- Home
- Adobe XD
- Discussions
- Adobe xd font size and css font size different
- Adobe xd font size and css font size different
Copy link to clipboard
Copied
Hi,
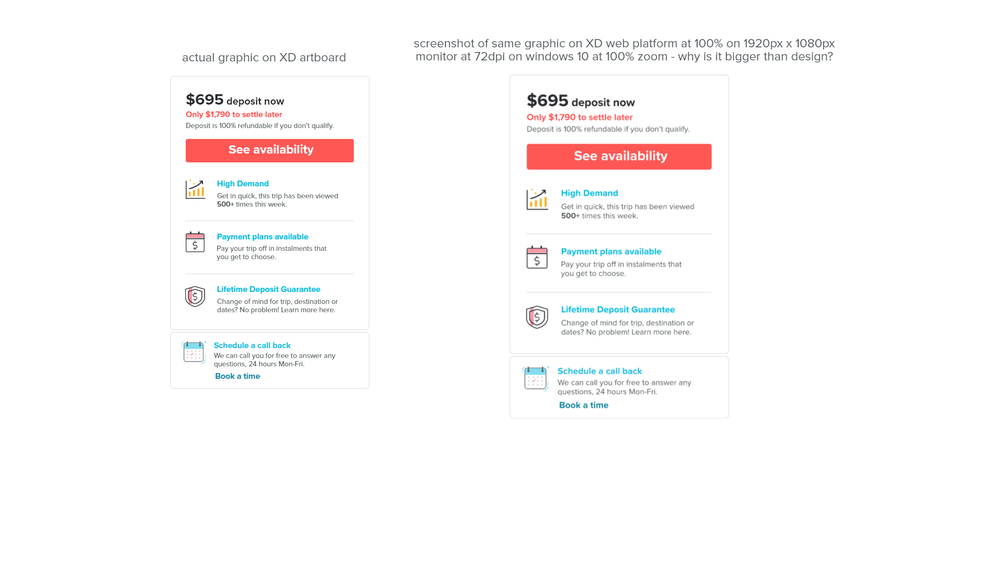
Adobe xd font size and web font size is different. It makes me huge trouble. I can't see what will be actual font size when the site will be on the web.
 1 Correct answer
1 Correct answer
The problem is resolutions on retina displays work the same as on mobile devices - they use scaling.
Your logical resolution is 1440x900, and 1920x1080 is bigger than that, so when you open the prototype everything looks smaller as it's scaled down to fit. 1366 naturally fits, as it's smaller, and you see it at 100% - everything matches.
At least that's how I understand it, it's a bit hard to keep up with all the resolutions, devices and so on 🙂
Copy link to clipboard
Copied
Hi Karola,
Could you please try to share the prototype for development and check the font size?
Thanks,
Atul_Saini
Copy link to clipboard
Copied
Hi,
I don't get it.
Let me explain to you again: For example; Google font Montserrat font size 16 and same font size on adobe xd look smaller. It's a problem for designing and developing.
If we share the preview to the client and developer, the final product looks different. There are other designers they have got the same problem as us. And developer can't download JPG file.
Currently, we switch to Figma. Definitely, other features are good but the different font size is confusing .
Copy link to clipboard
Copied
Olá pessoal,
Eu estou com o mesmo problema.
Projeto tudo e o desenvolvedor sempre apresenta um resultado final com fontes em dimensões bem maiores.
Geralmente uso 16px para texto e o resultado fica diferente na web.
Eu trabalho no Windows 10 Pro com configuração de tela 100% - resolução 1680 X 1050 (recomendável)
Qual a solução ? Isso é um problema do XD ou do Windows?
Podem ajudar?
Obrigada
Copy link to clipboard
Copied
Hello,
I am also having the same issue reported below. To get our design to match the font size 14 on the web we have to make our design font size 26. It's about .53 larger.
We are looking at multiple browsers and it isn't related to the Windows zoom.
Has there been any more information or are there links to other threads where it is explained?
Copy link to clipboard
Copied
We just discovered a potential underlying cause here that's outside of Xd -- Windows 10 has a default setting to zoom everything to 125%, so one team member working on windows was seeing different things than folks working on Macs. Not sure if that's your issue, but changing that setting on our end is at least part of the fix. Still scratching my head on the larger implications of most Windows users seeing everything 20% larger...
Copy link to clipboard
Copied
This is not the correct answer - Adobe, stop creating fake accoutns to mark this UNSOLVED, FUNDAMENTAL issue as fixed. windows zoom is not causing the issue, it happens on different monitors with different zoom levels and on mac also. XD is not rendering accurate font sizes, or at least not matching web browsers rendering of font sizes- this makes XD useles as a design tool for web UX.
THIS IS A BIG PROBLEM!
Copy link to clipboard
Copied
Faz um ano que mencionei esse problema e ainda não resolveram. Não trouxeram nenhuma solução.
Creio que não seja uma questão do windows 10. Já alterei as configurações e nada resolveu.
É uma pena. Muitos estão deixando de usar o XD, pois isso causa um grande transtorno entre Designers e Desenvolvedores. É penoso.
Projetamos algo e se o desenvolvedor seguir os tamanhos de fontes especificados, o resultado final na web fica enorme, completamente fora do que foi criado.
Penso seriamente em testar outro aplicativo, pois a #adobe parece não estar preocupada em resolver esse problema e manter seus clientes.
Copy link to clipboard
Copied
That's interesting. I've never faced this issue before.
Did some testing just now with a few text area elements, and on my PC the text from Xd, the prototype on the web, and the same text-field built with HTML/CSS all match perfectly pixel-for-pixel when I stacked them on Photoshop with each other. On CSS I used 'px' for the font-size, instead of 'pt' or something else, though.
There are a bunch of things that can go wrong when it comes to rendering.
You have different zoom levels on different engines - you have one zoom for the page that comes from the browser, that has to be at 100%, then another one for the prototype, that also is at 100%, and as mentioned above, there are system settings that also can affect various elements and scale them differently.
With all this in mind - as long as the relationship between elements isn't affected, this shouldn't be a problem for a front-end developer. Some adjustments are always needed, as often times the web and desktop versions of the same font can differ. Other times you want to use relative units for font sizes and other elements, which are not supported by Xd and again adjustments are needed to match the look.
I would help you guys investigate this further, if you can upload a problematic file (maybe just 1 screen), so I can test it, generate a link and try to replicate the issue.
Cheers!
Copy link to clipboard
Copied
Assim que possivel nviarei uma tela
Obrigada
Copy link to clipboard
Copied
I had same problem in a Macbook pro Retina screen with 2880px x 1800px
What I did wrong?
By the resolution of my screen immediately I thought I should choose the Web 1920 workspace to start working. After finishing a prototype and validated with my team, we start to translate to CSS then we had a heart attack after seeing the difference of pixels. The H1 headline in XD was 75px and in CSS 55px. That means, all the paddings, fonts, distances, etc are wrong.
How I solved it?
We just start working on Web 1366 width workspace, then we had the same px in all the fonts and objects.
Hope this helps.
Best
Copy link to clipboard
Copied
The problem is resolutions on retina displays work the same as on mobile devices - they use scaling.
Your logical resolution is 1440x900, and 1920x1080 is bigger than that, so when you open the prototype everything looks smaller as it's scaled down to fit. 1366 naturally fits, as it's smaller, and you see it at 100% - everything matches.
At least that's how I understand it, it's a bit hard to keep up with all the resolutions, devices and so on 🙂
Copy link to clipboard
Copied
Thank you for simply explaining this. I have been trying to figure out why everything was so off when choosing 1920x1080 for months. My developer followed my mock-up in XD and the actual website looks awful. Now I know why.
Copy link to clipboard
Copied
For this problem I stopped used px like a parameter and replaced rem instead. The rem unit is most efficenly because adjust the font size conform the div the text it's inside. So 36px is 2.25rem and always gone be preserve this scale in every screen. I used this site for make conversion
https://pixelsconverter.com/px-to-rem
You can read more about the CSS units in the W3 Schools
Copy link to clipboard
Copied
Hi!
I found an answer for a really similar but probably different problem: In my case - on page font was 16px, but in my mockup font was 14px. I found this code line which is kind of tricky. Let's check that your problem has the same line in your code of page because the font size on the page when is 1920px is correct. It's weird but it works for me.
Copy link to clipboard
Copied
Hi, is this not simply a PT to PX conversion issue. My sizes in XD are PT for fonts, so I use a converter when going into build where I px. This was helpful for me https://pixelsconverter.com/pt-to-px
Copy link to clipboard
Copied
Is there a fix for this yet? Is it better in sketch? If so I will need to change programme. I am having a nightmare with developers because all fonts look WAY bigger than my design once coded and in staging.
Copy link to clipboard
Copied
It's not an issue to fix. It's a feature that might be useful, but hasn't yet been implemented.
As far as I know, most design software (including sketch & figma) doesn't support designing in rem units.
Your developers should know 16px = 1rem (in most cases). It's not that hard of a calculation 🙂
Find more inspiration, events, and resources on the new Adobe Community
Explore Now