Copy link to clipboard
Copied
Hey there
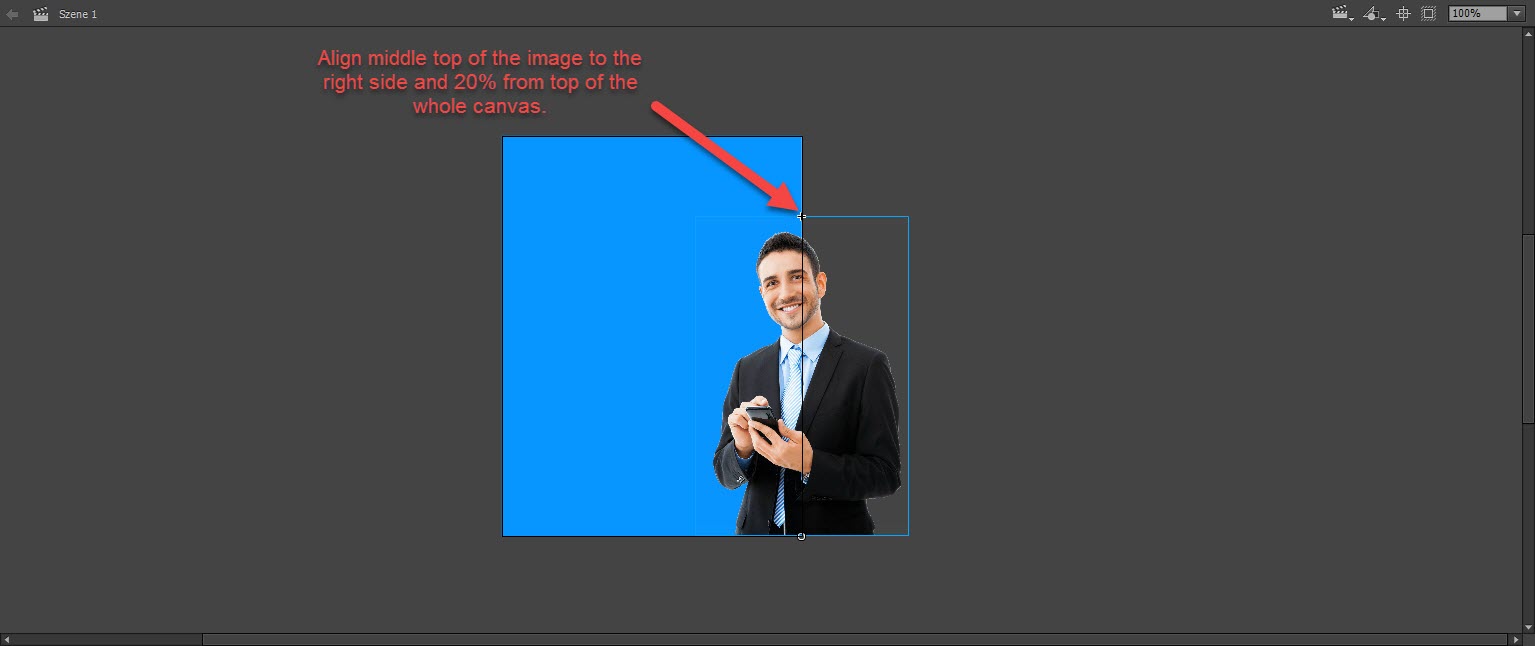
I want to create an HTML5 File and align an image independently from the other elements in Animate CC 2018. I mean, for example, to align the middle top point of an image always to the right side and 20% from top of the whole canvas. I know how to set the whole canvas responsive but here I would like to influence only the image.
I don't want the other element to be aligned or resized and I know that it has been possible in Adobe Edge Animate 2014 to set an anchorpoint of an image and that anchorpoint to the canvas but I can't find the settings in Animate CC 2018.
Thank you in advance


 1 Correct answer
1 Correct answer
if your canvas isn't responsive, the canvas won't change when the window changes. you could still position whatever object in response to a window change (using window.onresize) but if the canvas edges don't change, your image's position relative to the canvas doesn't need to change.
Copy link to clipboard
Copied
if your canvas isn't responsive, the canvas won't change when the window changes. you could still position whatever object in response to a window change (using window.onresize) but if the canvas edges don't change, your image's position relative to the canvas doesn't need to change.
Copy link to clipboard
Copied
Thx for help but my question is about only fixing the position of an image not to resize it. If I check the responsive settings to width for the canvas the image is aligned correctly but also resized. Is it possibly to only set the position of an element but "ignore" the resizing in Animate CC?
Copy link to clipboard
Copied
i said nothing about image size.
Copy link to clipboard
Copied
hi, i need some help about aligning images straighly at animate cc . how could i handle this issue?
Copy link to clipboard
Copied
use the properties panel if you want to align to specific x,y coordinates and/or use the align panel to align with other objects.
or, if you prefer a visual alignment, use the stage guides, snapping, and/or grid by right clicking the stage and selecting the various options to see what they offer.
