リンクをクリップボードにコピー
コピー完了
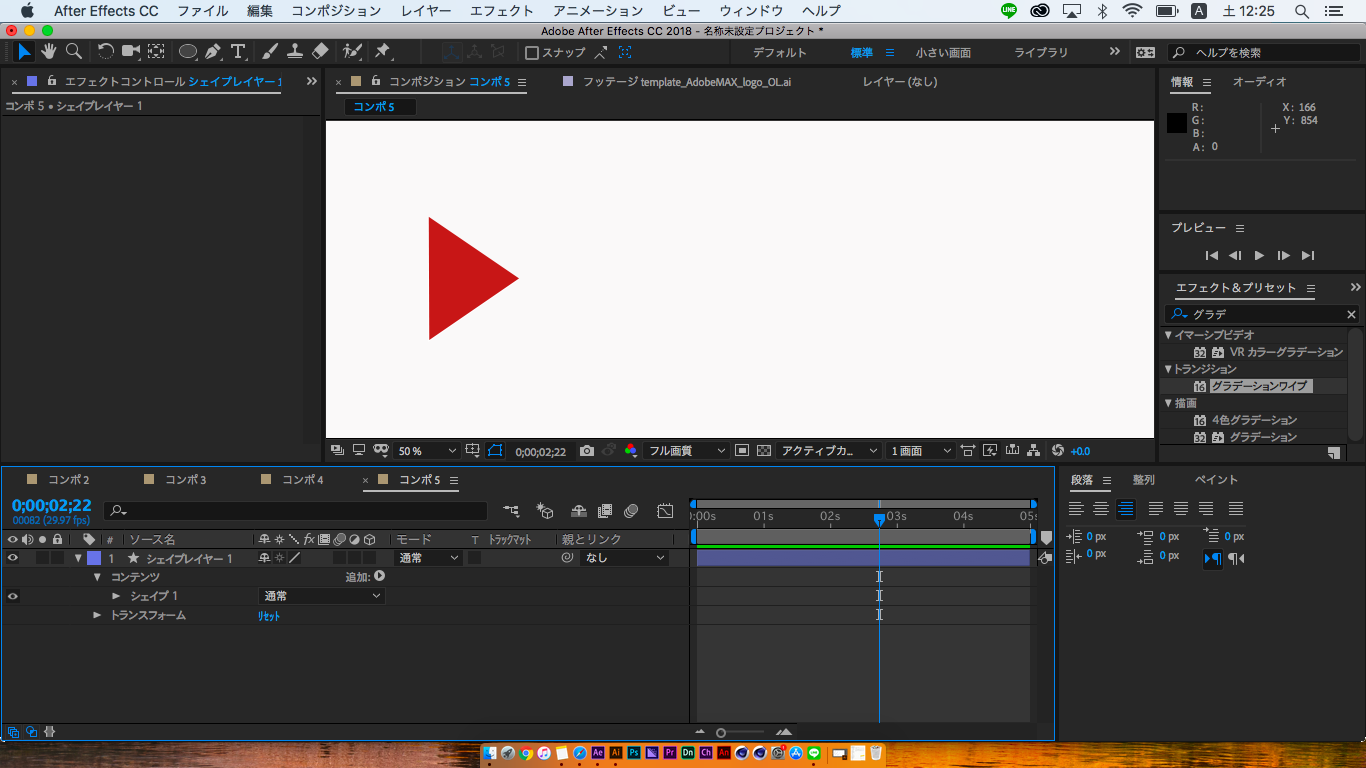
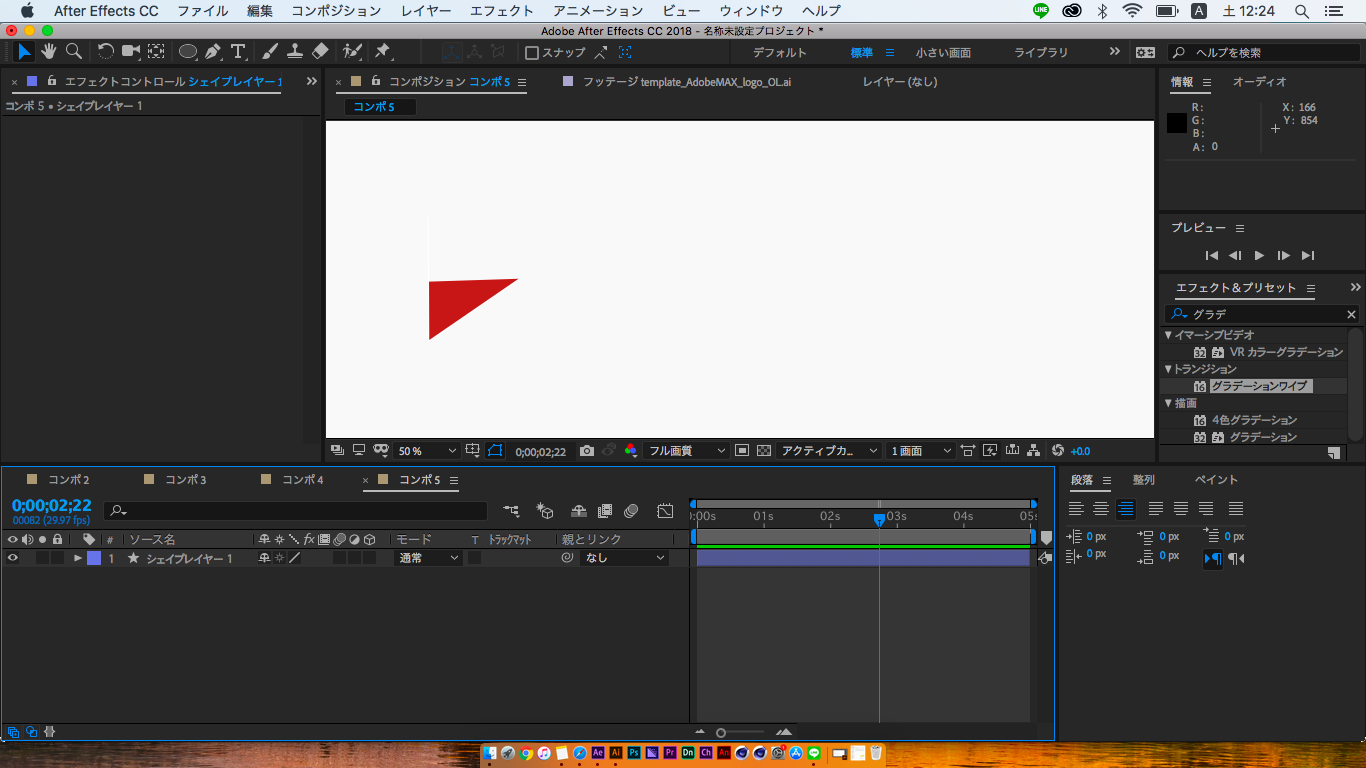
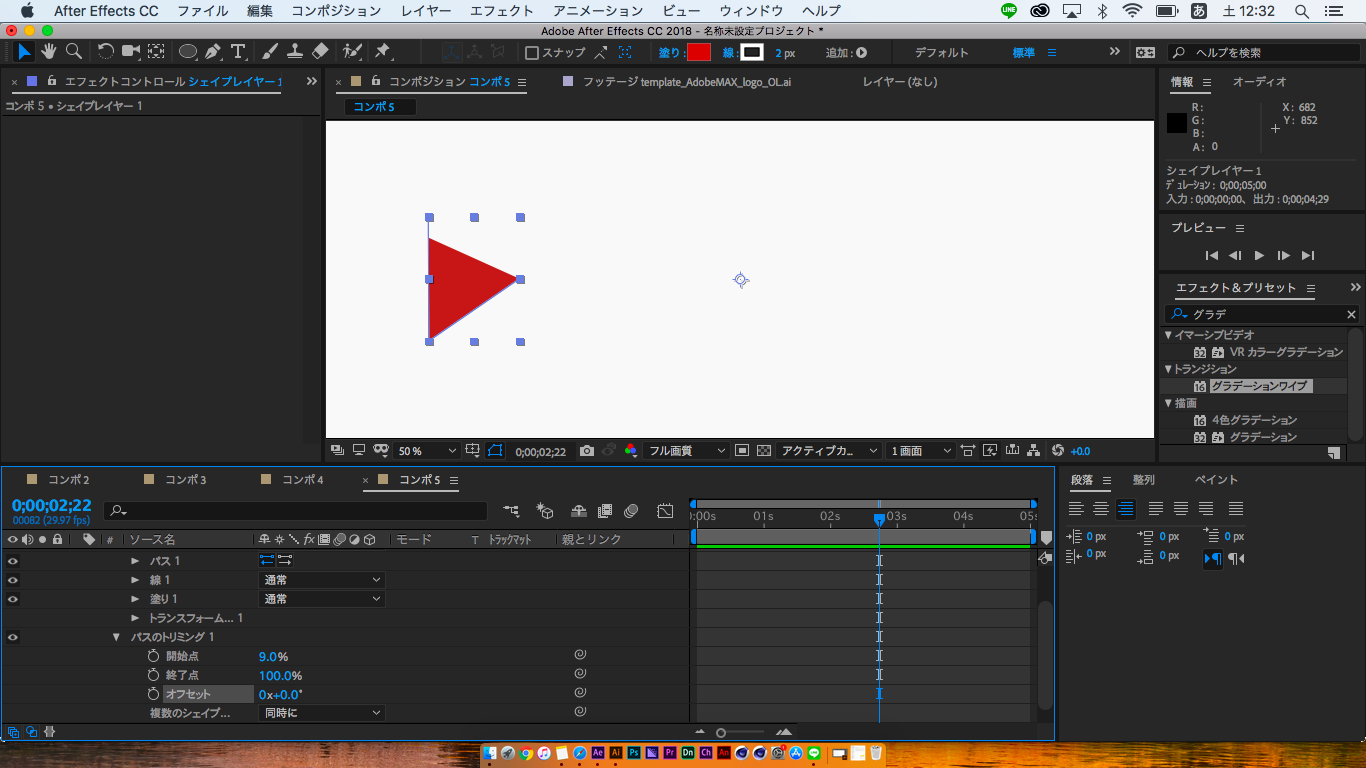
1枚目の写真の三角形シェイプのパスのトリミングで、2枚目の写真のように平行を保ちながら下から上へと姿を表すアニメーションをしたいのですが、3枚目の写真のように途中で傾いて動いてしまいます。最初から最後まで平行して姿を表す方法を教えていただきたいです。よろしくお願い致します。



 1 件の正解
1 件の正解
一例としてルミナンスキーマットを使ってみます。
①三角形を作成します。(ここではシェイプレイヤーで作っています)
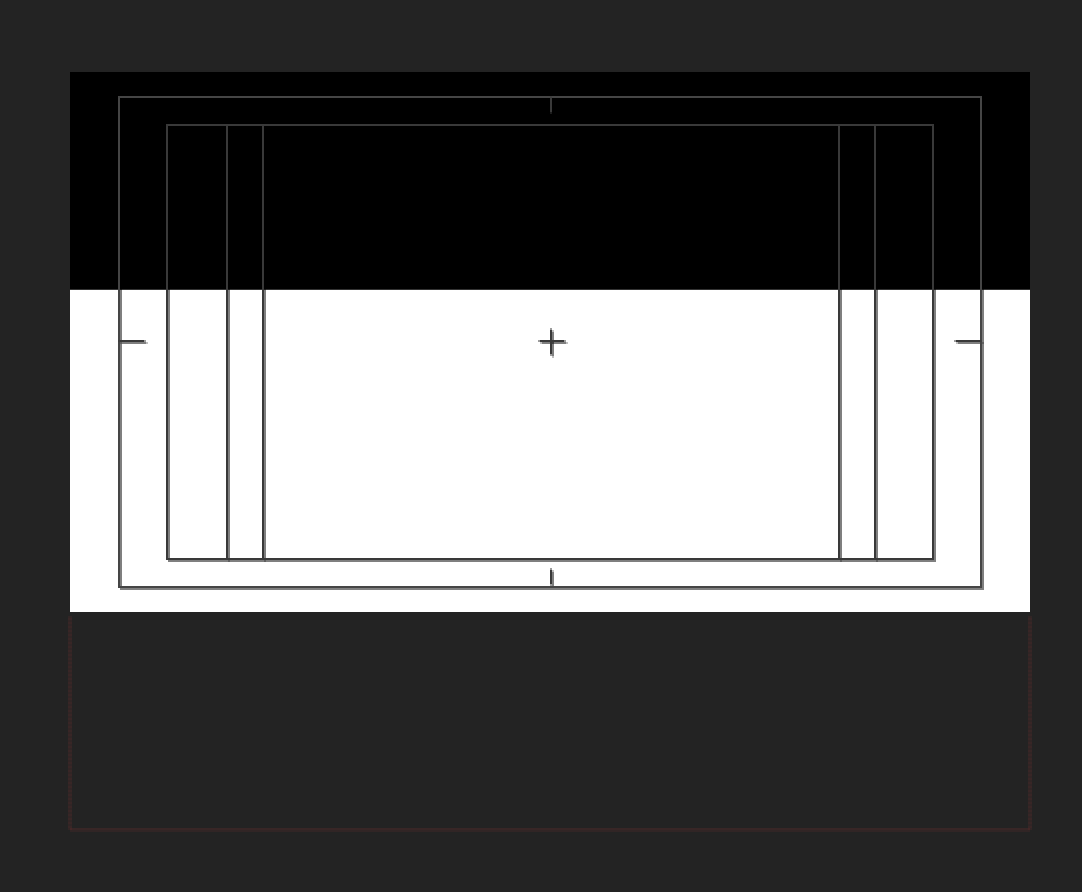
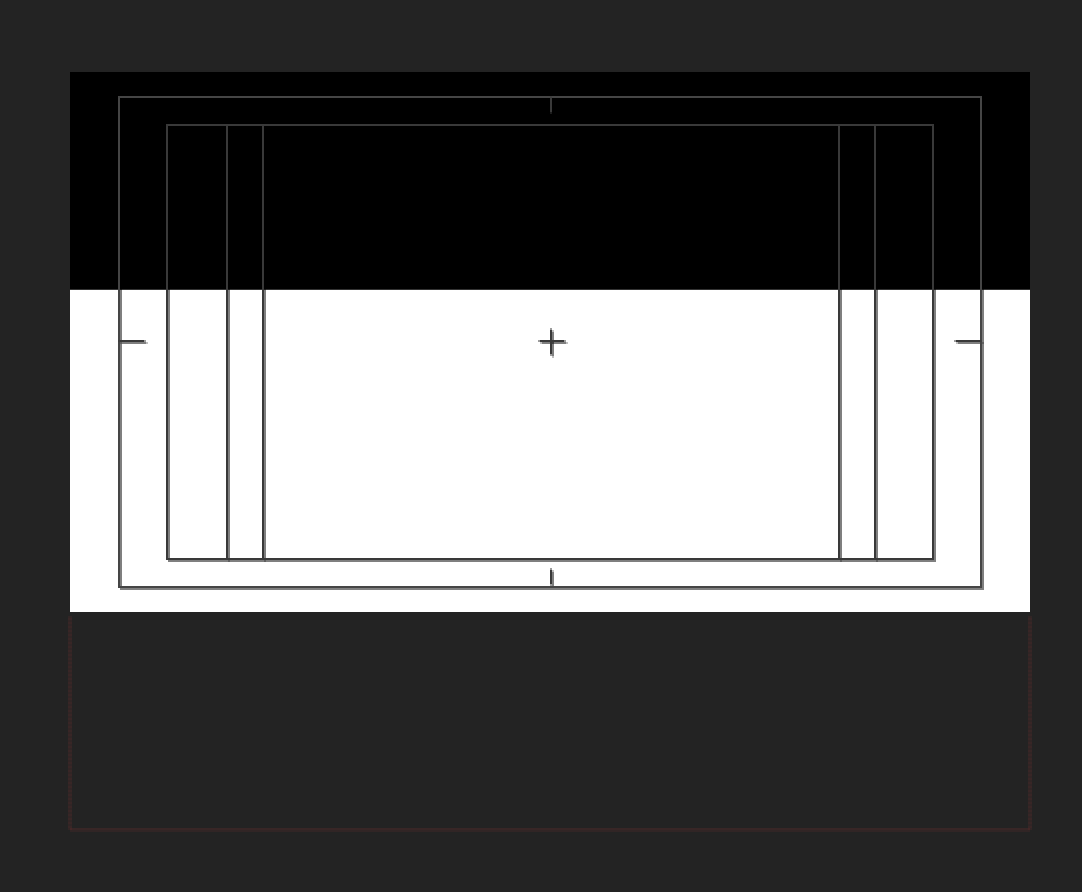
②新規平面で黒平面と白平面を作成。
③白平面を下から上にアニメーションさせます。
(方法はなんでも構いません。ここでは単純に位置にキーフレームを打って動かしてます)

④黒平面と白平面を選択してプリコンポーズします
(ここでは名前をShape_Matteにしました)
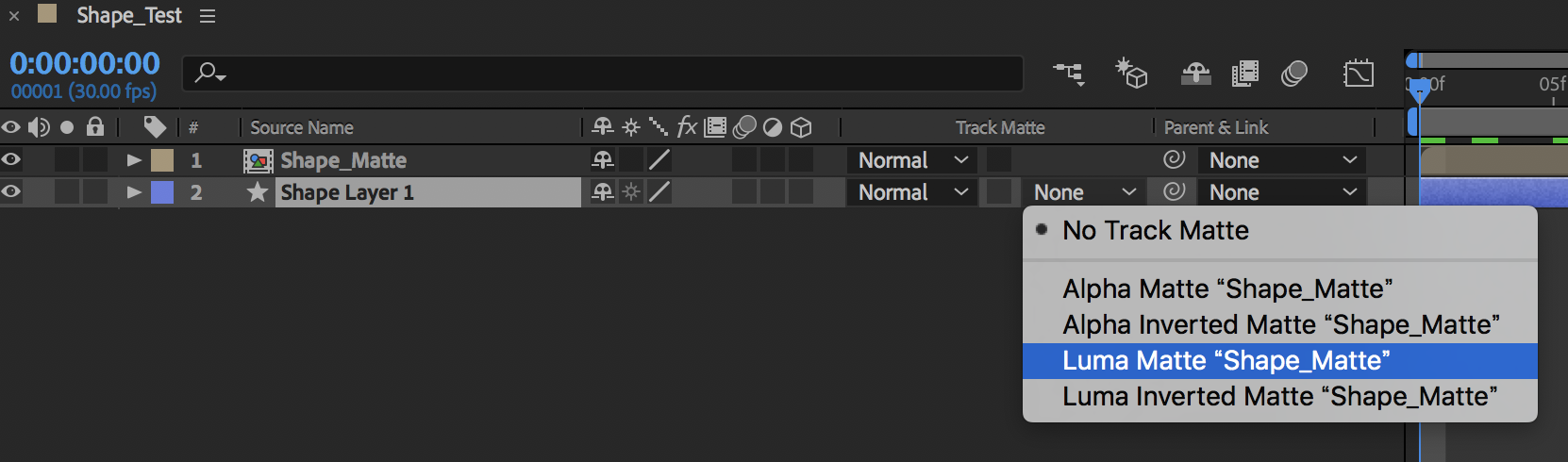
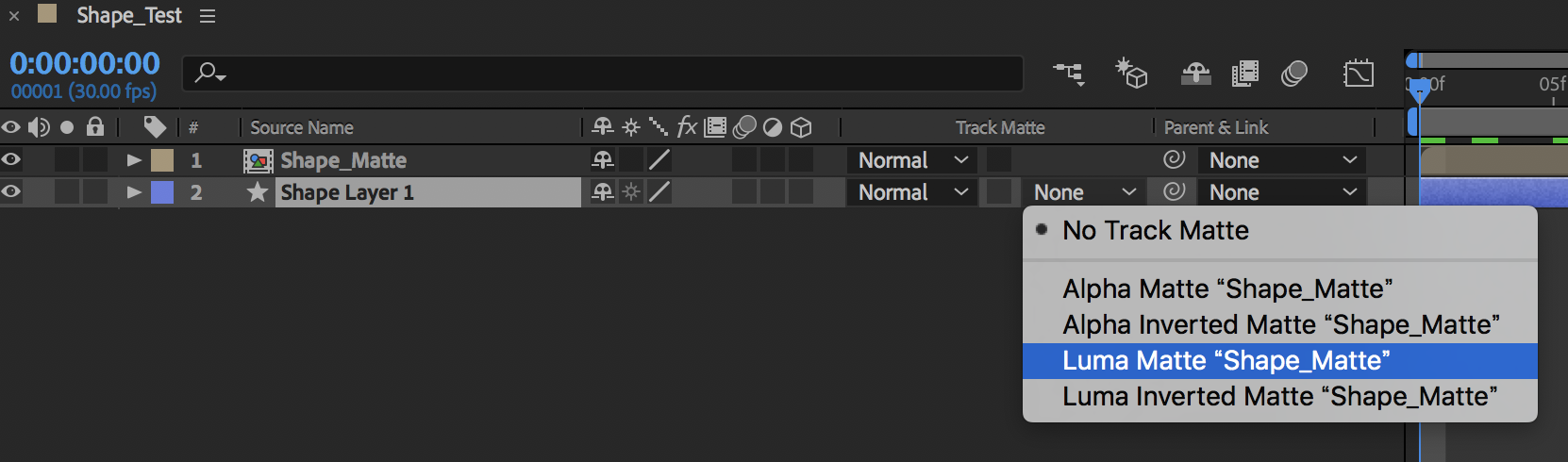
⑤シェイプレイヤーのトラックマットを「ルミナンスキーマット」に設定します
トラックマットは上あるレイヤーを参照するので位置関係を変えないで下さい

⑥自動でShape_Matteが非表示になります。再生してみて下さい。
*三角形が出現するタイミングを変更したい場合はShape_Matteを開いて
アニメーションを変更してください。
*三角形はルミナンス(輝度)に応じて表示されるようになりますので、
白平面のエッジをぼかすと三角形の出現ラインもぼけてくれます。この場合、白平面は動かさずに、
白平面をマスクで切ってマスクのエッジをぼかしてアニメーションさせると簡単です。
*単独レイヤーでアニメーションしているマットなら④のプリコンはしなくて
...リンクをクリップボードにコピー
コピー完了
簡単にやるなら三角形シェイプをパスに変換
キーフレムを打ち
動かしたい頂点を編集して再度キーフレーム可
かと
リンクをクリップボードにコピー
コピー完了
ご回答ありがとうございます。参考にさせていただきます。
リンクをクリップボードにコピー
コピー完了
横からすみません。
こちらは「パスのトリミング」でアニメーションさせる事情があったりするのでしょうか?
アニメーションのイメージが一致しているかどうか不安ですが、
単純に三角形が水平ラインで出現するアニメーションなら
「トラックマット」を使った方法ではダメですか?
リンクをクリップボードにコピー
コピー完了
お返事ありがとうございます。
「パスのトリミング」にこだわる必要はないので、ぜひ「トラックマット」を使った方法を教えていただきたいです。
よろしくお願い致します。
リンクをクリップボードにコピー
コピー完了
一例としてルミナンスキーマットを使ってみます。
①三角形を作成します。(ここではシェイプレイヤーで作っています)
②新規平面で黒平面と白平面を作成。
③白平面を下から上にアニメーションさせます。
(方法はなんでも構いません。ここでは単純に位置にキーフレームを打って動かしてます)

④黒平面と白平面を選択してプリコンポーズします
(ここでは名前をShape_Matteにしました)
⑤シェイプレイヤーのトラックマットを「ルミナンスキーマット」に設定します
トラックマットは上あるレイヤーを参照するので位置関係を変えないで下さい

⑥自動でShape_Matteが非表示になります。再生してみて下さい。
*三角形が出現するタイミングを変更したい場合はShape_Matteを開いて
アニメーションを変更してください。
*三角形はルミナンス(輝度)に応じて表示されるようになりますので、
白平面のエッジをぼかすと三角形の出現ラインもぼけてくれます。この場合、白平面は動かさずに、
白平面をマスクで切ってマスクのエッジをぼかしてアニメーションさせると簡単です。
*単独レイヤーでアニメーションしているマットなら④のプリコンはしなくてもOKです。
お試し下さい。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
早速やってみて、無事にできました。