- Home
- Adobe XD
- Discussions
- Re: [Prototype]-Element that has "Fix position whe...
- Re: [Prototype]-Element that has "Fix position whe...
Copy link to clipboard
Copied
I created a back to top arrow that I placed towards the bottom of the page. When I select that arrow and click on "Fix position when scrolling", and then I preview it, the arrow disappears from the page all together. This must be a bug. I read in another post from an Adobe certified user that the element needs to be within the viewport of the page in order for it to be seen. I tried that and it worked. However, the problem is, the back to top arrow is all the way down towards the bottom of the page, so I would have to increase my viewport to close to the bottom of the page, which is not what I want. I want my viewport to only show the hero area. Is there a fix for this???
<The Title was renamed by moderator>
 1 Correct answer
1 Correct answer
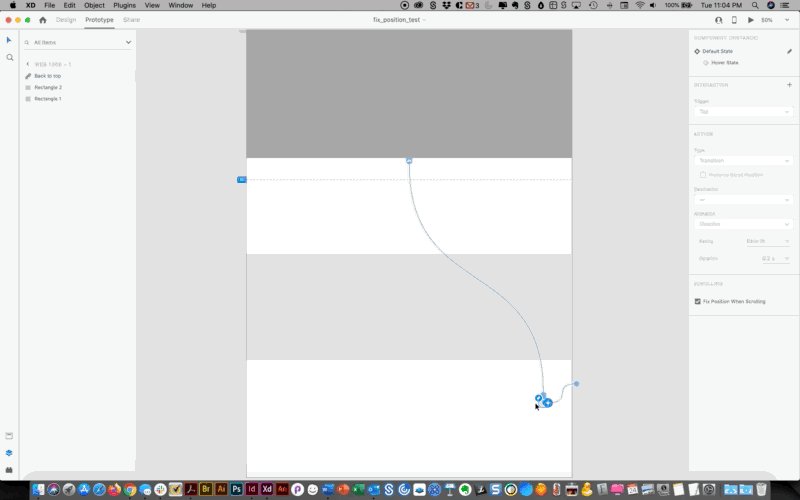
The element is already positioned far BELOW the viewport (I can see the dotted blue line in your GIF above it). So this way it will always start and stay out of view, as you have noticed.
Maybe you'd like it to move up wih the screen, until it gets into view, and then stay there. This behavior can't be created within one artboard, but you could use a sequence of 2 or 3 artboards and Auto-animations, to mimick this behavior.
As the saying goes:
You can't have your cake (fixed outside of the v
...Copy link to clipboard
Copied
Hi there,
Thank you for reaching out. If I heard you right, it looks like this is the functionaity you are looking for: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/15038256-dynamic-s...? If so, please submit your feedback and upvote the request to add your voice.
Hope it helps.
Thanks,
Harshika
Copy link to clipboard
Copied
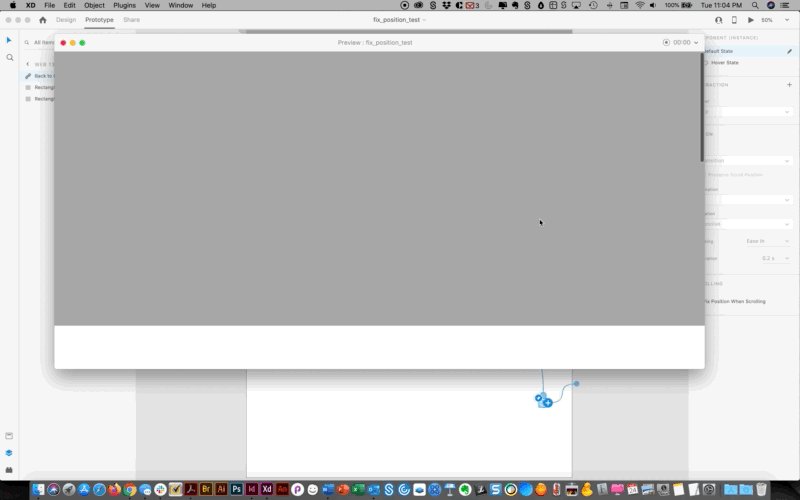
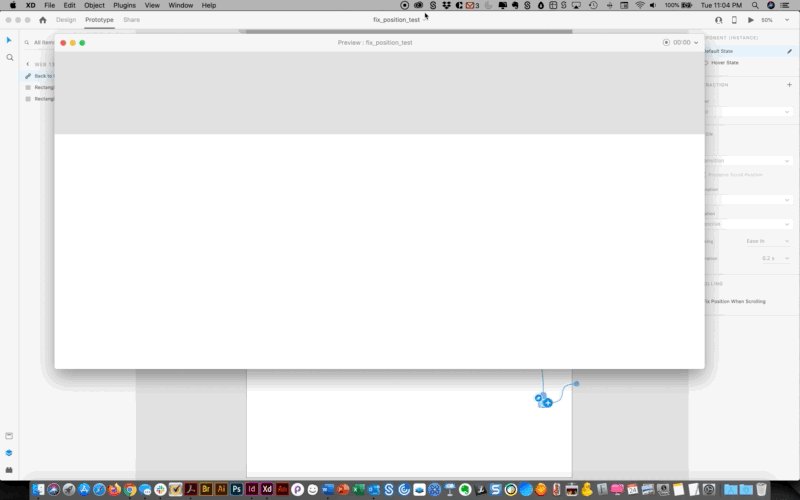
Hello. My issue is in Preview mode the element that I want fixed can not be seen, it just dusappears. I have a video i recorded to show you the issue but I don't know of a way to upload that .mov file.
Copy link to clipboard
Copied
You can upload the file to a shared location such as Creative Cloud app or Dropbox and share the link with us here. We'll try our best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi. Here is a gif of my issue, the element disappears in Preview mode. Hopefully you have a solution for this. Thank you.
Angelo
Copy link to clipboard
Copied
Hi there,
Thank you for sharing the gif. Is it possible for you to share a file with me over a PM. You may upload the file to a shared location such as Creative Cloud app or dropbox and share the url with me.
Note: Please share the post link on PM for reference.
Thanks,
Harshika
Copy link to clipboard
Copied
Sure. Here's a link to sample file with the Back to top arrow pinned to a specific position. Again in Preview mode, it disappears. Thanks.
https://www.dropbox.com/s/cpwudtvs85mgde5/scroll-to-top_test_file.xd?dl=0
Copy link to clipboard
Copied
The element is already positioned far BELOW the viewport (I can see the dotted blue line in your GIF above it). So this way it will always start and stay out of view, as you have noticed.
Maybe you'd like it to move up wih the screen, until it gets into view, and then stay there. This behavior can't be created within one artboard, but you could use a sequence of 2 or 3 artboards and Auto-animations, to mimick this behavior.
As the saying goes:
You can't have your cake (fixed outside of the viewport) and eat it (inside the viewport).
Copy link to clipboard
Copied
Hello! Im trying to do that right now for my Webshop Prototype in School.
It should start move up below this blue line and then stop while scolling below the header. OR it should Popup from above as soon as im scrolling past the blueline.
I want to use it for items in a webshop. Is there a specific tutorial for that ? Sadly I dont know what you mean or how to do that "but you could use a sequence of 2 or 3 artboards and Auto-animations"
Thanks a lot!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now