Copy link to clipboard
Copied
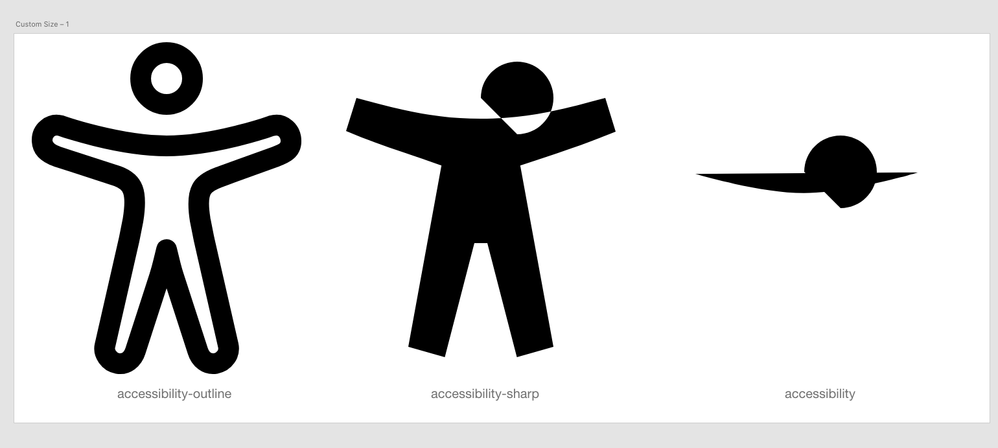
Was trying to import some svg icons from the ionicons.com collection, they are rendered incorrectly. If I drop them into a browser window, they render fine. The two that had issues were: accessibility.svg and accessibility-outline.svg. I have included the svg code below:
<svg xmlns="http://www.w3.org/2000/svg" class="ionicon" viewBox="0 0 512 512"><title>Accessibility</title><circle fill="none" stroke="currentColor" stroke-linejoin="round" stroke-width="32" cx="256" cy="56" r="40"/><path fill="none" stroke="currentColor" stroke-linejoin="round" stroke-width="32" d="M204.23 274.44c2.9-18.06 4.2-35.52-.5-47.59-4-10.38-12.7-16.19-23.2-20.15L88 176.76c-12-4-23.21-10.7-24-23.94-1-17 14-28 29-24 0 0 88 31.14 163 31.14s162-31 162-31c18-5 30 9 30 23.79 0 14.21-11 19.21-24 23.94l-88 31.91c-8 3-21 9-26 18.18-6 10.75-5 29.53-2.1 47.59l5.9 29.63 37.41 163.9c2.8 13.15-6.3 25.44-19.4 27.74S308 489 304.12 476.28l-37.56-115.93q-2.71-8.34-4.8-16.87L256 320l-5.3 21.65q-2.52 10.35-5.8 20.48L208 476.18c-4 12.85-14.5 21.75-27.6 19.46s-22.4-15.59-19.46-27.74l37.39-163.83z"/></svg><svg xmlns="http://www.w3.org/2000/svg" class="ionicon" viewBox="0 0 512 512"><title>Accessibility</title><path d="M256 112a56 56 0 1156-56 56.06 56.06 0 01-56 56z"/><path d="M432 112.8l-.45.12-.42.13c-1 .28-2 .58-3 .89-18.61 5.46-108.93 30.92-172.56 30.92-59.13 0-141.28-22-167.56-29.47a73.79 73.79 0 00-8-2.58c-19-5-32 14.3-32 31.94 0 17.47 15.7 25.79 31.55 31.76v.28l95.22 29.74c9.73 3.73 12.33 7.54 13.6 10.84 4.13 10.59.83 31.56-.34 38.88l-5.8 45-32.19 176.19q-.15.72-.27 1.47l-.23 1.27c-2.32 16.15 9.54 31.82 32 31.82 19.6 0 28.25-13.53 32-31.94s28-157.57 42-157.57 42.84 157.57 42.84 157.57c3.75 18.41 12.4 31.94 32 31.94 22.52 0 34.38-15.74 32-31.94a57.17 57.17 0 00-.76-4.06L329 301.27l-5.79-45c-4.19-26.21-.82-34.87.32-36.9a1.09 1.09 0 00.08-.15c1.08-2 6-6.48 17.48-10.79l89.28-31.21a16.9 16.9 0 001.62-.52c16-6 32-14.3 32-31.93S451 107.81 432 112.8z"/></svg>
 2 Correct answers
2 Correct answers
I got the exactly same problem. It is the same if you try to inport on Illustrator. Seems that the support for this svg kind is lacking in Adobe apps.
As a workaround I used the https://editor.method.ac/ to open the icon and save again, then I was able to import in XD and Illustrator.
Please Adobe get this fixed. We need to be able to import a high compressed svg file in XD.
I used https://www.svgviewer.dev/ and optimized the code through their option. Then I just copy/pasted the SVG code directly in AI. Worked smoothly.
Copy link to clipboard
Copied
Hi Chris,
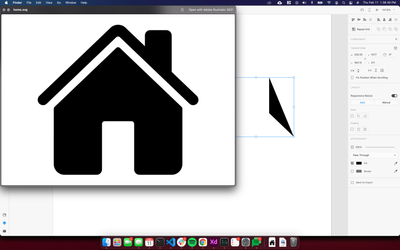
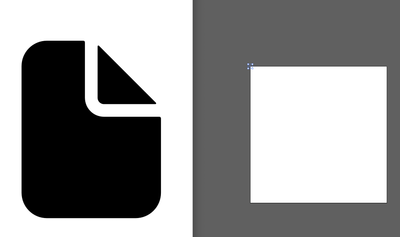
Sorry to hear about the trouble. I tried that on my end and it seems to be working fine so could you please share a screenshot of how the SVG looks at your end? We'll also need the version of XD and OS.
Regards
Rishabh
Copy link to clipboard
Copied
Mac OS: 10.15.7
XD: 34.4.12.3
Copy link to clipboard
Copied
Same exact problem.
Copy link to clipboard
Copied
EXACT SAME PROBLEM
Copy link to clipboard
Copied
I got the exactly same problem. It is the same if you try to inport on Illustrator. Seems that the support for this svg kind is lacking in Adobe apps.
As a workaround I used the https://editor.method.ac/ to open the icon and save again, then I was able to import in XD and Illustrator.
Please Adobe get this fixed. We need to be able to import a high compressed svg file in XD.
Copy link to clipboard
Copied
I used https://www.svgviewer.dev/ and optimized the code through their option. Then I just copy/pasted the SVG code directly in AI. Worked smoothly.