- Home
- Adobe XD
- Discussions
- Re: Complex Component With 20,000 Layers
- Re: Complex Component With 20,000 Layers
Copy link to clipboard
Copied
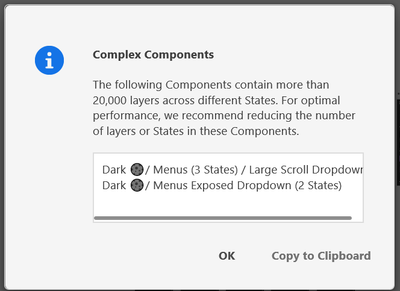
My team and I have been getting a message when we first open our files that we have a component in our shared library with more than 20,000 layers. This component that's called out has nowhere near that amount of layers, however. It has a little over 100 layers including all of the vector icons and masks.







 1 Correct answer
1 Correct answer
No solution beside reducing nesting, limiting your number of states and optimizing your number of groups and layers in each component, as they seem to be duplicated for each state so the growth of nested components is exponential.
Whenever possible, for master components containing many nested components, it's better to duplicate artboards and animate between them than to create a new state (but it needlessly clutters the prototype I know...).
Good luck !
Copy link to clipboard
Copied
Hi there,
Sorry to hear you are having trouble with XD. Would you mind trying to sign out of XD and Creative Cloud, restart the machine and then sign back in?
Let us know if that helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi there,
I would like to follow up on the issue. Could you please let us know if you're still experiencing the issue or it has been resolved? Please feel free to update the discussion if you need further assistance from us.
We would be happy to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshika,
I've tried the above steps and I am still getting the same error for the same component. I had the owner of the file do the same steps and still, the error persists.
Please advise. Thank you
Copy link to clipboard
Copied
Hey Cory,
Sorry for the delay in response. Would you mind sharing the file with me over a private message so that I can check at my end on my windows machine?
I will try my best to help.
Note: Please add the URL of this post over a PM for reference.
Thanks,
Harshika
Copy link to clipboard
Copied
hello harshika,
i was wondering if there was a fix for this or a work around that was discovered? i am having the same issue.
thanks
Copy link to clipboard
Copied
What I've come to realize is that instead of moving the layers around when you create a new state XD duplicates all the layers for the new state. Hence whey you get 20,000 layers, especially if you have nested components.
5 States is essentially 5 artboards with the same layers, but represented as one component.
Copy link to clipboard
Copied
Yeah, this is the core of all our current problems. Before the last update (when XD ignored overrides on nested components) I had 200 components of icons each containing 5 states for different colors to use across the project. On top of that I had 200 components of the same icons with the same 5 states for each color, but smaller size. So it's 2000 of icons only. Then I had lots of other components with these icons nested inside. After the latest update Adobe XD just can't convert all those components to a new library and crashes. Now I almost finished recreating our design system in new cloud files without creating all those states and copies only to be able to use slightly different icons nested inside buttons because now I can just make overrides for the same component. I can tell that now Adobe XD works much quicker than before, at least now I don't have time to grind myself some coffee while waiting for files to open.
Copy link to clipboard
Copied
Also, it is the reason Default state overrides of component's instance are not propagated to it's other states. For example I have a component of a button with Default State and Hover, containing and icon and text. When I change the icon and text in the Default state of the instance it doesn't change them in Hover state, so I have to do the same changes again - it's ridiculous, because usually you want to have the same text and icon for both states but in different color for Hover.
Copy link to clipboard
Copied
I hit that dreaded 20k warning myself this week and realized it was all my nesting and took awhile to figure out what was going on. this message thread was helpful however as i didn't realize the whole overrides in an instance default were, by design, not propogating to the other states of the instance. I often wondered if i'm trying to do more than other people with nested components. Glad to know i'm not the only one!
Copy link to clipboard
Copied
Hello,
I am getting the same issue too. Did anyone find a suitable solution?
I'm using two shared component libraries (one for icons that are used across multiple products and a second component library specific to the product i'm working on) so nesting components is unavoidable for my workflow, unless anyone has an alternate method? From what I gather from this thread so far that's the reason i'm getting the performance error message. I literally have 10 artboards in my document.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Is there an update on this? I just STARTED building a design system and I'm already getting this error state?
The only thing I can find is "Decreased the number of layers", which isn't really going to work. Since I have a form set up with a lot of nested components. To remove them from the COMPONENT, means the overall open / close of this panel won't work. As well as the individual components like dropdowns, need the nested layers to even be able to function. So I'm kinda at a loss for what to do. Can someone please expand on how they have fixed this issue by resorting layers etc?
This seems like a HUGE issue, but Adobe does not seem to be addressing it other than "we will fix it in future releases".... Is there a timeline? Since I'm still in the first week of building the Design system, I'm basically forced to scrap using XD entirely because of this issue and move into Figma instead. Which by the time it gets fixed in XD, we will be too far into building it to ever switch back again.
Copy link to clipboard
Copied
I've being forced into making my components in a different way, less states, keeping to the basic default, "hover" and at sometimes a clicked state.. but even this is pushing it... working around issue and creating two components for what you want to achieve, its a pain... but a way forward.
Obviously would be nice to get fixed...
Copy link to clipboard
Copied
Posted on May 16, 2021
I still get this issue by simply trying to open Google provided Material UI Design template's Dark Theme. (Attached Here).
So if Adobe engineers need to reproduce this issue, that's the easiet file to begin diagnosing the issue. I am not sure whole fault this is though. It is also Google's falut?
Copy link to clipboard
Copied
The file was likely too huge to be attached, I assume, but file is here and it is the same link that XD's "Get UI Kits" takes you to. https://download.adobe.com/pub/adobe/xd/ui-kits/xd-material-design-light-and-dark-themes.zip
Copy link to clipboard
Copied
I get the same problem from the exact same source. 😕
Copy link to clipboard
Copied
Poor me, the same problem happening now with my project and hope to see the new updating from Adobe for it. Master component and overrides that were very helpful for us, i don't think that creating of many copies of default or states will be nice solution in this case.
Copy link to clipboard
Copied
with the different response under this post. I couldn't figure out what the solution to the problem is.
AS AT THE DATE OF TYPING THIS I am also facing same issue.
Copy link to clipboard
Copied
My understanding is this:
As it stands, using a design system using nested stateful components tends to create a lot of duplicate data, as each state seems to create its own set of duplicate child components. This apparently creates performance problems in the application.
The work-around appears to be using less complex design systems and less states in general. I'm trying to use only a single stateful component within a given component tree.
Copy link to clipboard
Copied
The way to solve this issue is not by us stopping to nest components, but simply for Adobe devs to code better without ugly copy-pasting of everything. Having the same issue as everyone else. Good luck to them.
Copy link to clipboard
Copied
We've run into this issue, along with some enigmatic nested components failing to update and causing a parent component to be inaccessible in our library. It's ok to have the error, but when the error is "The component '' [empty quotes!?] needs to be updated" it's difficult to know what to do.
The very nature of components and a library is so we can nest and make atomic designs that build off core components. This has prompted us to seriously consider Figma as an alternative, and we've begun the admittedly painful process of remaking the library there.
Copy link to clipboard
Copied
This hasn't a solution yet? I'm facing the same issue while starting my design system.. Didn't find nothing helpful unless reducing my components state
Copy link to clipboard
Copied
No solution beside reducing nesting, limiting your number of states and optimizing your number of groups and layers in each component, as they seem to be duplicated for each state so the growth of nested components is exponential.
Whenever possible, for master components containing many nested components, it's better to duplicate artboards and animate between them than to create a new state (but it needlessly clutters the prototype I know...).
Good luck !
Copy link to clipboard
Copied
I honestly think their 'fix' was to just add that error message and forget that components have problems.
We are still trying to minimize what is in a component, but it's making into very complicated and confusing files.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now