- Home
- Adobe XD
- Discussions
- You never know but I doubt this is a driver issue....
- You never know but I doubt this is a driver issue....
Background color artifact
Copy link to clipboard
Copied
I have this weird thing going on with my background color. I have drawn a background with the rectangel tool and added the color ##F1F0ED. Opacity level is 100% both in color and layer. Blend mode is Normal. The artboards in my design all have the color #FFFFFF, in other words they are all white. When viewed in design specs my whole background looks like this. See attached sample. It looks like a pattern of some sort but it has NOTHING to do with my background color, it gets even weirder when it appears correct on one machine but not another. Both machines are running latest W10 Pro. I even sendt the link to other people outside my LAN and they also got this pattern result instead of the actual color. When I view the shared prototype and spec file on my 4K laptop I get this artifact result but when I view it on my 2560 x 1440 monitor it looks correct. I have no idea if that has anything to do with the result but that's how it is. What's happening? It's exported for web and for development. There's so much instabilities with all the CC services like desktop prototype viewing, code specs etc. Is this a bug?
Copy link to clipboard
Copied
Hi PerryBrus,
I am sorry to hear that you keep on running with different issues with XD. I have tried to reproduce the issue at my end but no success. Could you please share the link with me so that we can check? Is it possible for you to share the file with me over a private message so that I can test it at my end?
I will try my best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Weird. My gut is saying it is video driver issue. You might check to see if there is an update for your computer. Can you share your computer specs so the Adobe folks might use that to review the issue.
Copy link to clipboard
Copied
You never know but I doubt this is a driver issue. I've shared the link with several work collegues and they all get the same pixel artifacts instead of the full color background. Some are on Mac OS and others on Windows. I think it's Creative Cloud having problems showing things thats been shared for development (Code specs and prototype). I can't explain it in any other sensible way. If it was only my computer showing this I would have followed the hardware theory for sure but it's not. I'm sorry I'm unable to share this due to corporate rules. I copied all the artboards over to another document and shared that for development as well with same outcome, it only turned out correct on 2560x1440 resolution. The artboards are web 1280 made from XD preset, not hand drawn. Perhaps the artifacts is the specs and prototype service on the CC server trying to display transparency? Altough there's no opacity but 100% in my files. I'm just thinking loud.
After a while I deleted the whole background on all my artboards, made a new background and released them again in same manner, that seemed to have fixed the problem somewhat but not completely as it does have problems with displaying it sometimes, if I reload the browser it goes back to normal, so it still struggles with some pixel artifacts. Same outcome with team mates using different machines, setup, software, OS, browser, location/LAN. I've tried to view the shared files on Firefox, Vivaldi, Edge and Chrome.
Copy link to clipboard
Copied
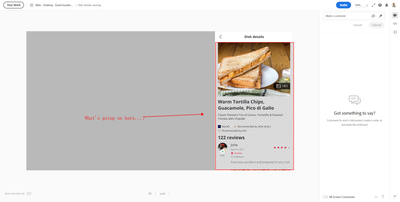
Hello, I'm here to report that I encounter often the exact same issue. When having white backgrounds, I always get these artifacts as well once I view the prototype in Browser (tested both on Chrome and Microsoft Edge). This issue never shows when I am using the Prototype preview in XD, only on web. Here is an example in prototype in Adobe XD app:
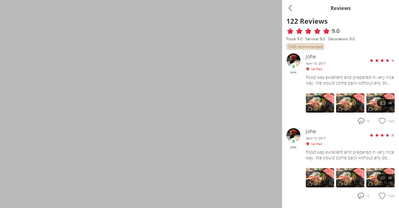
But then on web the result:
Copy link to clipboard
Copied
The same append to me:
I test that if I zoom in or out I can see right color background.
I use a i7-8800u with Nvidia MX150 (driver updated)
This problem is showing only with chrome and hardware acceleration enabled. But this is the standard setting so I hope you can fix it.