Copy link to clipboard
Copied
Hi there!
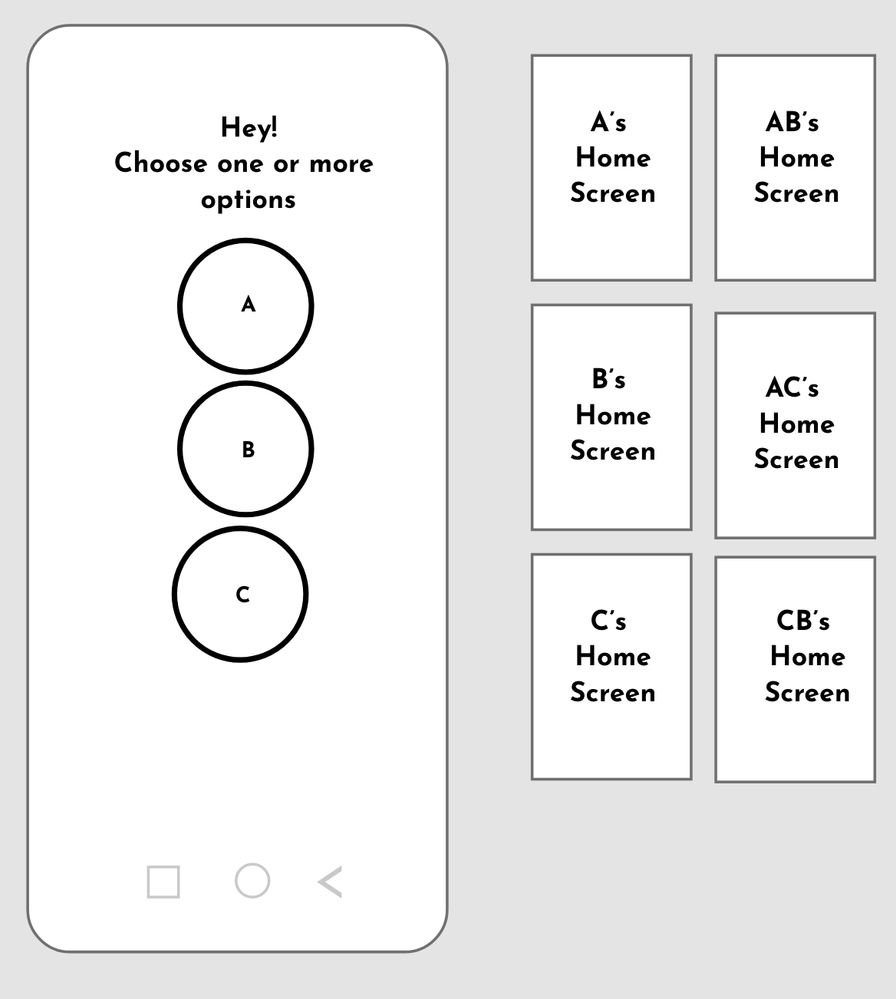
I am new to UX, trying to learn xd. I am currently trying to create an interaction where the user can choose more than one option example A/B/C or the can choose AB/CB/AC. Each of the selections would take the user to a unique experience and user flow. Thanks in advance.
 1 Correct answer
1 Correct answer
Welcome to the world of XD. Since XD has not logic engine, you are going to have create experience for all your combinations. Each home screen would be new art board. I suspect the trouble you have (or will have) is you have your A/B/C buttons as toggles and they work great. But you have discovered there is no method to know their state, and then take the user to the correct home screen. While I am not seeing the button that triggers that action in your image, I assume there is something that al
...Copy link to clipboard
Copied
Welcome to the world of XD. Since XD has not logic engine, you are going to have create experience for all your combinations. Each home screen would be new art board. I suspect the trouble you have (or will have) is you have your A/B/C buttons as toggles and they work great. But you have discovered there is no method to know their state, and then take the user to the correct home screen. While I am not seeing the button that triggers that action in your image, I assume there is something that allows the user navigate after making their choices.
Instead of using a component that toggles from state to state, you are going to need create artboard the reflect the state of the choices. Then since you have unique artboards you can then exit and go to the correct homescreen. Does this make sense?
Find more inspiration, events, and resources on the new Adobe Community
Explore Now