- Home
- Adobe XD
- Discussions
- Re: Exported SVG not responsive anymore
- Re: Exported SVG not responsive anymore
Copy link to clipboard
Copied
Hello, a couple of versions ago this wasn't an issue when exporting SVG files but for some reason now when exporting them they're not responsive anymore in the browser. Is there a new (extra) setting that needs to be apply in order for this to work like it was?
Thanks! ![]()
 1 Correct answer
1 Correct answer
Adobe must have changed their mind, and decided to switch to coding in the width and height... which I think is actually is a good change for the following reasons:
- Responsive SVGs can sometimes have issues in IE or Edge.
- Coding the width and height takes longer than deleting it.
- If I've designed an icon at a size, I want the SVG to remember that without me having to always add code (I can always override the included size with CSS).
All that said... it would be nice for XD to give us a choice when
...Copy link to clipboard
Copied
Hi Alexandrem,
Thanks for sharing this feedback, could you please elaborate on this situation so that I may assist you appropriately. I would like to know where are you using the exported .svg files from XD? Please share the version of XD and your OS version as well.
Thanks,
Atul_Saini
Copy link to clipboard
Copied
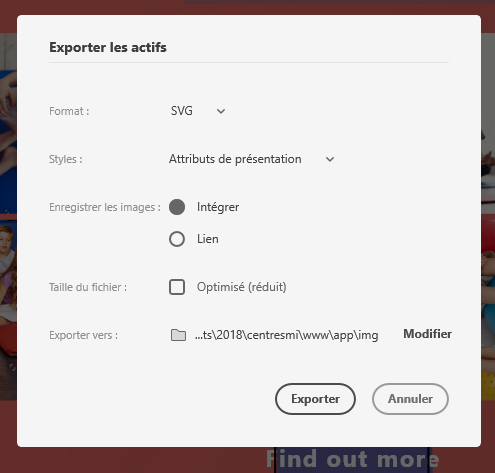
Let's say that I have a SVG asset from Illustrator in XD. I will use the export tool to export it to .svg format.

However in the browser it looks like this, as it is not responsive anymore. It used to work 1-2 versions ago.

The expected result should be this, I asked my designer to export the icon directly from Illustrator.

Copy link to clipboard
Copied
Thanks for sharing the details here Alexandrem, would you mind raise this feedback here: - Adobe XD Feedback : Feature Requests & Bugs and share the link here so that we can keep a track of it.
Thanks,
Atul_Saini
Copy link to clipboard
Copied
Illustrator gives you the option of turning Responsive on or off.
XD does not, however you can edit the SVG code in a code editor. Delete the width and height attributes on the svg tag and it will become responsive.
In XD it would be nice to have the same level of control over the SVG code like we have in Illustrator.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Hi, I am aware of all that but what I am describing used to work in XD a couple of months ago. I find it odd that it isn't the case anymore though and nobody has an answer.
Copy link to clipboard
Copied
Adobe must have changed their mind, and decided to switch to coding in the width and height... which I think is actually is a good change for the following reasons:
- Responsive SVGs can sometimes have issues in IE or Edge.
- Coding the width and height takes longer than deleting it.
- If I've designed an icon at a size, I want the SVG to remember that without me having to always add code (I can always override the included size with CSS).
All that said... it would be nice for XD to give us a choice when exporting (like Illustrator does). That's a good feature request, which you can make at https://adobexd.uservoice.com/ If such a feature request already exists, upvote it to add your voice, otherwise you can make a new feature request.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Alright, it's a case that it was working and no one knows why it isn't anymore, okay.
I will add this extra step in my workflow.
Copy link to clipboard
Copied
Hey guys, I'm facing a serious production challenge here. I even used SVO and I had serious issues with things disappearing or problems with viewbox and responsive
I need to close the gap between XD and SVG final code and I need to define a workflow.
It simply the code doesn't work without manually editing.
How does Adobe team is building their own production ready icons? just please be honest. I understand XD is a prototype tool and it worked great so bar, but now I need to refactor 50 icons and all in code as well. I'm having issues with responsive and sizes of viewboxes. I'm going to a deep dive in code but I need to fix the source of the problem. Let's say I fix this, my illustrator designer could mess it up because he doesn't understand optimization or code.
What workflow should I use to get the real final clean code?
1-generate in illustrator > import to XD > export > clean up by hand each one
2-create the SVG directly in code by hand in code then reimport to XD? so it is production ready?
3-do in a specific way in XD then use the exporter and some sort of automated tool ?
Copy link to clipboard
Copied
Its already 2021 and still no improvement on XD's SVG export settings. had to do clean up manually by code editor or use Adobe Illustrator to save as/ export from there. Un-responsive SVG giving rendering issue on android and iOS according my developers.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now