- Home
- Animate
- Discussions
- Re: Canvas Dynamic text sitting too high
- Re: Canvas Dynamic text sitting too high
Canvas Dynamic text sitting too high
Copy link to clipboard
Copied

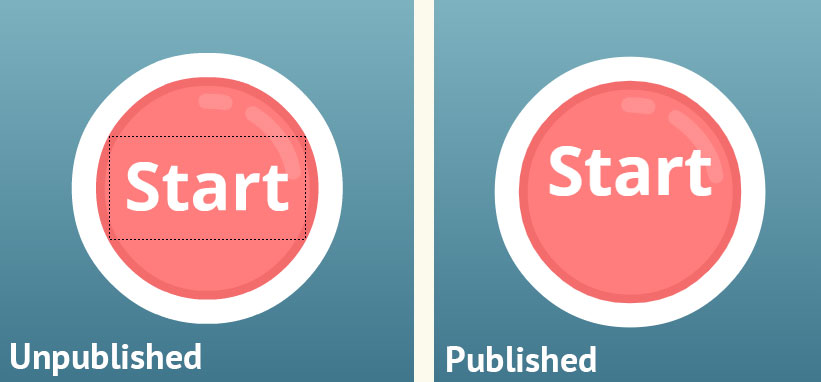
I have an HTML5 Canvas game, which uses the google font Open Sans, I've picked the font in Animate, the field is set to be dynamic, but when published the font ends up sitting too high when viewed in Chrome and in Firefox, Edge displays it absolutely fine. The font is clearly loading okay, and I can clarify that in the web inspector, it's just rendering in the wrong position. If I change the text to be static it's all fine, but that's not a solution I can use throughout the game.
I thought it might have been the font, so I changed it to Noto Sans, but that behaves the same.
This previously hasn't been a problem, these games have been running for over 6 months with this method, but only recently have the fonts decided to shift up.
Anyone else had this problem?... and know of a fix.
Andy
Copy link to clipboard
Copied
* UPDATE *
This appears to be related to the old fix for Firefox and baseline top, and it's now an issue for Chrome 71+
https://github.com/CreateJS/EaselJS/issues/235
Hopefully something can be added to CreateJS to fix this, as I think a whole load of people's projects are going to be bust right now.
Copy link to clipboard
Copied
this also happen on Chromium 68.0.3440.75 built on Debian 9.5
Copy link to clipboard
Copied
Yeah this has happened to me with dynamic text on Chrome recently but I thought I was alone.
I always had problems with Firefox but then Chrome started doing it. On a scale of 1 to 10 of needing fixed (10 being top priority) then it is a 10. It sets things off BADLY. But I'm not sure if a CreateJS problem- I think it's more to do with the annoying browsers. Chrome is a major pain in the butt at the minute.
Anyway, for Firefox place in first frame code (I've commented where to change number to move up and down)...
var firefox = navigator.userAgent.toLowerCase().indexOf('firefox') > -1;
if (firefox && createjs)
{
createjs.Text.prototype._drawTextLine = function(ctx, text, y)
{
// Adjust text position only if textBaseline is "top"
if (this.textBaseline === "top")
{
var lineHeight = this.lineHeight || this.getMeasuredLineHeight();
y += lineHeight * 0.1; // decrease number to move font up and increase to move down
}
// Chrome 17 will fail to draw the text if the last param is included but null, so we feed it a large value instead:
if (this.outline) { ctx.strokeText(text, 0, y, this.maxWidth||0xFFFF); }
else { ctx.fillText(text, 0, y, this.maxWidth||0xFFFF); }
};
}
For Chrome, use similar but change name where needed...
var chrome = navigator.userAgent.toLowerCase().indexOf('chrome') > -1;
if (chrome && createjs)
{
createjs.Text.prototype._drawTextLine = function(ctx, text, y)
{
// Adjust text position only if textBaseline is "top"
if (this.textBaseline === "top")
{
var lineHeight = this.lineHeight || this.getMeasuredLineHeight();
y += lineHeight * 0.1; // decrease number to move font up and increase to move down
}
// Chrome 17 will fail to draw the text if the last param is included but null, so we feed it a large value instead:
if (this.outline) { ctx.strokeText(text, 0, y, this.maxWidth||0xFFFF); }
else { ctx.fillText(text, 0, y, this.maxWidth||0xFFFF); }
};
}
This maybe work also for other browsers i.e. changing name but I havent tried.
We shouldnt have to do this!
Copy link to clipboard
Copied
It's certainly a 10, every button I have in in around 30 games now has the text floating out the top by a few pixels.
Thanks for the code snippet, thankfully all my games run through the same framework, so I can apply the fix globally and it should update all the games without me needing to re-publish them all. Just hoping that if a fix is applied to createJS, it then doesn't go and mess this code up.
Copy link to clipboard
Copied
I agree. This is a 10, for sure. I hope this can be remedied quickly.
Copy link to clipboard
Copied
Thanks for this.
I notice a couple of things and thought I would post them,
Edge is Chrome but does not require any adjustments,
Chrome on Linux does not require any changes,
unless it is on Chromium OS.
I have this code
var adjustThis = 0.0;
var isPC = isWindows();
function isWindows(){
return navigator.platform.indexOf('Win') > -1
}
var isMAC = isMac();
function isMac(){
return navigator.platform.indexOf('Mac') > -1
}
var isLINUX = isLinux();
function isLinux(){
return navigator.platform.indexOf('Linux') > -1
}
var ua = navigator.userAgent.toLowerCase();
var check = function(r) {
return r.test(ua);
};
var ua2 = navigator.userAgent;
var check2 = function(r2) {
return r2.test(ua2);
};
var isChrome = check(/chrome/);
var isFirefox = check(/firefox/);
var isOpera = check(/opr/);
var isYandex = check(/yabrowser/);
var isEdge = check(/edge/);
var isCrOS = check2(/CrOS/); // Chromium OS
if (isPC && isChrome){if (!isEdge){adjustThis = .1}};
if (isPC && isFirefox){adjustThis = .1};
if (isMAC && isChrome){adjustThis = .1};
if (isMAC && isFirefox){adjustThis = .1};
if (isLINUX && isFirefox){adjustThis = .1};
if (isLINUX && isCrOS && isChrome){adjustThis = .1};
// then in Gory Greg's code
y += lineHeight * adjustThis;
Copy link to clipboard
Copied
Hi all
This looks like we are back to browser sniffing like in the noughties. Horrible. Several steps backwards in the liberation from the chains of browser-vendor antics.
But, yeah, what can you do? In my point of view it's up to the browser vendors to fix that. Google and Mozilla.
However. In cases when exact placement of text snippets like Play, Start, Stop etc is needed in inactive touch/button elements, I would treat those more like visuals and not textfields. I would compose in a static textfield and either leave static or go even further and break the textfield apart to shapes which I group or wrap into graphic symbols. This is visually safe. Fonts and typographic props always tend to show differences between mobile and desktop, opererating systems and browsers.
Of course sometimes one wants a dynamic text because the content changes, e.g. Stop becomes Play dynamically. But even then there other ways to manage that without using textfields.
Just a suggestion ..
Klaus
Copy link to clipboard
Copied
Does anyone know if this has been reported to Adobe and/or if there's a workaround within Animate (not having to adjust code)?
This single bug may be the reason why my team continues producing static digital ads in Photoshop instead of moving forward with dynamic ads in Animate.
Copy link to clipboard
Copied
Frankly this is common to anything that depends on text fields which will appear differently depending on the browser. I do not think there is a way to predict what browser will decide to show. This has been an issue in CSS and HTML5 since the beginning. In my experience you can never trust the position of a dynamic text or text in general as it relates to other elements.
Copy link to clipboard
Copied
The bitter irony is I don't even need or want to use dynamic text — but when I typeset using static text, it's exported for Canvas as raster graphics and looks like garbage. Retina displays (300+ PPI) have been around for nearly a decade. More than half of all business is done on mobile. I don't understand why low resolution imagery is still the standard for web.
Has anyone else found a solution for text that both looks sharp AND stays put upon export?
Copy link to clipboard
Copied
I don't understand why low resolution imagery is still the standard for web.
Thing about it - browsers, internet/data speed delibery, devices, etc... hard to get all that to look right for everything despite the fact that we do all we can to actually have all the formats available, responsive design, etc...
I have always been frustrated (like you) with the way fonts look on the web. There is always some fuzz going on.
Hope someone can give you some good tip to get at least the best possible rendering. But, IMHO, it is a dream that may never become true.
Copy link to clipboard
Copied
We went with a variation of Gory Greg's code above. We were fortunate enough that we were taking all our exported code and sticking it in a site where we could control adding additional JS to fix things. Of course if you're exporting as a folder for delivery for use as banner ads or something that's not so easy. Though I guess you could modify the base template to include Gory's code fix.
In addition to Gory's fix we did find we had to go back through all our animate files and check the line heights on every text field. Places where we were using a large line height, e.g. +90 on a text field where there was only actually 1 line of text. Was being thrown out massively. So all our single line texts we had to fix to be +0 line height. (or whatever the default would be)
Copy link to clipboard
Copied
To clarify kdmemory's suggestion,
make a button in Animate (with text or whatever),
select entire button,
click Modify -> Break Apart
until all you have in the Properties panel is a 'shape'.
click Modify -> Convert to Symbol
I just made 14 of these for 45 languages, it's really quite fun.
Copy link to clipboard
Copied
jessib79568446 wrote
The bitter irony is I don't even need or want to use dynamic text — but when I typeset using static text, it's exported for Canvas as raster graphics and looks like garbage.
You have your FLAs set to publish as texture, don't you.
Copy link to clipboard
Copied
I do! I have been trial-and-erroring through the various publish settings to see if anything makes a discernible difference in the quality of the text. It sounds as though you've experienced this firsthand — any specific guidance or tips?
Copy link to clipboard
Copied
I have never experienced this firsthand, but I know what it does-- it converts vectors to bitmaps when you publish. If you turn it off, static text will be published as vectors. Lots and lots of vectors.
Copy link to clipboard
Copied
Publish as texture is not always the best solution.
Copy link to clipboard
Copied
I am picking up on that. Do you have any specific guidance or tips when it comes to the publish options?
Copy link to clipboard
Copied
No, not really. I had some issues before with png files and chose to publish images with image assets and not combined but of course it is not an option for ads.
Have you played with the texture options like quality, resolution, etc...?
Copy link to clipboard
Copied
August 2019 and this is still a thing
Copy link to clipboard
Copied
Yes.
So depending on what I do, sometimes I use images instead of dynamic text. In the case below I had to because the text could be one line or 2 lines and I had to have them align perfectly.
Example:
- 3 answer buttons with 14 different text added to a movieclip with labels. Each button contains the movieclip
- randomize the frame that shows in each button (one always contains the correct answer the other 2 are incorrect)
- check the answer
It would have been even harder to place the text correctly when it alternates between 1 line and 2 lines and the variation of position of dynamic text between the browsers.
But if I am using a text field I basically know that the position will never be perfect.
Copy link to clipboard
Copied
Bumping this thread to see if there has been any update on this issue? (Jan 2020).
I've put together several games that require dynamic text, and the positioning is slightly off when publishing. Converting it to shapes is not an option and I'm hesitant to use any code fixes in case subsequent browser updates 'throw' things.
Copy link to clipboard
Copied
Nothing new. I believe this would be practically impossible to predict since different browsers behave differently.
Your text could be at different place in each browser. This is more an HTML5 browser problem than an ANCC one IMHO. I deal with it different ways.
Copy link to clipboard
Copied
Ah ok... I've been playing around with this for a few hours now and I've noticed that it seems to affect fonts to different extents.
I have made an observation though. First, I draw a text box larger than required. Then, when cycling through fonts, if they appear near the top of the dynamic text box, in many cases the issue seems much more subtle (though this doesn't apply to every font for some reason). Perhaps I just need to be a bit more selective with my font choices?
Not keen on using a coded workaround as I don't want my work to break in the future.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


