- Home
- Adobe XD
- Discussions
- Re: Shared prototype not displaying at 100% zoom b...
- Re: Shared prototype not displaying at 100% zoom b...
Copy link to clipboard
Copied
When I share a prototype I expect the default zoom to be 100% unless the screen is too small. This used to be how it worked but since the latest update the default setting is just "fit-to-screen".
This means that when I share a prototype with a viewport of 850x800px (total document size is 850x2000px) it fills my large screen and the zoom is 144.1%. I've already had complaints from clients that everything looks too big and needs to be reduced – I can hardly expect them to know they have to zoom out to see it at "actual" size.
I can't seem to find a way to change the default setting but according to this article the default should be 100%:
You can select from the pre-defined zoom increments: 25%, 50%, 75%, 100% (default), 150%, 200%, as needed.
However this is not my experience — see here for an example.
 1 Correct answer
1 Correct answer
Thanks a lot Luke for sharing these details. Appreciate your help!
I see your point about design scaling up (greater than 100% by default) in cases when artboard size is smaller than the screen on which it is being viewed. Agree with you that this should not happen and I see this as a bug. We have logged this issue internally and will be working on fixing it soon.
If designs is large in size, it would fit in (same as before). But if design is smaller in size, it should not scale up beyond 100% b
Copy link to clipboard
Copied
Hi Luke,
The default zoom level setting of how the same design used to look before this release should not have changed at all. In other words, if you had a design link which opened at 100% because there was enough room for the entire design to fit in available screen you are viewing, then the same would happen even now. Just that there was no zoom control drop down earlier and hence you might not have seen the actual zoom value it is being displayed at.
I tried with some of my files here and I see it showing up same when viewed on the same screen.
By default all designs would not open up at 100%, especially if the artboard is larger in size than the available viewable area on the screen.
Thanks,
Arun
Copy link to clipboard
Copied
Hi Arun!
My problem is that the artboard is significantly smaller than the available viewable area on the screen and it is blowing up to 144% to fit the screen. This never used to happen — previously if the screen was bigger than the artboard it would display at 100% in the shared prototype.
In my example I am looking at a 800x850px artboard on a 2560x1440px display.
I understand if the screen is too small that is scales down — that is fine, expected, the same as it used to be! But now if the screen is bigger is scales up and that's not good...
Copy link to clipboard
Copied
Can you check re-opening your prototype link in the browser again and confirm? We have fixed a bug whereby, the design was getting scaled beyond 100% of its original size by default. Now it would not scale up by default on opening, but instead you can choose to zoom in if required. This should make the prototype link behave the same way as it was earlier.
Thanks!
Copy link to clipboard
Copied
I have figured something out that may help the Adobe devs —
- If my artboard is 850x800px with a viewport of 800px, the shared prototype displays at 100%.
- If my artboard is 850x2000px with a viewport of 800px, the shared prototype displays at fit-to-screen (variable but in my case 144%)
So it seems even though my viewport is only 800px high (plenty small enough for my 2560x1440px display), it looks at the whole artboard size, recognises that 2000px is way too big and fits to screen.
So basically any web page or email prototype that involves scrolling will fit to screen...
Copy link to clipboard
Copied
Thanks a lot Luke for sharing these details. Appreciate your help!
I see your point about design scaling up (greater than 100% by default) in cases when artboard size is smaller than the screen on which it is being viewed. Agree with you that this should not happen and I see this as a bug. We have logged this issue internally and will be working on fixing it soon.
If designs is large in size, it would fit in (same as before). But if design is smaller in size, it should not scale up beyond 100% by default.
Best,
Arun
Copy link to clipboard
Copied
Can you check re-opening your prototype link in the browser again and confirm? We have fixed a bug whereby, the design was getting scaled beyond 100% of its original size by default. Now it would not scale up by default on opening, but instead you can choose to zoom in if required. This should make the prototype link behave the same way as it was earlier.
Thanks!
Copy link to clipboard
Copied
Hey ArunKaza,
Looks like the bug has been fixed! Everything seems to be working as expected now. Cheers!
Copy link to clipboard
Copied
.
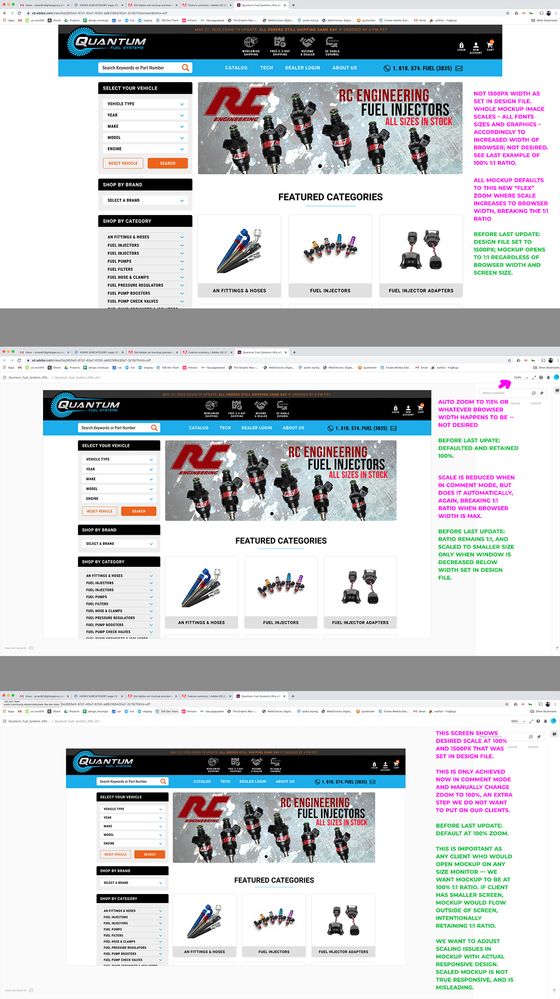
why? why? why?!!!!!!!!!!!
my mockups are all created with 1500px constraints so all font sizes remain as-is as meant to be.
now when i flex my browser window, the mockup scales proportionately to browser width, making all visual elements -- including fonts -- enlarge unnecessarily!!!!
everything was fine constraint to show 1:1 ratio!!!!!
the mockups are not true responsive and does not behave like real responsiveness. why would adobe do this (now!!! when i have a presentation deadline!!!) when i don't want client to suddenly seeing an update mockup with fonts all huge (or small) based on browser width?!!!!!
wtf!!!!
Copy link to clipboard
Copied
Hi there,
Thank you for reaching out. If I heard you right, it looks like you are talking about the new zoom controls in the shared link as mentioned here: https://helpx.adobe.com/xd/help/whats-new/2020.html#zoom-controls
If so, please share a link and the screenshot or video of the issues that is happening while making changes in the browser.
We will try our best to investigate.
Thanks,
Harshika
Copy link to clipboard
Copied
.
no, i am not referring to the zoom feature you've mentioned.
attached per your request.
Copy link to clipboard
Copied
Hi there,
Thanks for sharing the details. We had a similar discussion here: https://community.adobe.com/t5/adobe-xd/shared-prototype-not-displaying-at-100-zoom-by-default/td-p/... Could you please check and let us know if that helps?
Thanks,
Harshika
Copy link to clipboard
Copied
Can you check re-opening your prototype link in the browser again and confirm? We have fixed a bug whereby, the design was getting scaled beyond 100% of its original size by default. Now it would not scale up by default on opening, but instead you can choose to zoom in if required. This should make the prototype link behave the same way as it was earlier.
Thanks!
Copy link to clipboard
Copied
I agree there's an issue with the zoom levels on shared artwork. Shouldn't matter what screen size it is, the artwork is done to specific pixel dimensions and should therefore surely show at 100% zoom level when the shared link is opened.
Copy link to clipboard
Copied
I am having issues when exporting each of my artboards to web export. When I view my artboards that have gone above their viewport in the browser it causes them to shrink to show the complete web page in the entire browser, is there anyway in which I can export to web page and prevent the resizing in the browser?
Copy link to clipboard
Copied
Hi there,
Sorry for the delay in response. We have seen a similar kind of discussion here: https://community.adobe.com/t5/adobe-xd/shared-prototype-not-displaying-at-100-zoom-by-default/td-p/... Please see this post and let me know if this is similar to what you are experiencing.
Thanks,
Harshika
Copy link to clipboard
Copied
I ended up having to resize each of my web pages to the same size. This was an acceptable compromise to what I needed to achieve.
Copy link to clipboard
Copied
Please fix this issue (For now i use invision for all of my mockups - adobe Xd - Not useful because of this problem (I can not explain to any user who watches Mockup how to change the view to 100% (really a terrible bug).
Copy link to clipboard
Copied
2 years later, nothing is solved, I share my prototype, it shows in 25% by default, it`s incredibly frustrating... FIX THIS!
Copy link to clipboard
Copied
Why is this categorized as "Solved"? What's the point of interactivity at all if the pages aren't displayed at the same scale?
Copy link to clipboard
Copied
I am STILL deeply frustrated with the whole scaling of the prototypes when opening the link in the browser, not to mention opening the comments by default too... sigh.
Maybe their solution to solving all of the issues was acquiring Figma?
Copy link to clipboard
Copied
This is a pain, to resize at 100% every time I receive a new mockup from design team. My monitor might not be 4k like designer's one but large enough to fully display the mockup. I would prefer viewing the design at 100% if the width fit my screen, no matter how tall is the designed canvas.
And I second what eva-x been saying, please leave the comment section closed. It prevents me from enjoying the mockup design. When I'll be ready to view / add comments, I will open that section later.