be between boxes?? Sketch and Figma both give you the true CSS box height When using their text boxes, so it's easy to indicate with those programs. Please help!
Copy link to clipboard
Copied
I absolutely agree. XD is amazing and all but this is a major bug... Please fix it : /
Copy link to clipboard
Copied
2 years later...
Adobe didn't care about the problem. They have a different vision of the Internet and the needs of designers. XD may be great, but the number of such erroneous visions only accumulates and is not in favor of XD. Two shadows - no, animated GIF - no, line height - strange and other old problems. But there is a 3D transformation without which 99% of users "would not be able to live and work in XD".
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


