Copy link to clipboard
Copied
Hey guys,
I'm currently prototyping an app and i've been creating hover state for buttons and most a working but there is a few that aren't working in play mode however in design they still say that the hover state is there, so I'm unsure why its not working or whats wrong?
 1 Correct answer
1 Correct answer
Hi Rissel.
A few things to look out for when working with hover states:
1. Make sure all your components with hover states are set to the default state when you create / update the prototype. If they are set to the hover state, it is already "activated", so nothing will hapen when you hover the element.
2. When linking an element with a hover state to do something (transition to another artboard, scroll to, etc.), create the link while on the hover state of the component. The default and hover
...Copy link to clipboard
Copied
Can you share project file for review through any cloud service? Please check the structure of the objects in layers panel. May be you have some object that overload created "button" object?
Copy link to clipboard
Copied
Heres a link to the prototype: https://xd.adobe.com/view/d1d4623b-9f57-4e58-818c-6ef5cbb2de82-8487/
The layers could be the problem as I'm pretty new to XD and not completely familiar with the right way to do everything haha
Thanks
Copy link to clipboard
Copied
Hi there,
Thanks for sharing the link. In order to suggest the next course of action, we'll need access to the actual file and I'd also request you to share a small video capturing the workflow and what's exactly is happening, we'll try our best to help you with it.
I also found a helpful article related to component states, which you can refer here: https://helpx.adobe.com/xd/help/work-with-components-xd.html
Regards
Rishabh
Copy link to clipboard
Copied
Hi Rissel.
A few things to look out for when working with hover states:
1. Make sure all your components with hover states are set to the default state when you create / update the prototype. If they are set to the hover state, it is already "activated", so nothing will hapen when you hover the element.
2. When linking an element with a hover state to do something (transition to another artboard, scroll to, etc.), create the link while on the hover state of the component. The default and hover states can have different links. The default normally links to the hover state, and the hover links to whatever action you need it to do.
3. Nested hovers don't work yet. If you have a component with a hover state, and within that hover state you have another component with hover, the second level hover will not work.
Hopefully these tips will help you figure it out.
If not, upload the file somewhere and link it here, as Ares requested, so we can have a look.
Cheers!
Copy link to clipboard
Copied
https://matruecannabis.com/en/experience/create
Hi, so on Hover state, I changed the opacity
If I click on Default state, it's suppose to go back to original opacity
But instead, Default state followed & remained with Hover state.
Help please, Thank You !
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I have the same problem!
Copy link to clipboard
Copied
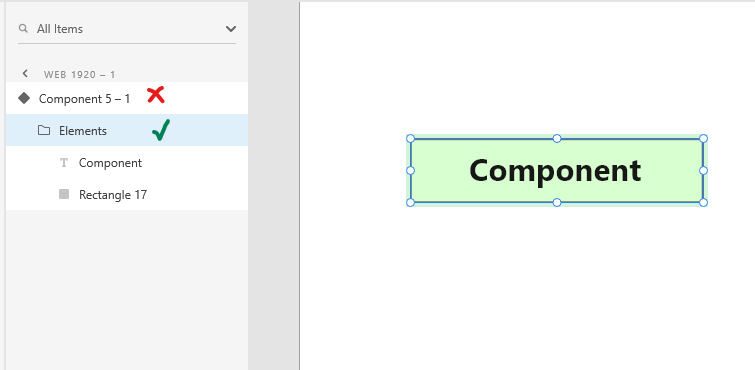
Hi there. When changing the opacity of a different state, make sure you have selected the elements inside the component and not the component itself, as this changes the opacity of the whole component, no matter what state it's in.
Think of the component as a container that holds all its states and elements. If you change the opacity of the container, everything inside it is affected as well. Hope this helps.
Copy link to clipboard
Copied
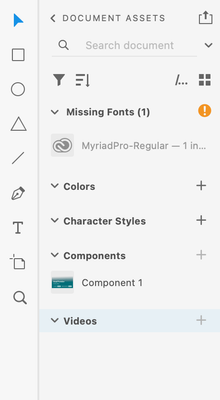
Hi Spas, I have the same issue where the default state retains its opacity even in the hover state. I've checked, but I couldn't find the Elements folder under Component 1. What should I do about this? Thanks!
Copy link to clipboard
Copied
Hi,
Thank you for reaching out. Can you try double clicking on the element for which you want to change the opacity to go into isolation mode and then try changing the opacity and let us know how it goes?
Thanks
Rishabh