Copy link to clipboard
Copied
I having an issue with the grid layout feature, If I try to set a right and left Margin uniformly to 40, then it switches to individual and makes one side 50 rather than 40, it will allow 39 or 45 but not 40 ( there are similar issues with other numbers but that is just an example)
 1 Correct answer
1 Correct answer
> If I try to set a right and left Margin uniformly to 40, then it switches to individual and makes one side 50 rather than 40, it will allow 39 or 45 but not 40
Layout Grid only allows whole number values so that columns are pixel-aligned.
Hope this helps,
Randy
Copy link to clipboard
Copied
> If I try to set a right and left Margin uniformly to 40, then it switches to individual and makes one side 50 rather than 40, it will allow 39 or 45 but not 40
Layout Grid only allows whole number values so that columns are pixel-aligned.
Hope this helps,
Randy
Copy link to clipboard
Copied
Hello Randy _ I'm having somewhat of a similar problem and I CANNOT figure it out...
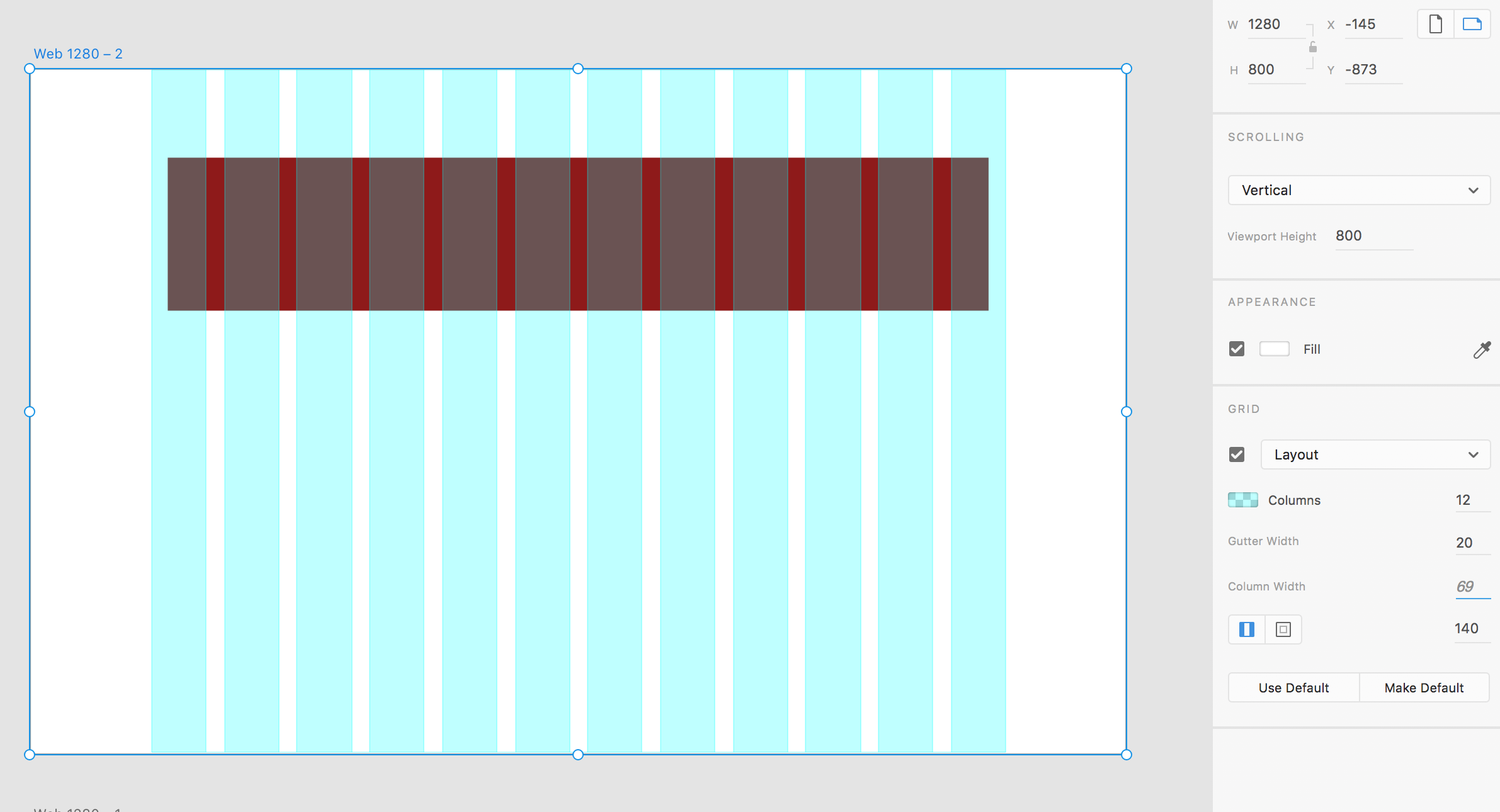
So say I set my canvas to 1280px and I would like my grid to be centered, 12 column at 960 wide and the gutter at 20px - Im happy for the computer to tell me the width of each column...
XD wont let me do this...
How can I get my columns to equal a certain width?
Any help would be great
Thanks
Copy link to clipboard
Copied
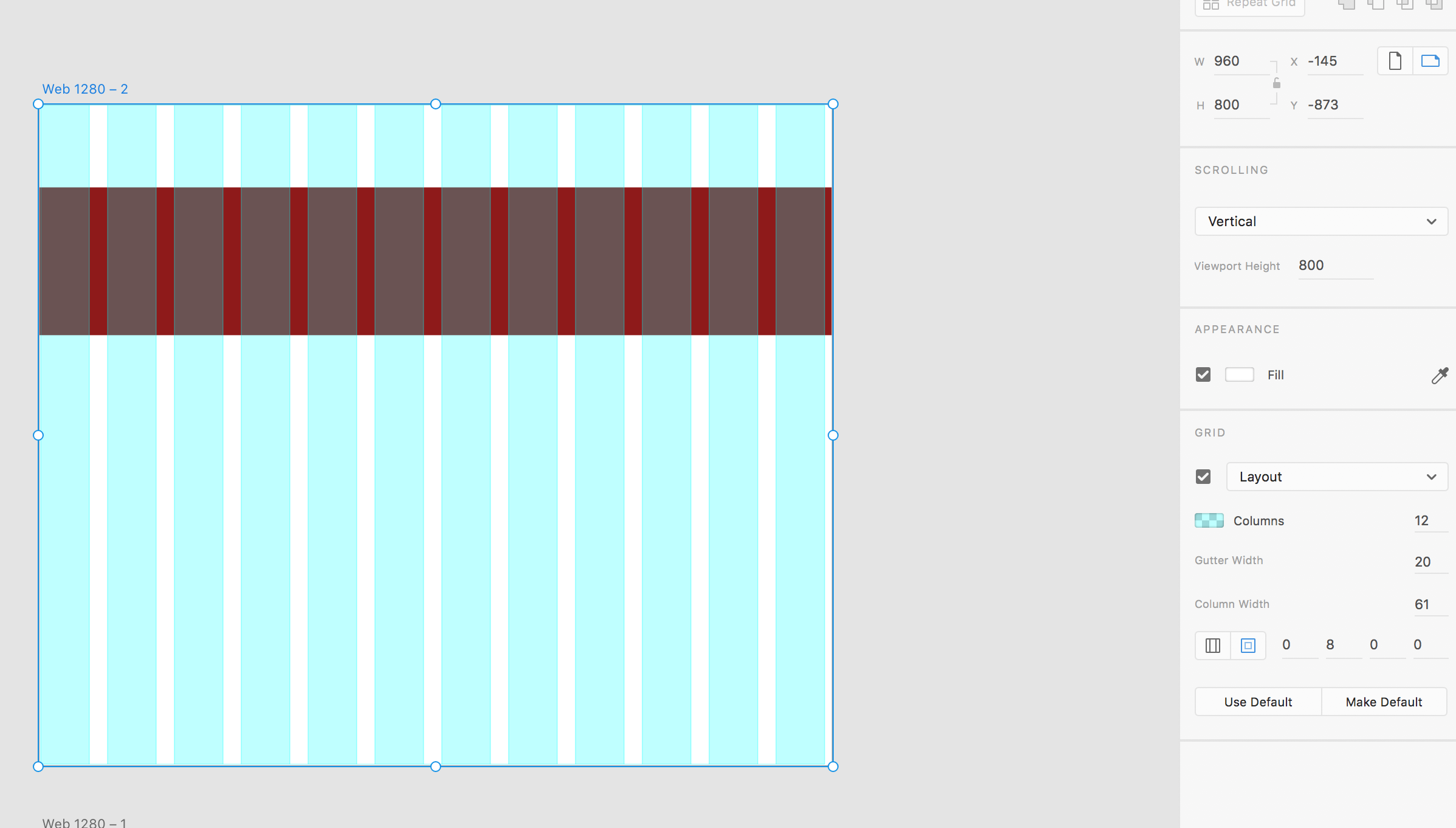
Like even if you make the canvas 960 and the margins 0 - the computer still adjusts it. Why is there a margin of 8?
This driving me crazy...
Hopefully Im not being stupid here...
Thanks
Copy link to clipboard
Copied
You are correct. For a Layout Grid with 12 columns and 20px gutters, there is no way to make it exactly 960px wide in XD. Your setup above with 61px Column Width is the widest you can get (952px) without exceeding 960px.
The dirty little secret of some other layout grids is that the column width is not an exact pixel width. To use your example, the Column Width would be 61.667px. How would that render? Either 2/3 of the columns are not pixel-aligned so content will be blurry, or 1/3 of the columns are 61px and 2/3 are 62px (or gutters are adjusted in a similar manner) so layout is not consistent.
Does that make sense?
Randy
Copy link to clipboard
Copied
The truth is, this feature totally sucks. Such a useful festure made totally useless. Man, some people should never work in this industry, I don't know how such an amazing product can have such terribly thought out features.
It's just like when they took out the FLOW view from the live specs. I swear, I feel like someone asked the janitor how he would use the product...
Copy link to clipboard
Copied
It's December of 2019 and I'm still having the same problem. Will Adobe fix it anytime soon? It's so frustrating!!
Copy link to clipboard
Copied
Seems not yet

Copy link to clipboard
Copied
So why does photoshop allows "not whole number" values when setting layout guides? And the problem with adobe's decision is that even if there are preset artboards with specific width values, one can not set his own desired margin values...
Copy link to clipboard
Copied
You can calculate the margin size first, and then it will adjust. This was for a 1440 artboard.
Copy link to clipboard
Copied
Hi Randy,
I am struggeling with this also:
The site I am designing for has a 12 column grid - each column has a width of 65px and the gap between columns is 30px. So if we sum this up we get (12*65 = 780) + (11*30 = 330) = 1110px
But although this are all even numbers, XD won't let me set the columns to 65px AND gap to 30px. It always goes either 64/30px or 65/29px. What can I do to solve this?
Thanks for your advice,
Phil
Copy link to clipboard
Copied
When looking further, it seems there is a collision with the grid offset - although the offset value comes last, it seems to override the other values.
Thanks to this issue I figured out how to solve it:
You have to set either column or gap size to 0 and only set value for either
- column width + offset or alternatively
- gap width + offset
Copy link to clipboard
Copied
I believe, this is major bug in Adobe XD, Photoshop Guid Layout is perfect. In this way out layout is not going to be in center. If we use Align Center then there is no use.
If I enter any value to "linked left and right align" feature, it automatically convert to "Different margin for each section" feature.
I guess the issue is colum width. It need to be calcuate automatically.
Copy link to clipboard
Copied
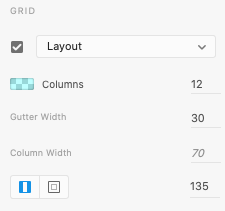
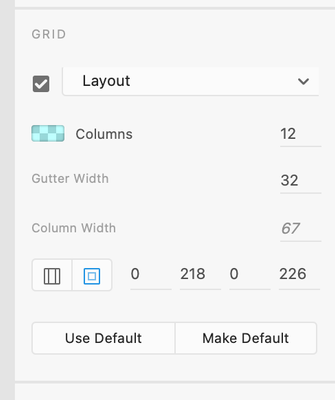
Hey, Im currently working with grids, ive tried to transfere a doc from sketch into XD and want to replicate the grid settings below and i'm experiencing the same exact issue,
Sketch grid:
Column 12
Gutter 32
Column width 68
Margins 218
total 1164 px across.
When i set my grid to the following in XD it just gets thrown out of balance and defaults to 67 column width.
see below
Id really like to be able to continue to use XD as the prototyping featues are great but this is thowing out the whole desgin, so may have to revert back to Sketch. is there a fix on this coming any time soon?
Thanks
Phil.
Copy link to clipboard
Copied
Column width should be fixed as auto or decimal. Margin 24px but in fact left 24px right 25px. I used 375px screen margin 24px gutter 24px not adjust manual. In Figma can do that.
Copy link to clipboard
Copied
You guys just bought Figma. Please just make it work like Figma.
Designers and developers are most concerned with setting explicit margins and gutters.
Column Width: Auto would be fine.
Copy link to clipboard
Copied
I've discovered a workaround for this, although it might seem a bit idiotic. Here's how you can do it:
- Set the gutter width first.
- Skip setting the column width for now.
- Now, set the values for the left and right page margins.
- Manually resize your artboard by grabbing the bounding box. All the values will stay the same except the column width.
- Drag the artboard until you achieve the desired column width.