- Home
- Adobe XD
- Discussions
- Re: [Prototype]- Menu dropdown with hover effect
- Re: [Prototype]- Menu dropdown with hover effect
Copy link to clipboard
Copied
Hi there,
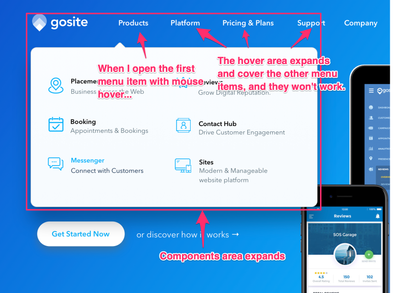
I'm wondering if we could achieve a menu dropdown with hover trigger?
The problem I'm struggling is...
When I hover over the item, the hover area expands and it covers the next item. Then the next item won't work when I move the mouse to the next.
I'd appreciate if you could advise! Thanks 🙂
{Renamed By MOD}
 1 Correct answer
1 Correct answer
The current implementation is flawed: XD creates one rectangular interactive area in that hover state, across and on top of the whole menu, indeed blocking all other elements. That's technically not how a real website or app would be working, but that's how XD works at this moment... 😞
Copy link to clipboard
Copied
Hi there,
Thanks for reaching out. I'd like to inform you that it's working as expected as the component's bound includes the area of the menu bar. Feel free to submit your feedback about this use case here: https://adobexd.uservoice.com/
Regards
Rishabh
Copy link to clipboard
Copied
Your suffering from the same flaw as described in this discussion:
It's technically working as expected (from an XD developer's viewpoint), but it's not working elegantly or as expected from an XD user's viewpoint, and not as a final product would be expected and able to work.
So the only thing you can do, is mimic some predefined steps in hovering over the menu. It won't be able to work 'for real' (yet).
Copy link to clipboard
Copied
Sorry I couldn't get it... Do you mean it's not yet achievable yet?
Or if not, could you please provide the similar example?
Copy link to clipboard
Copied
The current implementation is flawed: XD creates one rectangular interactive area in that hover state, across and on top of the whole menu, indeed blocking all other elements. That's technically not how a real website or app would be working, but that's how XD works at this moment... 😞
Copy link to clipboard
Copied
So all you can do is mimic the scenario of one menu option, perhaps followed by steps which mimic the other buttons, and not create a whole working menu.
Copy link to clipboard
Copied
Hello, I think that the solution might be making it possible for interactions with one component to change the state of other components.
i.e. hover over a button component changes the opacity (or position, or whatever) of a specific dropdown component.
That would allow for this specific interaction to work, and also for plenty of other use cases.
User voice thread for this feature: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/38959297-allow-com...
Copy link to clipboard
Copied
Hi Luca,
Thanks for sharing your thoughts and sharing the uservoice link for this feature. This will help our customers to upvote the request to add their voice.
Thanks,
Harshika
Find more inspiration, events, and resources on the new Adobe Community
Explore Now