Copy link to clipboard
Copied
hi all
really basic question:
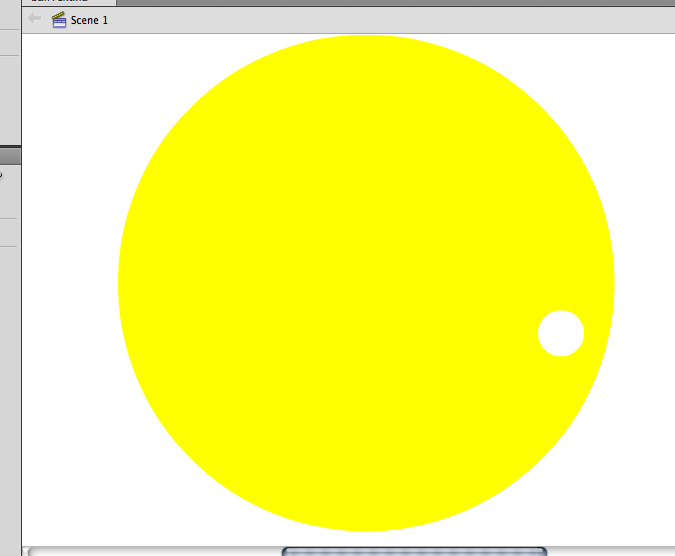
I would like to rotate the yellow circle mc, w/ it's nested white circle movie clip, and use the drawing API to have a line continuously drawn to the white circle as it moves around.
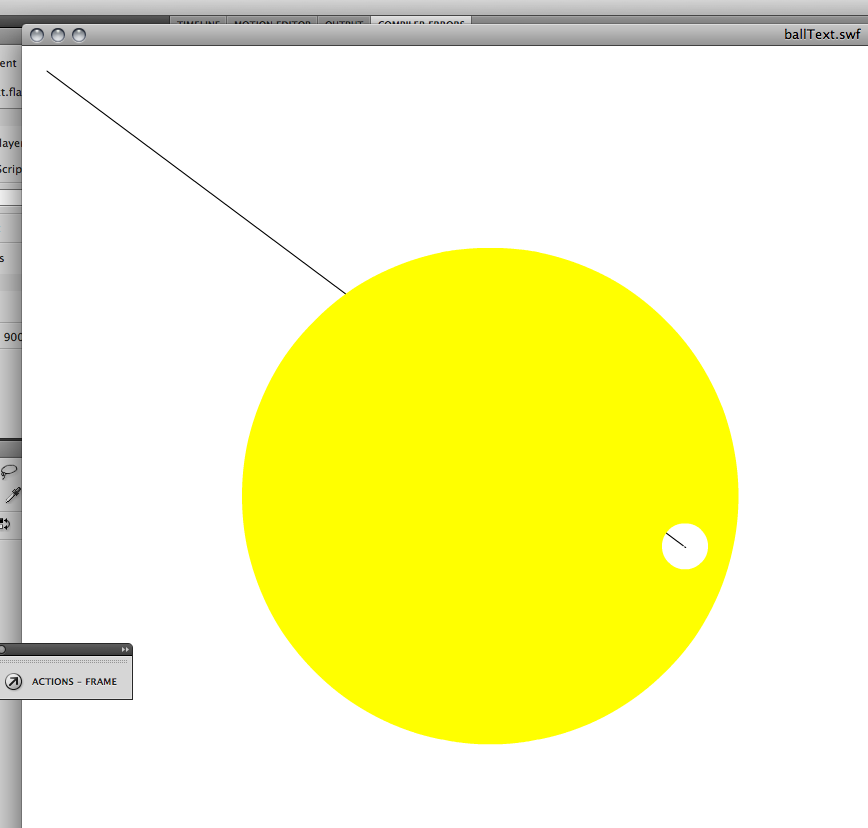
I'm using the code below. The line gets drawn to a static point, and not to the white circle (smBall) movie clip as I would expect. I'm sure it's a noob mistake...
any tips greatly appreciated!
import gs.TweenLite;
TweenLite.to(bigBall, 10, {rotation:360, onUpdate:drawer});
function drawer()
{
graphics.clear();
graphics.lineStyle(1, 0x000000);
graphics.moveTo(25,25);
graphics.lineTo(bigBall.smBall.x, bigBall.smBall.y);
}

 1 Correct answer
1 Correct answer
try:
function drawer() {
var pt:Point = new Point(bigBall.smBall.x,bigBall.smBall.y);
pt = bigBall.localToGlobal(pt);
graphics.clear();
graphics.lineStyle(1, 0x000000);
graphics.moveTo(25,25);
graphics.lineTo(pt.x, pt.y);
}
Copy link to clipboard
Copied
Copy link to clipboard
Copied
thanks kglad--
this seems to get the line drawn to the starting point at least--but it remains static (still won't follow the circle as it rotates)
Copy link to clipboard
Copied
try:
function drawer() {
var pt:Point = new Point(bigBall.smBall.x,bigBall.smBall.y);
pt = bigBall.localToGlobal(pt);
graphics.clear();
graphics.lineStyle(1, 0x000000);
graphics.moveTo(25,25);
graphics.lineTo(pt.x, pt.y);
}
Copy link to clipboard
Copied
that did the trick--thanks again kglad! I'll have to do a little research on your solution
LML
Copy link to clipboard
Copied
you're welcome.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now