- Home
- Adobe XD
- Discussions
- Second state of component has scroll issue when se...
- Second state of component has scroll issue when se...
Copy link to clipboard
Copied
For some reason the second button component in the carousel I have set up sends you to the same scroll position on the next the page when clicked, yet the first button on the first item in the carousel sends you to the top of the page like it's supposed to. I have absolutely no clue why this is happening, considering both of the buttons have identical Triggers, Types, and Animations. Please help me understand this extremely specific issue so that I can prevent it in future projects.
<Title renamed by moderator>
 1 Correct answer
1 Correct answer
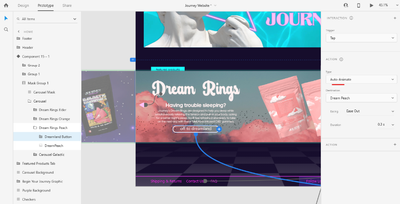
Hey, found the issue. So while you are on the Default State of the slider component, the action on the second slide button is indeed a transition, but when you switch to State 2 and the second slide is now in frame, the action on the button is now Auto-animate, which can cause weird issues like that.
Make sure you have a Transition and not Auto-animate as the action on the slide buttons in all states. Depending on how you built it initially it can carry over, but if you changed it later it
...Copy link to clipboard
Copied
Hey there. Will it be possible for you to share the file? Upload it somewhere and share the link (the forum doesn't like xd files for some reason). You can send it to me via PM as well if you don't want to share it in the thread.
Copy link to clipboard
Copied
of course. hopefully you can download it and access it here.
https://drive.google.com/file/d/1N4Y3QyDvu1JPkHegG-xpqS5lcIDK3q47/view?usp=sharing
Copy link to clipboard
Copied
Hey, found the issue. So while you are on the Default State of the slider component, the action on the second slide button is indeed a transition, but when you switch to State 2 and the second slide is now in frame, the action on the button is now Auto-animate, which can cause weird issues like that.
Make sure you have a Transition and not Auto-animate as the action on the slide buttons in all states. Depending on how you built it initially it can carry over, but if you changed it later it has remained auto-animate in the other states.
Copy link to clipboard
Copied
ohhh okay. thank you so much for your help.