- Home
- Adobe XD
- Discussions
- Re: Scale preview on device to full screen
- Re: Scale preview on device to full screen
Copy link to clipboard
Copied
I am designing for Android Tablet (Samsung Galaxy Tab A – 1920x1200 screen).
So, as usual, I design in Sketch at 960x600 resolution. I then import into XD. Fine.
When I preview on the Android tablet, it does not scale to full screen – I have a black border around the artboard on the device.
If I make the artboard larger in XD (1440x900) it scales to fit the full screen on the device. But of course, that throws out my Sketch designs.
How do I get 960x600 to scale up to 1920x1200?
THX
 1 Correct answer
1 Correct answer
Thank you for your feedback. I suggest that you do the following to provide your feedback to the team directly:
- Log a feature request using UserVoice Adobe XD Feedback : Feature Requests & Bugs
- Join the Adobe XD prerelease program Adobe Prerelease
Thanks,
Preran
Copy link to clipboard
Copied
Hi Brains,
As you have mentioned that you have created an artboard of 960x600 dimension and you want to scale it up to 1920x1200 in Adobe XD. I would like to inform you that this feature has been requested here: - Responsive artboards / adaptive layout constraints for resizing – Adobe XD Feedback : Feature Reques... If this is what you are looking for, please vote for this feature and share your comments.
As of now, I would recommend using the desired dimension of the device. Talking about the black border, it's just a result of previewing smaller artboard on a large screen.
Hope this helps, please update this discussion in case you need further assistance.
Thanks,
Atul_Saini
Copy link to clipboard
Copied
Are we talking about a bug or a feature request?
The black border cannot be because I am previewing an artboard that is smaller than the screen. As I said, when I preview an artboard of 14440x900, it displays just fine and fills the full screen. But that is also smaller than 1920x1200, so that cannot be the reason.
So just to be sure, and before I speak with my client...
If I have artboards designed at 360x640 for display on an Android phone of 720x1280, will that fill the screen, or will that give a black border as well?
THX
Copy link to clipboard
Copied
Update:
I've tested on an Android phone, and it scales as expected.
I created designs in Sketch at 360x640
Opened the Sketch file in Adobe XD
Previewed on Android phone at 720x1280
The designs scaled to full screen.
So why is that working on a phone, but 960x600 design will not scale to 1920x1200 on an Android tablet?
THX
Copy link to clipboard
Copied
Hi Atul, please find my photo attachment to see what we meant.
Copy link to clipboard
Copied
Hi Alexander,
Thanks for sharing the picture here, could you please share the resolution of your TV set so that we can try to create a prototype and test it?
Thanks,
Atul_Saini
Copy link to clipboard
Copied
Hi Atul,
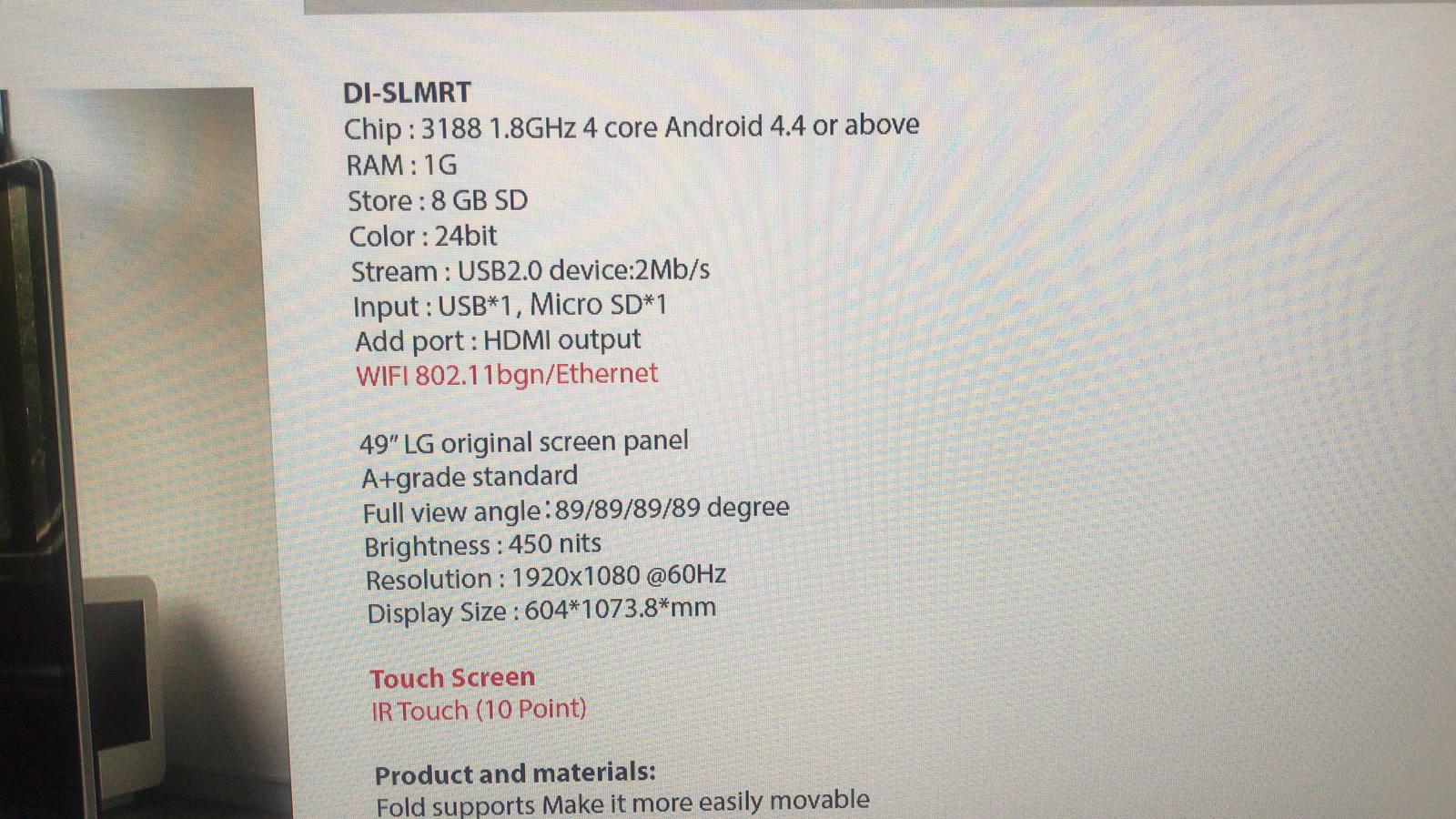
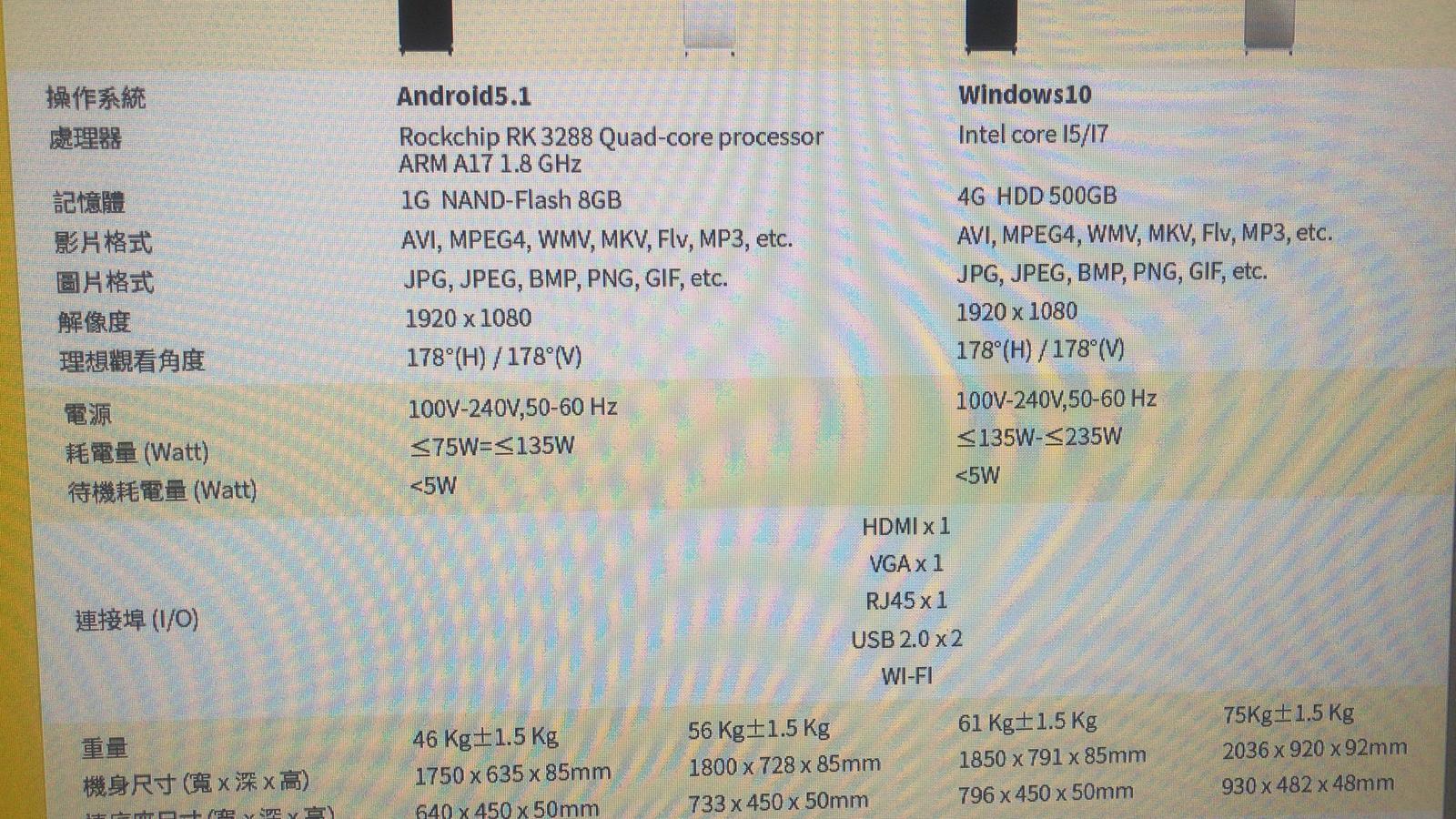
The TV stand is a native 1080P display, running on Android 5.1. Could the version of the Android be the cause of the issue? I attach further information from my client regarding the TV display.


Copy link to clipboard
Copied
Hi Alexander, in order to fit the display, could you please create an artboard of 1920x1080 portrait and test it on this display.
Thanks,
Atul_Saini
Copy link to clipboard
Copied
Hey Atul,
Thanks for the response, but our point was, why can't there be a toggle to allow the prototype to fit the screen size? If I had to create a 1920x1080, that would take large amount of time as I have 64 screens to redo and crosscheck for any mistakes. I know you have the responsive resize, but that is not the result I want. I just want the screen to scale up and fit the display.
Please have this feedback available to the product team, instead of forcing us to workaround something that causes trouble for us.
Alexander.
Copy link to clipboard
Copied
Thank you for your feedback. I suggest that you do the following to provide your feedback to the team directly:
- Log a feature request using UserVoice Adobe XD Feedback : Feature Requests & Bugs
- Join the Adobe XD prerelease program Adobe Prerelease
Thanks,
Preran
Copy link to clipboard
Copied
Hi everyone. if you want this GO VOTE on this page: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/16313950-zoom-in-t...
Copy link to clipboard
Copied
I also have this issue. My client wanted to showcase the prototype on their TV Stand which is running on Android. The app doesn't scale up to fit the entire screen and has massive black borders around it which is totally stupid.
The question is, when running the prototype of our phones, it scales to fit. But when it's on tablets or TV stands, it just kind of sticks to its native size. See photo for the ridiculousness of it. Solution posted by Atul isn't what we are looking for.

Copy link to clipboard
Copied
I have this exact issue as well. I'm trying to present a mobile app to clients on a tv. There are large black borders around the app I have mocked up which make the mockup smaller and harder to see. It would be nice to fill the available display space to the longest edge of the mockup artboard.
In Adobe Xd itself when previewing, I expected if I go to the top manu bar > view > Zoom to fit all (Command-0) that this would help. But that only zooms the artboard. It would be great if the view zoom tools also worked on the preview window.
A workaround of resizing artboards is a a bit cumbershome for larger projects, Changing the display resolution or zoom options may be another option. These are other workarounds I have found.
- using version 28.1 on Mac
Copy link to clipboard
Copied
Why can't I contest that this issue has been resolved. It hasn't. This issue still occurs as the original post described. Super obvious and unprofessional looking on the devices. It's not really a responsive resize issue either. In Xd I'm using artboards for iphone8 plus and get the black space around the artboard on the device.
Copy link to clipboard
Copied
Hi everyone. if you want this GO VOTE on this page: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/16313950-zoom-in-t...
Copy link to clipboard
Copied
I think I had the same issue you are experiencing here. I had to set Scrolling > Vertical and adjust the Viewport Height to visualize it full screen.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
