- Home
- ホーム
- After Effectsフォーラム
- ディスカッション
- Re: プリコンポーズせずに左右対称なシェイプアニメーションを作るには?
- Re: プリコンポーズせずに左右対称なシェイプアニメーションを作るには?
リンクをクリップボードにコピー
コピー完了
お世話になっております。
After Effects歴2か月の初心者です。
添付したYouTube動画のようなシェイプアニメーションを練習しています。
添付動画の冒頭1秒の部分、
白い円形シェイプが左右対称に右上と左上に補助線を引きながら飛ぶシーンですが、
この作り方がどうしてもわからず、質問させていただきました。
この白い円形の移動軌跡に注目すると、
直線的ではなく曲線的な軌道になっています。
なので、おそらくベジェ曲線パスを引いてパスに沿って動かしているのだと思いました。
それで、まず白い円形シェイプを描き、ペンツールでベジェ曲線のパスを引き、
そのパスをトランスフォームの位置にコピペすることで、
白い円形シェイプが一旦外側へ動いて中央付近に戻る動きは作れました。
また、補助線も2本、円形シェイプに合わせて中心から外側に伸びていますが、
これも同じシェイプレイヤー内でなんとか作ることはできました。
しかし私が作れたのは白い円形シェイプ(と補助線のセット)1個だけです。
添付動画の白い円形シェイプは左右対称で(この場合は右上と左上方向で対称になっている)、
2つの同じ動きの円形が鏡写しのように、右上と左上に向かって中心から動いています。
これはリピーターで増やして角度を180度つけているのだろうと思い、
私もシェイプレイヤーにリピーターを追加したのですが、
どうもうまくいかず、ここで何時間も立ち往生しています。
どううまくいかないかというと、
同じシェイプレイヤー内でベジェ曲線をひいてそのパスを円形シェイプの「位置」にコピペしても、
場所が大きくずれてしまうのです。
中心から左右対称に円形が飛んでいくようなイメージ通りにならず、苦戦しています。
この、鏡写しというか、パスに沿って動かしているシェイプを左右対称に増やして同時に動かすには、
どうしたらいいのでしょうか?
ひとつの解決法だと思ってやってみたのは、
まず白い円形と補助線を1セット描いたシェイプレイヤーをプリコンポーズして、
そのプリコンポジションを複製し、
複製したプリコンポジションの角度を180度回転させることです。
一応これでそれっぽくはなるのですが、
しかしこのやり方ですと、その動きの次につながるシーンを付け足していくときなど、
いちいちプリコンポジションをひらいて編集しないといけないので、
タイムラインが複雑になってしまいます。
できればこの「パスに沿って動く左右対称のシェイプ」を
1つのシェイプレイヤー内で完結して作れないものかと試行錯誤しています。
なにかヒントになるようなアドバイスをいただけますと幸いです。
よろしくお願いします。
 1 件の正解
1 件の正解
すみません、自己解決しました!
エクスプレッションで、位置の頭文字に「-」(ハイフン)をつけたら、
座標を真逆にできることを思い出し、
それをつけることで左右対称に動かせました。
また、これと同時にシェイプレイヤーのトランスフォームで回転を変化させることで、
最初の添付動画の冒頭のような動きが作れました。
このたびはありがとうございました。
リンクをクリップボードにコピー
コピー完了
「アンカーポイントのy位置」の操作で中心から離れて、
「ヌルの回転」を操作して円軌道で動かすはどうでしょうか?
他の図形が複数からんでくるような場合は更に工夫が必要ですが、、、
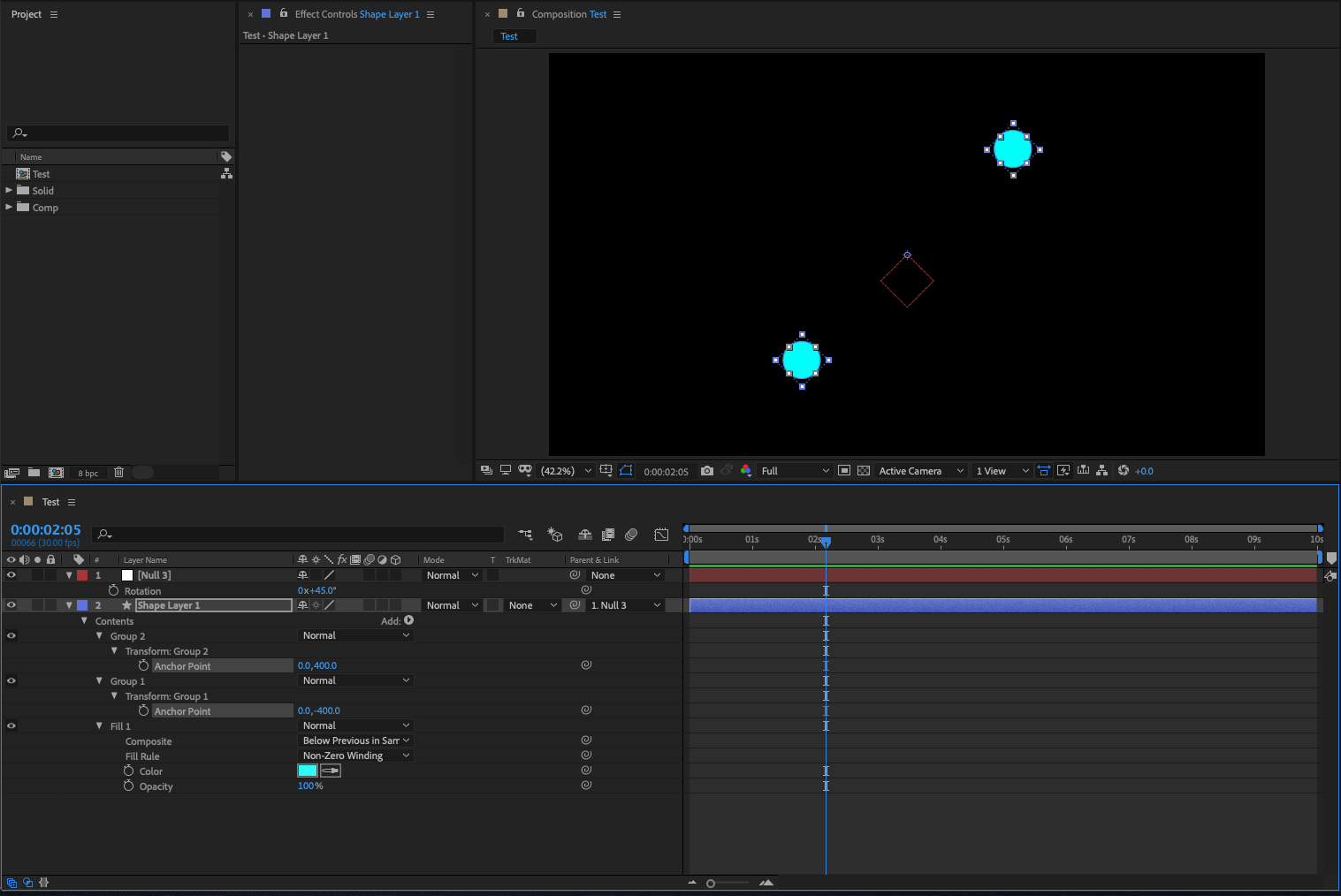
①シェイプレイヤーを作成してど真ん中に円形シェイプを作成。
(グループのトランスフォームを使うのでグループ化して下さい)
(今回は追加から作成してグループ化するのが良いかと思います)
②グループを複製。
③ヌルを作成してシェイプレイヤーの親に。
④アンカーポイントのy位置を操作して中心から離す。*例;[0, 400]
⑤もう1つのグループはマイナス値を入力。*例;[0, -400]
(エクスプレッションを使えば一方だけの入力で済みますが割愛します)
⑥ヌルの回転を操作すれば円形シェイプがそれぞれ回ります。
④⑤と⑥の動きを重ねれば曲線軌道になるのでめんどうなベジェ操作をしなくて済みます。
補助線は直線動作だけに見えるので別に作成した方が良いと思います。
円形シェイプが2つだけならこの方法が単純だとは思うのですがいかがでしょう?
(画像は英語版です。ごめんなさい。)

他の方の方法もお聞きしたいです。是非。m(_ _)m
リンクをクリップボードにコピー
コピー完了
Kenji OKIRUME様、返信ありがとうございます。
ヌルを使う方法、さっそくやってみましたが、うまくいきませんでした。
添付画像のように、2個の円形が対象に動かず、
両方とも同じ方向に動いてしまいます。
アンカーポイントはずれるのですが、
再生してみると円形が両方とも同じ方向に動きます。
ちなみに円形シェイプを動かすキーフレームは、
「トランスフォーム:楕円形1」で打っても、
「トランスフォーム:グループ1」で打っても、
同じように左右対称にはできません。
もしかして、
グループ1とグループ2でそれぞれ逆方向に動くように「位置」のキーフレームを打たなければならないのでしょうか?
それだと手間ですね、、、
私のやりたいことは、
1つの円形シェイプを、画面の中心から右端に動くようにキーフレームを打って、
それを複製して回転するだけで左右対称に動くような2個の円形シェイプを作りたいのです。
質問の意図が伝わっていなかったら申し訳ありません、、、
リンクをクリップボードにコピー
コピー完了
すみません、自己解決しました!
エクスプレッションで、位置の頭文字に「-」(ハイフン)をつけたら、
座標を真逆にできることを思い出し、
それをつけることで左右対称に動かせました。
また、これと同時にシェイプレイヤーのトランスフォームで回転を変化させることで、
最初の添付動画の冒頭のような動きが作れました。
このたびはありがとうございました。
アドビコミュニティ(フォーラム)が進化します!新しい体験を1月にお届けします。
詳細はこちら