- Home
- Adobe XD
- Discussions
- Re: XD prototype links not displaying correctly on...
- Re: XD prototype links not displaying correctly on...
Copy link to clipboard
Copied
Dear Adobe XD community,
I got new issues on the prototype review on the phone browser.
The "fixed position when scrolling objects" will disappear on the phone browser prototype mode instead of preview mode on Adobe XD and desktop browser mode.
Any advice on solving this issue?
I've tried to pull the object group into the highest level. It didn't work.
I've tried to unclick the fix option; then switch to fix option. It didn't work.
I've seen other people asked similar questions but none of it lead me to fix the issues.
Thank you very much for your help 🙂
 1 Correct answer
1 Correct answer
The browser preview is technically not appropriate to test on mobile devices. The frame-in-a-window version of this desktop preview needs to accommodate both the user interactions: those with the frame as well as the whole window. So it doesn't always lend itself very well for mobile – only maybe on a tablet (with the lack of properly working fixed objects and other quirks), but definitely not an a phone.
That's why we have the Adobe XD mobile app, to let testers and reviewers have a more reliab
...Copy link to clipboard
Copied
Hi there,
Sorry to hear you are having trouble. I am unable to reproduce the same at my end may be I missed something. Is it possible for you to share a short video explaining the behavior for better understanding? I would also request you to please share the OS, XD and name of your mobile device so that I can try to investigate at my end.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshika,
Thanks for your help!
I got the ideas from Peter's feedback 🙂
Copy link to clipboard
Copied
I am having the same issue on Apple OS. If the footer is not placed above the foldline, the footer dow not appear at all when previewing the prototype. It is quite frustrating having to place the footer over top of other elements on the page. It is a simple fix to just move the footer up above the fold line once the page design is done, but it shouldn't be necessary.
Copy link to clipboard
Copied
The browser preview is technically not appropriate to test on mobile devices. The frame-in-a-window version of this desktop preview needs to accommodate both the user interactions: those with the frame as well as the whole window. So it doesn't always lend itself very well for mobile – only maybe on a tablet (with the lack of properly working fixed objects and other quirks), but definitely not an a phone.
That's why we have the Adobe XD mobile app, to let testers and reviewers have a more reliable experience !
Copy link to clipboard
Copied
Thanks, Peter, for your explicit explanation.
I see how to do the test now 🙂
Copy link to clipboard
Copied
Nice to hear you are able to resolve the issue. Please feel free to reach out to us in the future for any query related to XD. We'd be happy to help.
Thank you Peter for your contribution on the post. We really appreciate it.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi there,
So when I share a prototype and open it from my iPhone the footer and header elements remain hidden. If you zoom out you can see things correctly, but then you can't scroll or interact with the prototype.
I have now tried it on multiple browsers, on multiple devices, and multiple XD projects and it's always the same issue.
The browser footer covers the content that's behind it - meaning the XD prototype link is not registering that the browser footer is there and doesn't allow a user to view the bottom content.
Example: https://xd.adobe.com/view/dc66b535-cf1d-4aa8-4841-abe3ad0a62a0-aa57/
If you open the above link on a desktop & on an iPhone you can immediately see the missing features.
<The Title was renamed by moderator>
Copy link to clipboard
Copied
Hi there,
Thank you for reaching out and sharing the link with us. Would you mind checking if you've fixed the position of the Header and Footer object when scrolling? Is it possible for you to share the screenshot of your design in XD app?
We will try our best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Copy/pasting the reply here in case others stumble upon this thread:
It was easier to simply video the errors, so here are 2 YouTube links comparing the difference.
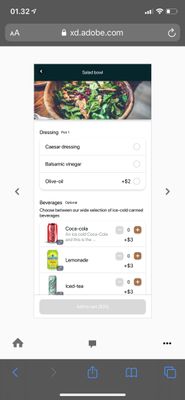
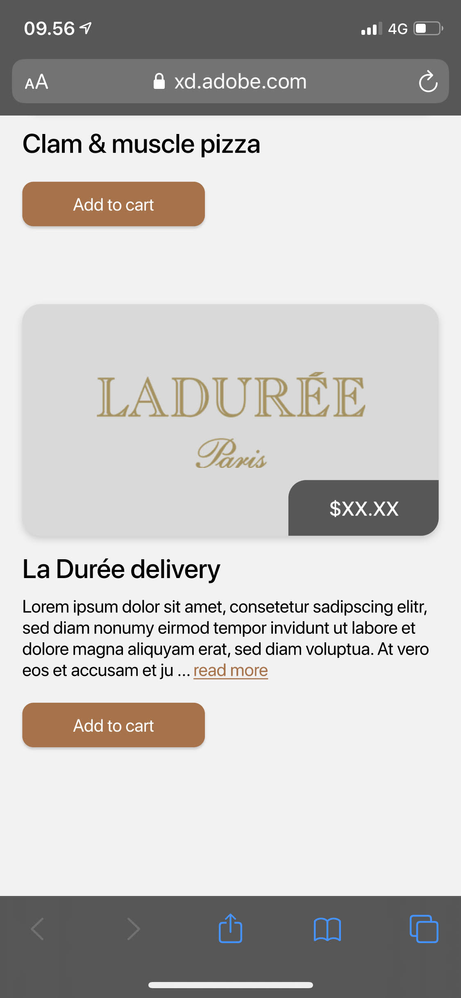
Prototype view in the XD app (iPhone X) - as you can see the header is partially covered by the notch. This means that it's not really viable to test with, and as we want to test with a broad range of users it makes it really difficult:
https://youtu.be/N2Ss0WkL210
Here is the preview on iPhone X but using the web prototype - Here the sticky footer is hidden behind the footer. Also note how the Safari header & footer never collapse despite scrolling on the page (It's 100% same behavior in FireFox & Chrome):
Copy link to clipboard
Copied
And my same answer to that other question over here as well:
Please have a look at this thread, I believe it's about the same problem/phenomena:
Copy link to clipboard
Copied
It seems to be something similar - although I'm not certain if the lady in the other post means elements are disappearing outright. In my example they aren't actually disappearing, they are merely hidden behind the Safari navigation footer.
If you zoom out on the mobile prototype you can actually see the footer just fine (see attached)
I think it's something you guys should look into improving. If we want to send a prototype to a large test group then asking them to download an app, create an Adobe account, share it (can I share without giving them design access?) is a horrible headache.
Furthermore, as you can see in the video - when using the Adobe XD app on iOS on an iPhone with a notch, the top part of the design is hidden behind the notch. Ideally you should fill the very top with a background color and have the content be displayed below it - just like native iOS applications do (that's what we want to immitate, right?)
Copy link to clipboard
Copied
These problems all fall in the same category: the browser preview has bad support for framed content on mobile devices. It's just not possible to let these prototypes behave like full-fledged apps or even websites, based on html and frames, within a browser. I don't know whose headaches are bigger: yours to get your reviewers up and running with the XD app, or for the XD developers to improve this support. But for now the message is clear: stick to the app...
Copy link to clipboard
Copied
Hey guys,
So I have a problem that really ruins the experience of testing & showcasing prototypes in a un-controlled environment.
When live previewing the prototype on an iPhone X/XS/11 the notch covers the design, so whatever was there is now hidden. If designing for the iPhone X this is easily overcome, simply move the design down and add an iOS header and it looks great.
But here's the problem: That same design, when viewed on a different phone, has this huge space of nothing at the top.
It'd be great if prototypes & live previews acted more like real apps - meaning on an iPhone X it adapts and moved the content down while filling the top part of the header with the BG color, and the same design on an iPhone 8 just looks like it normally would on that device.
{Renamed By MOD}
Copy link to clipboard
Copied
Hi there,
Thanks for reaching out. I would request if you can share a few more details like:
- The exact version of Adobe XD.
- Is this happening with a specific file or multiple files?
- Is it possible for you to share a few screenshots of the preview and a screenshot of the Prototype window?
We're here to help, just need more information.
Regards
Rishabh
Copy link to clipboard
Copied
Hi there Rishabh,
1. It's the latest release as of 19/03/2020 - 21.1.12.3
2. This is happening with multiple files. It's most noticable when there is a sticky footer element as it remains hidden behind the bottom bar in Safari/Firefox/Chrome (I tried them all)
3. I can share the most recent prototype where we're running into this problem: https://xd.adobe.com/view/dc66b535-cf1d-4aa8-4841-abe3ad0a62a0-aa57/
Here's a screenshot where you can see that the footer element in the design isn't visible, even after scrolling all the way to the bottom:
Copy link to clipboard
Copied
Thank you for sharing the details. The current version of XD is 28.2. Would you mind updating XD to the current version and let us know if that helps?
Thanks,
Harshika
Copy link to clipboard
Copied
It didn't change anything. Still not able to view a sticky footer in any browser on an iPhone
Copy link to clipboard
Copied
Thank you for updating it to the current version. Would you mind sharing the screenshot of your prototype tab showing all the interaction for investigation purpose?
We will try our best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
It was easier to simply video the errors, so here are 2 YouTube links comparing the difference.
Prototype view in the XD app (iPhone X) - as you can see the header is partially covered by the notch. This means that it's not really viable to test with, and as we want to test with a broad range of users it makes it really difficult:
https://youtu.be/N2Ss0WkL210
Here is the preview on iPhone X but using the web prototype - Here the sticky footer is hidden behind the footer. Also note how the Safari header & footer never collapse despite scrolling on the page (It's 100% same behavior in FireFox & Chrome):
Copy link to clipboard
Copied
Please have a look at this thread, I believe it's about the same problem/phenomena:
Copy link to clipboard
Copied
Please continue with more questions and/or answers in this thread:
Copy link to clipboard
Copied
Hi there,
Thank you for sharing the video. I would request you to please share the file with me over a private message. You may upload the file to a shared location such as Creative Cloud app or Dropbox and share the url with me.
Note: Please share the link of your post over a DM.
Thanks,
Harshika
Find more inspiration, events, and resources on the new Adobe Community
Explore Now