- Home
- Adobe XD
- Discussions
- Re: Creating checkboxes using components and state...
- Re: Creating checkboxes using components and state...
Creating checkboxes using components and states in XD
Copy link to clipboard
Copied
I went back to the XD artboard, and I realized that there was a simpler and more scalable way to create a checkbox. Let me know if you have a better way to do this.
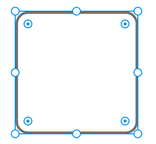
Create a square (I have used Corner radius: 20, Stroke 4)
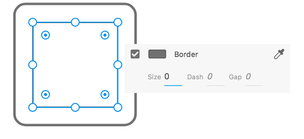
Inside this square, create a smaller square and set its border size to zero.
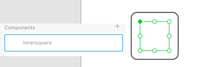
With the inner square selected, press Ctrl+K or Cmd+K to convert the inner square to a Component. Name the Component InnerSquare
Now, select both the outer square and inner square and convert to component. Name it OuterSquare
I am using a plug-in ICONS & SYMBOLS to drag icons for check mark and user-check to the artboard
Enlarge the icons and convert them to Components named Check and User Check
Select OuterSquare component and in the Properties panel, create two new states, Mouse-Over and Mouse-click
Here's where you have to be very careful. Ensuring that you are in the Mouse-Over state, do the following
- Right-click the Check component and select Cut
- Double-click inside the OuterSquare component to select InnerSquare
- Right-click and paste
- Move the Check component into the OuterSquare and adjust position.
Select the Mouse-Clickstate and repeat process to add the User-Check component.
Select Default State, Mouse-Over, and Mouse-Click one after the other in the Properties panel to see if the changes are reflected.
Switch to the Prototype mode to wire the states
Now, run the Prototype and see whether it works as intended. Again, this may not be the perfect way to create a checkbox, and I discovered a simpler way to do it. More on that later.
Copy link to clipboard
Copied
Why do we need to create the "InnerSquare" component though?
Copy link to clipboard
Copied
Does it work when you do not convert that to a component? I did this tutorial sometime ago and if you have a better way to achieve this, can you upload your file to a shared location, and share the URL here?
Copy link to clipboard
Copied
I've noticed that when you add a component to the CC library - it looses the states. Any chance this will be fixed soon?
Copy link to clipboard
Copied
The team is working on this, and the feature should be updated soon. Did you try updating to the latest version of XD to see if this issue has been fixed?
Copy link to clipboard
Copied
Thanks for the response Preran. Yes I'm on the most recent update, looking forward to this feature coming soon.
Copy link to clipboard
Copied
The easiest solution! Just make a square. Then add a user check-icon and place it over the square. The size of the check-icon area should be enough to let it act as a checkbox with an click state. So set the hover and tap trigger to the check-icon instead doing it to the square.
Copy link to clipboard
Copied
Great idea, it works for me.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now