- Home
- Adobe XD
- Discussions
- Component State ignores element rotation?
- Component State ignores element rotation?
Copy link to clipboard
Copied
XD has needed this feature since forever. Glad it's finally here.
One feature that seems to be missing is to take element rotation into effect when switching states. I can't seem to make a button that simply rotates on hover. When I perform the rotation, it uses that rotation in all states. Is that by design or a bug?
 1 Correct answer
1 Correct answer
If you rotate the element inside the component in the hover state it should work.
Copy link to clipboard
Copied
If you rotate the element inside the component in the hover state it should work.
Copy link to clipboard
Copied
Son of a gun! Pilot error on my part. Thanks Kenneth!
Copy link to clipboard
Copied
Can you clarify this? I select the Hover State in Components. Rotate the element. But both states turn around.
Copy link to clipboard
Copied
When you hover over the component it will rotate:
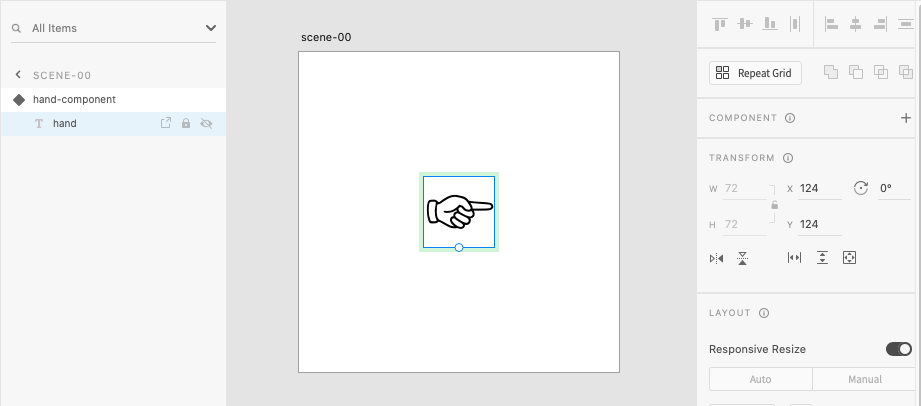
Default state
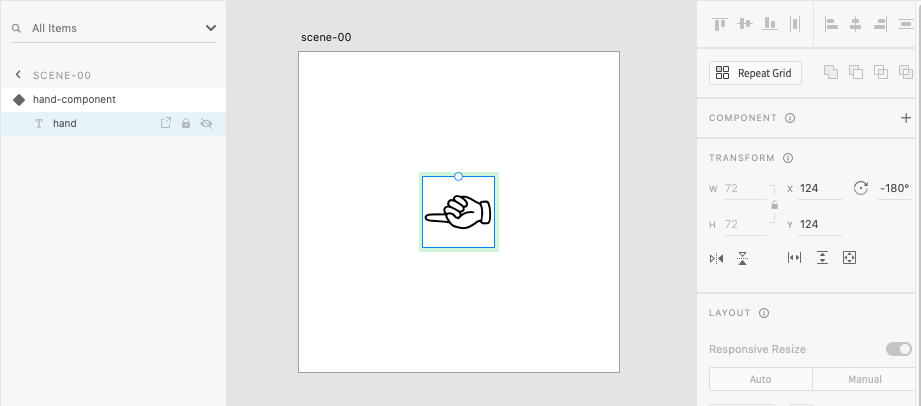
Hover state
NB. I am not rotating the component, but I am rotating what's inside the component.
Copy link to clipboard
Copied
Hi Kenneth.
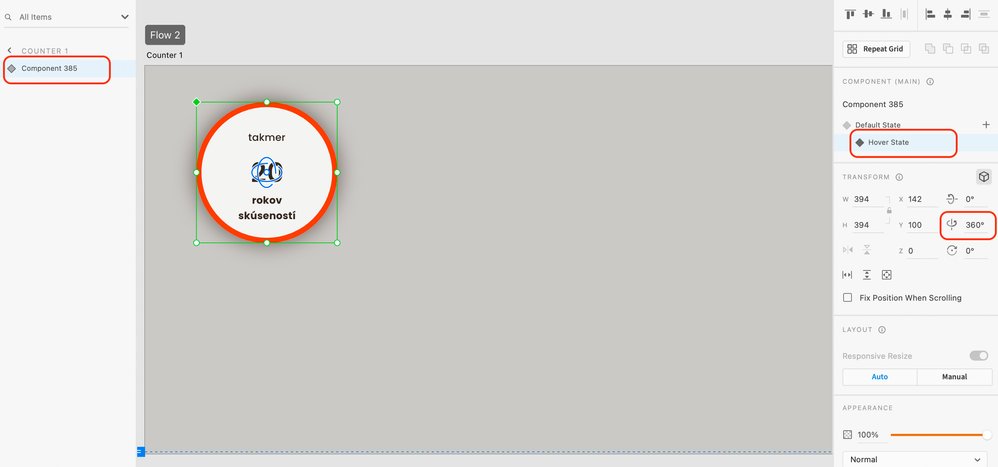
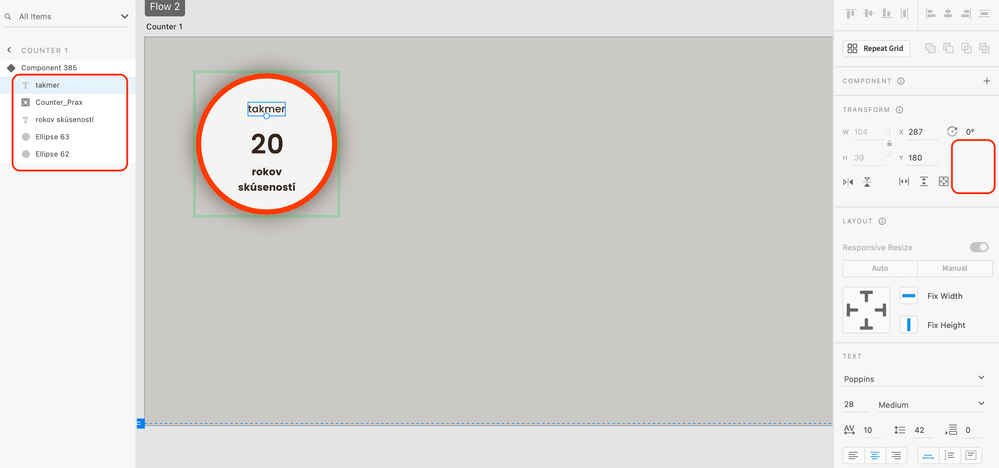
However, unfortunately, changing the 3D transform of the component is not possible. I mean a different 3D rotation for the default state and another for the hover state of the component. Currently, only one setting can be specified for both states. In the case of elements inside the component, the rotation transform for the Y and Z axes is completely missing. See my pictures. That's a great pity... 😞
Copy link to clipboard
Copied
You are right, it looks like you cannot apply 3D transformation to a component's content.
https://community.adobe.com/t5/adobe-xd-discussions/current-limitations-with-3d-transforms-in-adobe-...