- Home
- Animate
- Discussions
- Re: Ad validation checks on HTML5 creatives
- Re: Ad validation checks on HTML5 creatives
Ad validation checks on HTML5 creatives
Copy link to clipboard
Copied
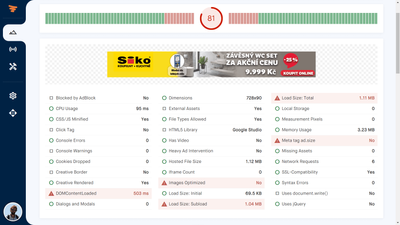
Hi everyone. My name is Roy and I've built an ad validation tool called AdValify.io. I'm here on this forum to seek for suggestions and discuss how HTML5 creative designers like you handle the ad validation part. I've already made a checklist for the most common checks on HTML5 ads. See here:
https://www.advalify.io/ad-validation-checklist-77191
My question: what other type of things do you mainly check before sending your creative to your client?
Thanks in advance for your time and help!
Copy link to clipboard
Copied
Hi, Roy.
Welcome to the forum.
The checklist is very interesting. Very useful.
Users here often have several doubts in the development and especially in the publication of banners.
Some of the recurring questions involve:
- The correct way to include CreateJS - which is the base library suite for Animate's HTML5 Canvas document;
- How to minimize the size of banners (reducing images, code);
- Use of videos;
- Click tags.
Regards,
JC
Copy link to clipboard
Copied
Hi João,
Glad to hear you like the checklist 🙂 The idea is to make a scanner that gives you a pass/fail result based on tens of data points, like initial load sizes, ad.size meta tags, file weights, etc. From the 4 points that you mentioned, 3 can already be validated using the tool.
- It detects if the HTML5 creative plays video
- It detects if a clickTag is used as an exit
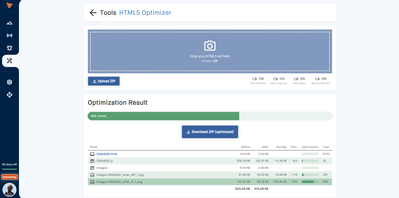
- If you log in to the app by signing up, there's a toolbox that you can use to automatically optimize the creative by cruching images, minifying CSS/JS code, removing MACOSX folders, removing non-used typefaces from fonts, transcoding MP4 videos placing the MOOV atom at the beginning, etc. See here:
Including CreateJS the correct way is something that's on the roadmap. I'm thinking of creating a white-list of external domains, so you can indicate from which CDN createJS should load. If it's loaded from a domain that's not on the list, the test will fail.
Thanks again for sharing your ideas, I appreciate that! 🙂
Copy link to clipboard
Copied
Amazing, Roy!
Thanks a lot!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more