Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Animate cc HTML5 canvas cropped on IOS
- Animate cc HTML5 canvas cropped on IOS
Copy link to clipboard
Copied
I have an interactive piece created in Animate CC and exported to HTML5 canvas. In the publish settings I've checked all of the appropriate boxes (scale to fill visible area, fit in view and make responsive). The content displays fine on Android, Desktop and on my Mac but when viewed on an iPhone, the canvas appears to overflow on the right hand side, thereby cropping the content. Is there a fix I can apply to the code generated by Animate CC?
 1 Correct answer
1 Correct answer
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi salamandar1,
is your problem solved?
I have the same and the link of kglad does not satisfy me 😉
The cropping problem of the right content on IOS is big enough, therefore I wonder why it is so hard to find some discussions about it and convenient solutions (for Animate user who aren't programmers).
Thomas
Copy link to clipboard
Copied
This is really a problem if you are not a programmer. Not sure why Adobe is not fixing this.
Copy link to clipboard
Copied
I am getting this same problem too, in 2022 almost 5 years later.
The link in "correct answer" is broken and therefore does not help.
I made a test file with nothing in it and no animation going on, just a canvas, 1350 x 1000, with a few shapes to mark where the corners were. The top and bottom are both cropped off on my ipad.
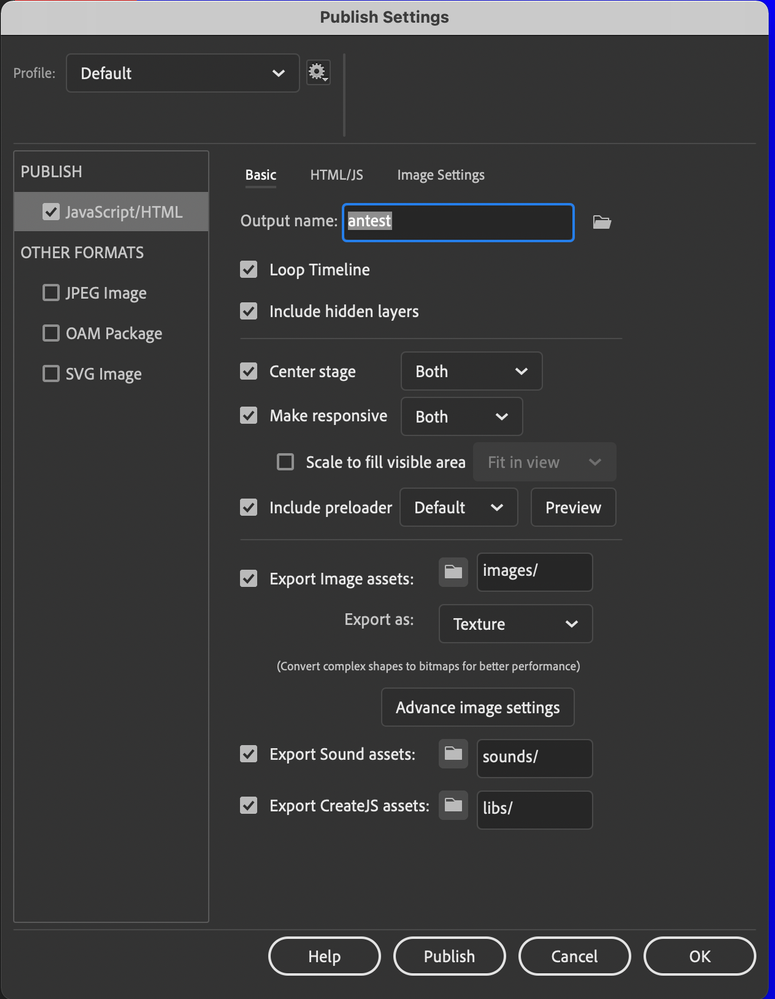
I should add - it is fine in Safari and FF, these problems are only occurring in Chrome. I've attched a screenshot of my publish settings, in case I have something wrong there.
Copy link to clipboard
Copied
Re my previous comment - actually, having retested, it is not 100% correct on ipad in FF or Safari, but the cropping is much less obvious.