- Home
- Adobe XD
- Discussions
- Is there a way to make components change positions...
- Is there a way to make components change positions...
Copy link to clipboard
Copied
Hi there, can anyone explain how to make components change positions when you interact with another component?
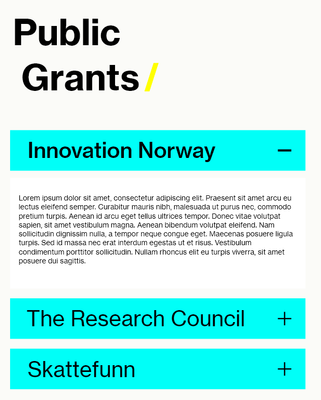
More specifically, i want to make a menu of buttons that, when you click one of the buttons, shows a text box and moves the other buttons down to fit the text box. Illustrated below.
The way i have done this, is to make a main component with all the buttons, and then individual instances of each button to host the hover and toggle effects. If i create one component with all the buttons in it, i can't hover/toggle each button individually. Any advice on this?
 2 Correct answers
2 Correct answers
Hi @NCEFI-2526665 I think what you're saying is the same with the way this tutorial shows, which is the best way to do with current features: https://www.adobe.com/products/xd/learn/design/layout/faq-page-design.html You may want to upvote this feature request in user voice also: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/40762615-stacks-should-dynamically-shift-content-in-preview Have a great day!
In addition to what Akin linked, I made a tutorial a little while ago on your exact case with hover states for the headers. Might not be clearer than the "official" one, but could be useful with some small tips 🙂
The feature closely relates to this request as well.
Copy link to clipboard
Copied
Hi @NCEFI-2526665 I think what you're saying is the same with the way this tutorial shows, which is the best way to do with current features: https://www.adobe.com/products/xd/learn/design/layout/faq-page-design.html You may want to upvote this feature request in user voice also: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/40762615-stacks-sh... Have a great day!
Copy link to clipboard
Copied
In addition to what Akin linked, I made a tutorial a little while ago on your exact case with hover states for the headers. Might not be clearer than the "official" one, but could be useful with some small tips 🙂
The feature closely relates to this request as well.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now