Copy link to clipboard
Copied
Hi all,
So I've been making a few html5 banners for the last couple of days and I came across a problem which I can't find the solution for. I'm afraid it can be done with coding, something I have a huge lack of skills for.
I created a button and I included really short animations. When hovering over the button for example, it scales up with a nice ease.
Now I've done this scaling up and down animation for all the states. But now the thing is, I would like to create a scale down when you hover the button but remove the mouse from the hover.
This means I animated the button in the "Up" state. And this means that when the button shows up, the first thing that happens is that the button scales down. After that, it works how I'd like it to work, when hovering over the button it scales up, and when removing the mouse from the button it scales down again.
How can I make this work that when the button shows, it doesnt scale down in the beginning, but it does scale down after hovering over it?
(I hope this explanation is clear)
Best regards,
Mischa
 1 Correct answer
1 Correct answer
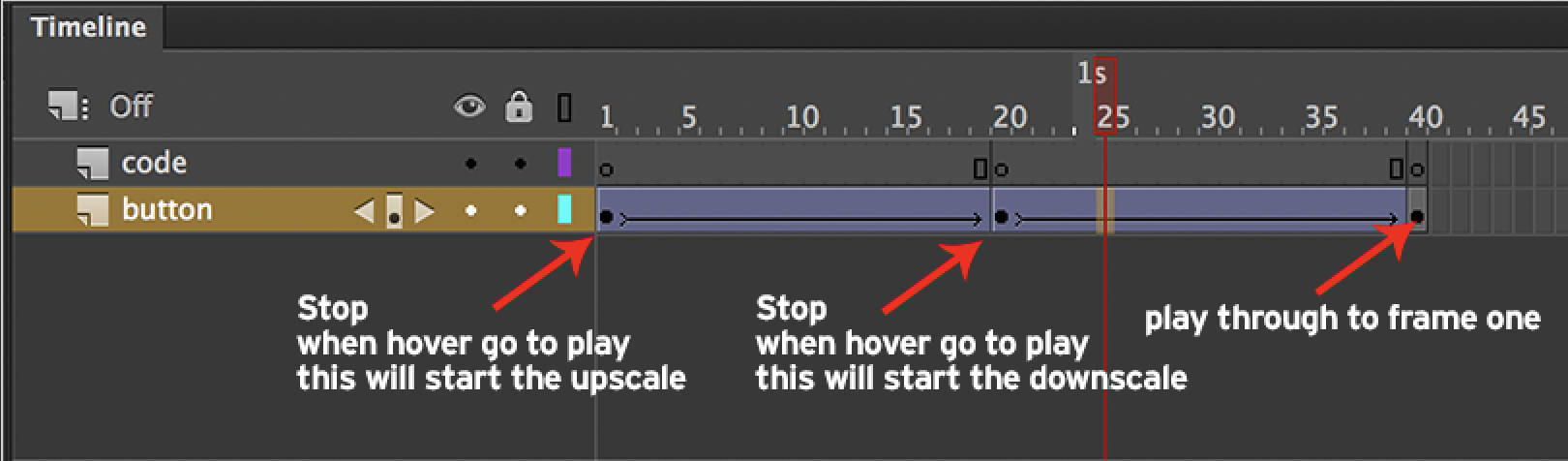
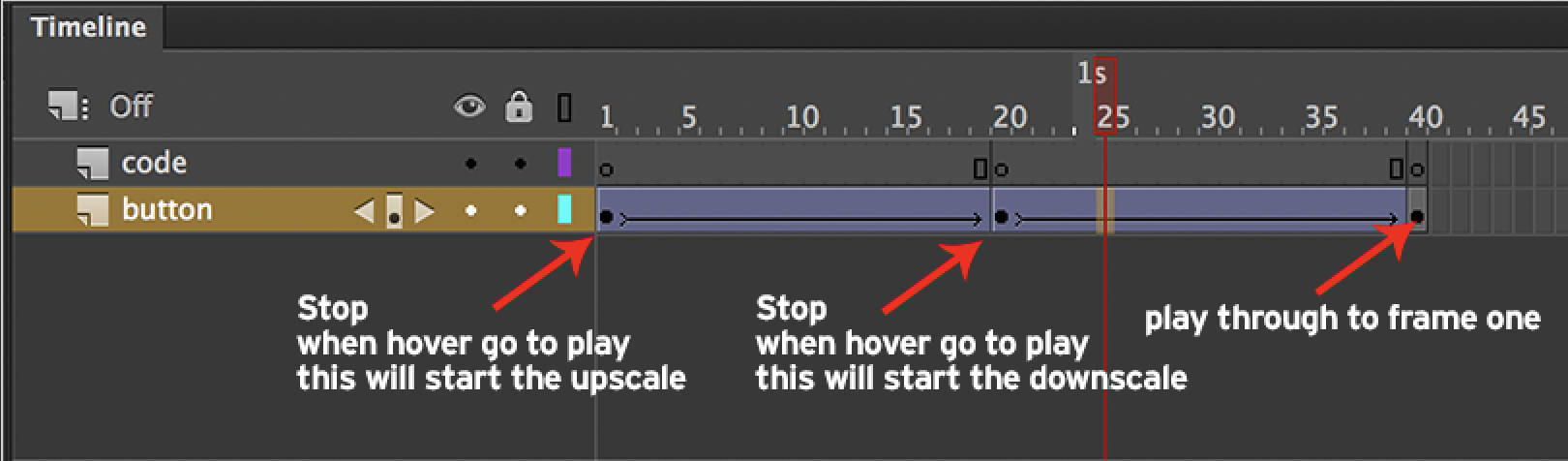
I would build your button as a movieclip. Inside the movieclip I would animate the button to scale up and right after scale down.
In the timeline I would add code at the beginning on hover over play then add a stop at the point were it finishes scaling up and then add code at the stop on hover over to play and it will scale down and go to the normal size again

/* Stop at This Frame
The timeline will stop/pause at the frame where you insert this code.
Can also be used to stop/pause the timeline of m
...Copy link to clipboard
Copied
I would build your button as a movieclip. Inside the movieclip I would animate the button to scale up and right after scale down.
In the timeline I would add code at the beginning on hover over play then add a stop at the point were it finishes scaling up and then add code at the stop on hover over to play and it will scale down and go to the normal size again

/* Stop at This Frame
The timeline will stop/pause at the frame where you insert this code.
Can also be used to stop/pause the timeline of movieclips.
*/
this.stop(); /* this goes on frame 1 */
this.movieclip_name.addEventListener("mouseover", fl_MouseOverHandler);
function fl_MouseOverHandler()
{
movieclip_name.play();
}
/* ___________________________________ */
this.stop();/* this goes on frame 20 */
this.movieclip_name.addEventListener("mouseover", fl_MouseOutHandler);
function fl_MouseOutHandler()
{
movieclip_name.play();
}
Hopefully this helps.
Copy link to clipboard
Copied
Thanks for your response Nickg28! Sorry for this late reply, some holiday stuff came up in between.
I'll start this year by trying your suggestion, I'll let you know if I managed to do so ![]()
Again, thanks for your reply!
