- Home
- Adobe XD
- Discussions
- How to make hover effect like youtube
- How to make hover effect like youtube
Copy link to clipboard
Copied
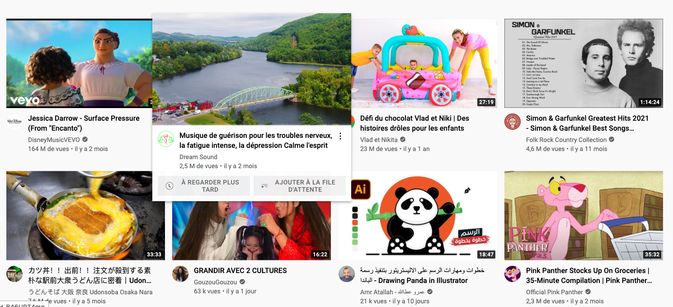
Hello, is it possible to make a hover effect on xd like in the youtube video gallery and that the durvol image is always in the foreground?
{Renamed By MOD}
 2 Correct answers
2 Correct answers
I see, thinking how I'd do, since I don't think we can edit z-index on only hover, it might not be possible for a prototype link (actually it might be if you're willing to create another artboard for each hover) but you can create for a few cards as for a video prototype, by on hover targeting an artboard that has the hovered element on top. It seems like that's the way to do, at least for now, hope this helps 🙂
Actually after coming across to a similar problem, I thought about this more and there's a not-perfect work around to achieve that with a slightly flawed animation, it's too hard for me too explain by text here (it was also challenging in the video but that's because of my English lol but I'm sure you'll get it easily) so I tried to demonstrate here: https://www.youtube.com/watch?v=VPygeBlKKlU (I'm going to update if I make a polished version of this 🙂) Hope this helps!
Edit: Actually I made a v
Copy link to clipboard
Copied
Hi @davidd18902257 , I'd say it can be done by following and getting some ideas from this tutorial: https://www.youtube.com/watch?v=fWcbuJGUev0 This is one of my fav channels! Oh and you gave me a great idea for some YT tutorial video, if I do that, I'll let you know 😉 Hope this helps!
Copy link to clipboard
Copied
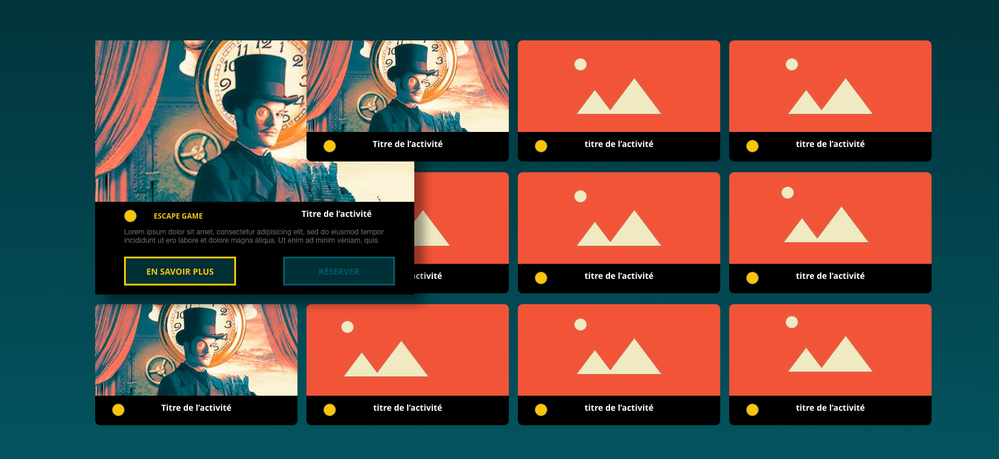
Hi AkinGn, thank you for your reply and for the link. My problem is not to make a hover effect but to always have the hovered image in the foreground everywhere on the gallery. This is what I get:
Copy link to clipboard
Copied
I see, thinking how I'd do, since I don't think we can edit z-index on only hover, it might not be possible for a prototype link (actually it might be if you're willing to create another artboard for each hover) but you can create for a few cards as for a video prototype, by on hover targeting an artboard that has the hovered element on top. It seems like that's the way to do, at least for now, hope this helps 🙂
Copy link to clipboard
Copied
Thanks for the help and your time, that's what I wanted to know. 🙂
Copy link to clipboard
Copied
Actually after coming across to a similar problem, I thought about this more and there's a not-perfect work around to achieve that with a slightly flawed animation, it's too hard for me too explain by text here (it was also challenging in the video but that's because of my English lol but I'm sure you'll get it easily) so I tried to demonstrate here: https://www.youtube.com/watch?v=VPygeBlKKlU (I'm going to update if I make a polished version of this 🙂) Hope this helps!
Edit: Actually I made a video including a second method also: https://www.youtube.com/watch?v=VmHoCJ3eqhU here if you want to check, have a great day!
Copy link to clipboard
Copied
Well done, it's very well thought out. Thank you very much for this solution.