Copy link to clipboard
Copied
Dear Adobe Community,
I am looking all over the internet, on how to make this specific menu scroll action working, but I can't seem to find a way. https://www.vogue.nl This tutorial (https://www.youtube.com/watch?v=PV3Dd-saJsw) came pretty close, but I still can't seem to make it happen. I want to let the 'Vogue' logo disappear and use the 'fix position when scrolling' so that the navigation bar stays in the top spot, while scrolling down. Is there a way this could be done with Adobe XD? On the Adobe website their using the same technique, so we should be able to do that too, right?
With kind regards,
<Title renamed by moderator>
 1 Correct answer
1 Correct answer
I just discovered an way to make this possible: Working with layers and positioning the menu under the first menu and fix its position. You can make the first menu roll through the page normally and then showing the other under it, fixed on page. Here an example: https://xd.adobe.com/view/6090e44b-784d-48e9-79bb-afdfbfcea2ff-16a1/
Simple and easy!
Copy link to clipboard
Copied
Hi there,
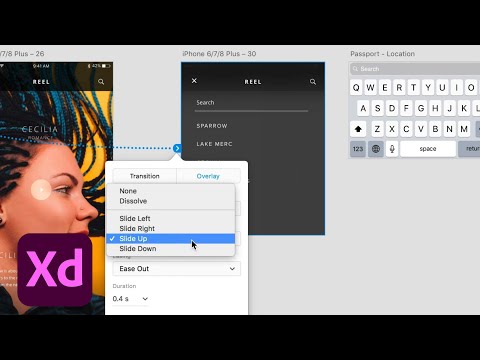
Thank you for reaching out and using Adobe XD. Would you mind checking this tutorial: https://www.youtube.com/watch?v=3fWBkV5S6U4&feature=youtu.be?
Let us know if that helps.
Thanks,
Harshika
Copy link to clipboard
Copied
deleted
Copy link to clipboard
Copied
Deleted
Copy link to clipboard
Copied
Dear Harshika,
Thank you for the quick response. Unfortunatly the video doesn't really help. I was able to work around it, by making a lot of copies and moving the content bit by bit on every slide, yet it won't jump to the real homepage where the visiter should scroll down. I made photos of how the begining and the end should look like. It should work the same way as how the menu bar disolves at the Adobe- or Vogue website. The first menu bar should disolve and the navigation bar should become fixed and then stay there as you scroll down further. When you are scrolled back to the original position the 'disolved' menu bar should become visable again.
Kind Regards,
Joost
Copy link to clipboard
Copied
I'm looking for the same thing... So necessary!
Copy link to clipboard
Copied
Sorry for the delay in response, Joost. I am not quite sure of this workflow as I have never tried this kind of workflow . I have kept the discussion open for our experts on the forum. If anyone has tried this workflow so that they can share their expert advice.
Thanks,
Harshika
Copy link to clipboard
Copied
Such sophisticated scrolls, with a touch of parallax and changing behaviors at certain positions, are technically very well possible with lots of JavaScrips, for real. But unfortunately I can't come up with a decent method for creating a similar effect as a prototype in Adobe XD. That video is indeed the best you can achieve, I'm afraid – with all its restrictions and conditions, and only available for peresentation on touch device...
So you can mimic the separate steps, but not the full and fluid scrolling motion and behavior on a desktop.
Copy link to clipboard
Copied
Need this so badly!!! Going to have to hide top nav on scroll.
Copy link to clipboard
Copied
Adobe XD has some very nifty animation features to be designed and previewed, but at this moment there are other tools which perform better in this area, like Figma: https://help.figma.com/hc/en-us/articles/360039818874-Create-advanced-animations-with-Smart-Animate.
If your team, reviewers, and/or client really require more sophisticated animations to be shown exactly as it's going to be built in the prototypes, then please warn them you'll need to invest more time (and maybe money) to prepare such designs, with the help of different tools. And of course, check with the developers if they're able to execute such animations within their resources.
Copy link to clipboard
Copied
All roads are leading to Figma it seems.
Copy link to clipboard
Copied
Hi all,
I would suggest submitting a feature request here: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests and upvote the request to add your voice.
Please share the post link with us here so that we can keep a track of it.
Thanks,
Harshika
Copy link to clipboard
Copied
I wouldn't state it so absolute. The only thing I'd safely say, is that all roads in this jungle are bumpy, with unexpected detours, vague intersections, expensive highway tolls, and beggars everywhere alongside the tarmac, begging for a measly fee for a lousy plugin or template. But it's our business !
Figma has certain advantages. Adobe XD too. Even Sketch still has it going for their users...
Copy link to clipboard
Copied
I just discovered an way to make this possible: Working with layers and positioning the menu under the first menu and fix its position. You can make the first menu roll through the page normally and then showing the other under it, fixed on page. Here an example: https://xd.adobe.com/view/6090e44b-784d-48e9-79bb-afdfbfcea2ff-16a1/
Simple and easy!
Copy link to clipboard
Copied
This is genius, thank you so much for this!
Copy link to clipboard
Copied
Pedrocirilo, You are brilliant!!! It works perfectly. I spent hours reading and looking at videos and there was no answer. Thank you for the pefect solution!
Copy link to clipboard
Copied
Glad to help you! 😊
Find more inspiration, events, and resources on the new Adobe Community
Explore Now